在这篇文章中,我将解释viewports和元素width是如何工作的,比如html元素、 window和 screen。
这篇文章主要针对桌面浏览器,但它的部分和移动设备中的结论也比较类似,所以也是为下篇移动端viewports详解做准备。
一、设备像素和CSS像素
设备像素提供了我们操作设备的一个正规的分辨率,可以用screen.width/height获得。
如果你给某个元素宽度设为128px,设备宽度1024px,默认浏览器最大化,这事,元素将占据屏幕宽度的1/8。如果用户缩放,那么这个比例将会变化。如果用户放大到200%,这个128px的元素将占据屏幕的1/4。
在移动设备中进行缩放不过是拉伸或者压缩像素。元素宽度不会从128px变为256px,而是元素的每个像素在屏幕上的长、宽均放大了2倍,整体面积扩大了4倍。实际上,元素宽度还是128px,虽然他实际占据了256px的屏幕大小。
我们下面用图片来解释一下:
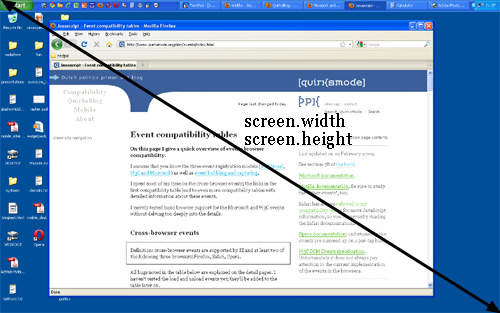
1.CSS像素完全覆盖设备像素
![]()
2.缩小,CSS像素占不满设备元素
![]()
3.放大,1css像素占据多个设备像素
![]()
说了这么多,其实我们只需要关心CSS像素即可,只有这些才会影响我们样式表的渲染。在用户缩放或者拉伸时,浏览器会自动的拉伸或者缩放你的网页布局。
二、屏幕尺寸
我们可以利用screen.width和screen.height来获取屏幕宽高,这些指标是衡量一个显示屏而不是浏览器的数据,所以,实际上对我们并没什么用处。

三、窗口大小
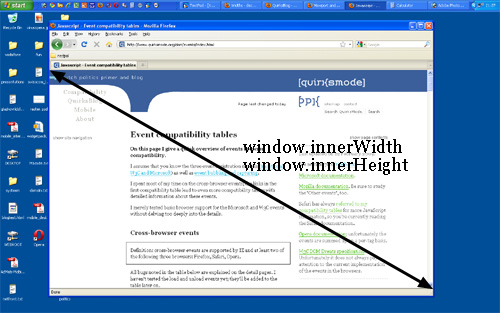
相反来说,浏览器窗口的尺寸对我们就非常的重要了,它能告诉我们有多少空间能被我们用来CSS布局。我们可以利用window.innerWidth 和window.innerHeight获得。

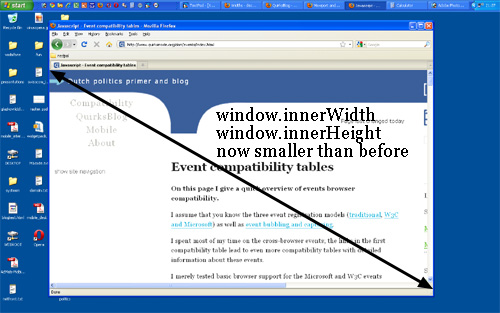
当用户缩小窗口时,window.innerWidth 和window.innerHeight也会做相应减少。

