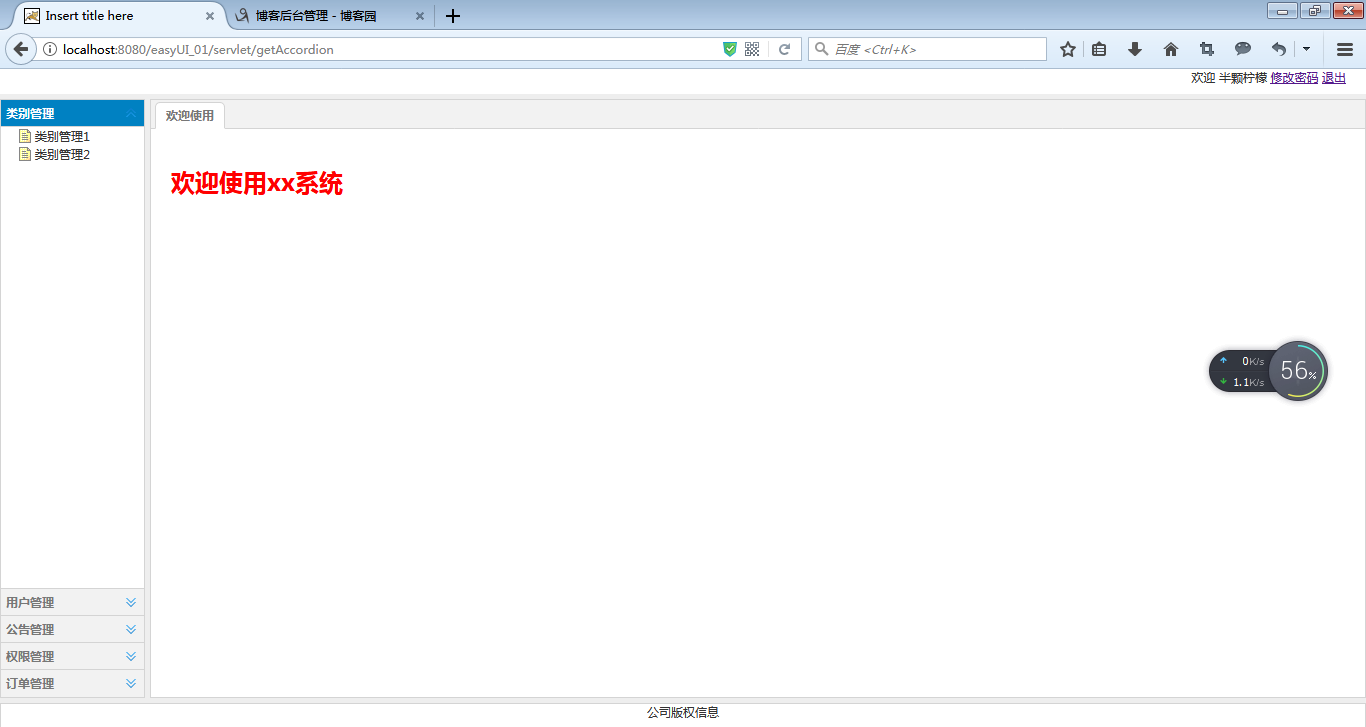
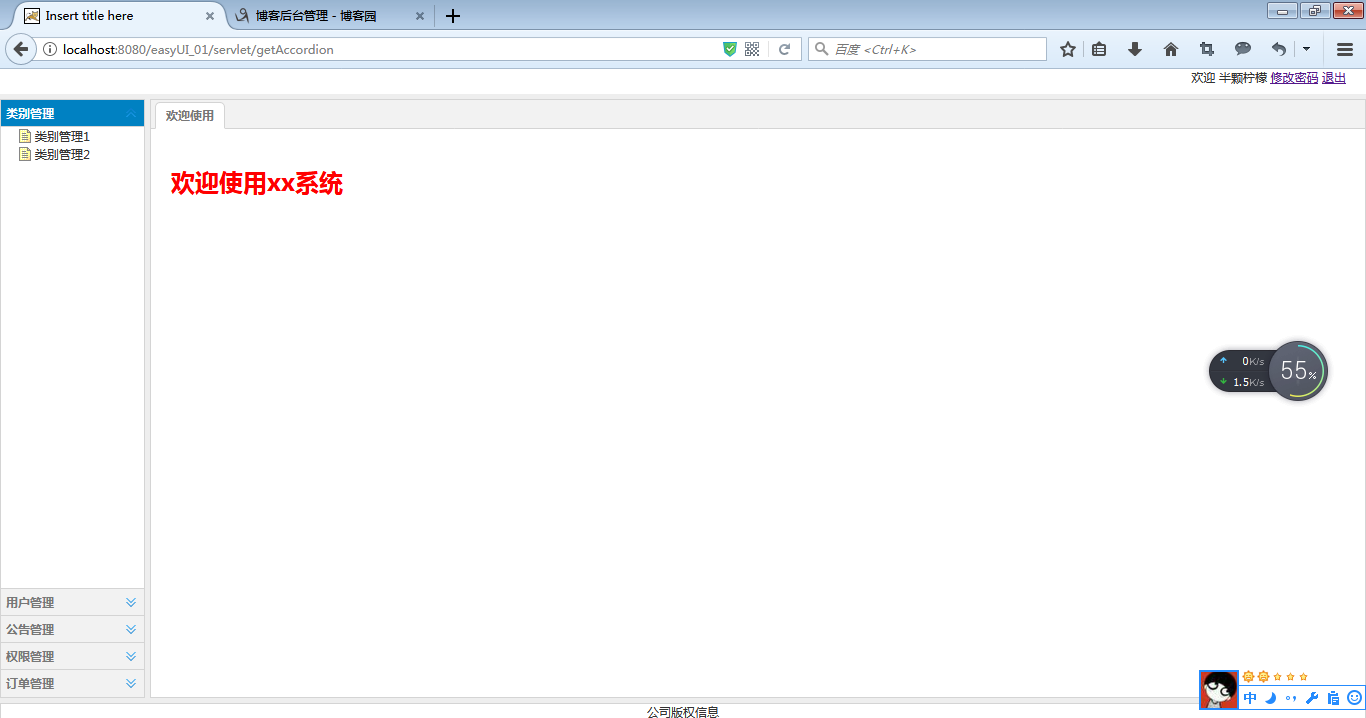