注意,这一尺寸包含了滚动条的尺寸。
四、滚动距离
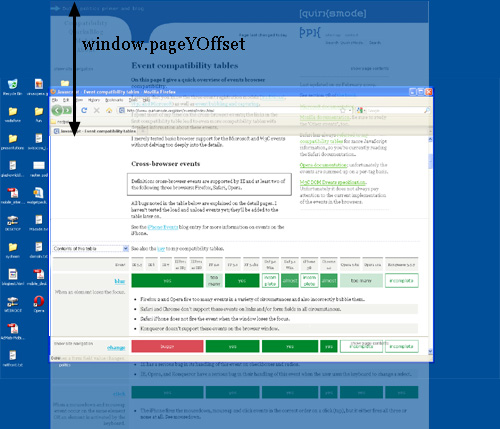
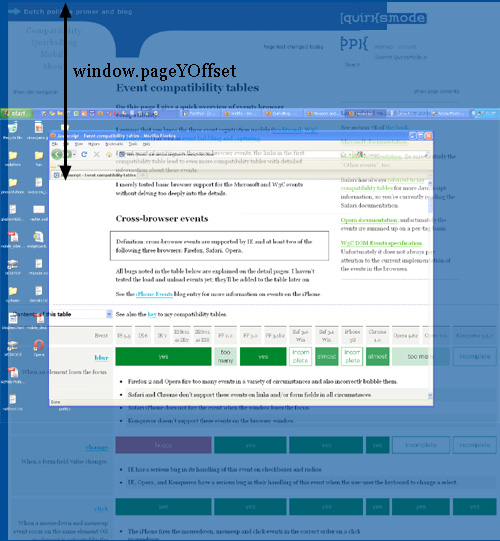
window.pageXOffset和window.pageYOffset分别代表了文档横向和纵向的滚动距离,因此,你乐意获取用户滚动的距离。

理论上,如果使用至向上滚动页面然后缩小,window.pageX/Y会改变。但是浏览器为了保持最上方元素不变,window.pageX/Y实际不会变化。

五、视口概念
viewport功能就是包下html元素,也就是网站的最外层容器。
假设你有一个width为10%的侧边栏,当用户改变浏览器大小时,侧边栏会相应变大或缩小。它到底问什么会这样呢?侧边栏拥有父元素宽度的10%,我们假设他的父元素就是body,那么body宽度是多少呢。所有块级元素都会占据父级的全部宽度,那么body宽度应该等于html宽度,而html宽度呢?
理论上,html的宽度占据viewport的100%,viewport宽高等于浏览器窗口的大小。
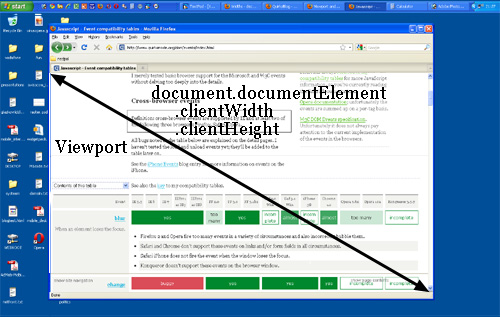
六、获取veiwport宽高
document.documentElement.clientWidth和-Height。

window.innerWidth/Height也能获取时候宽高,但window.innerWidth/Height包含滚动条,而ocument.documentElement.clientWidth和-Height不包含。
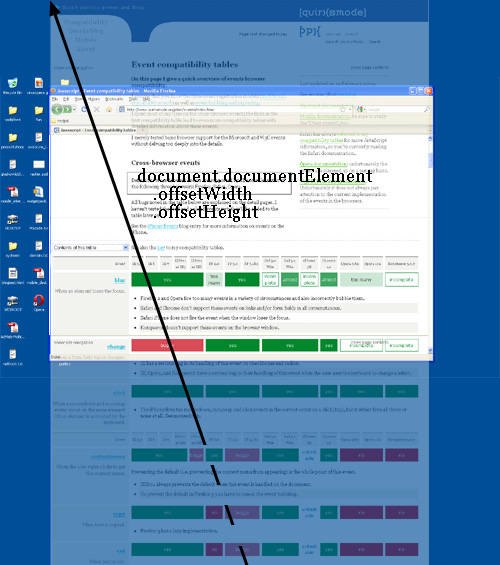
七、获取html元素宽高
document.documentElement.offsetWidth和-Height。

八、媒体查询
div.sidebar { 300px; } @media all and (max- 400px) { // styles assigned when width is smaller than 400px; div.sidebar { 100px; } }
这里的300px相对于谁呢?
有两种媒体查询方式:width/height 和 device-width/device-height。
1.width/height是相对于documentElement .clientWidth/Height
2.device-width/device-height相对于screen.width/height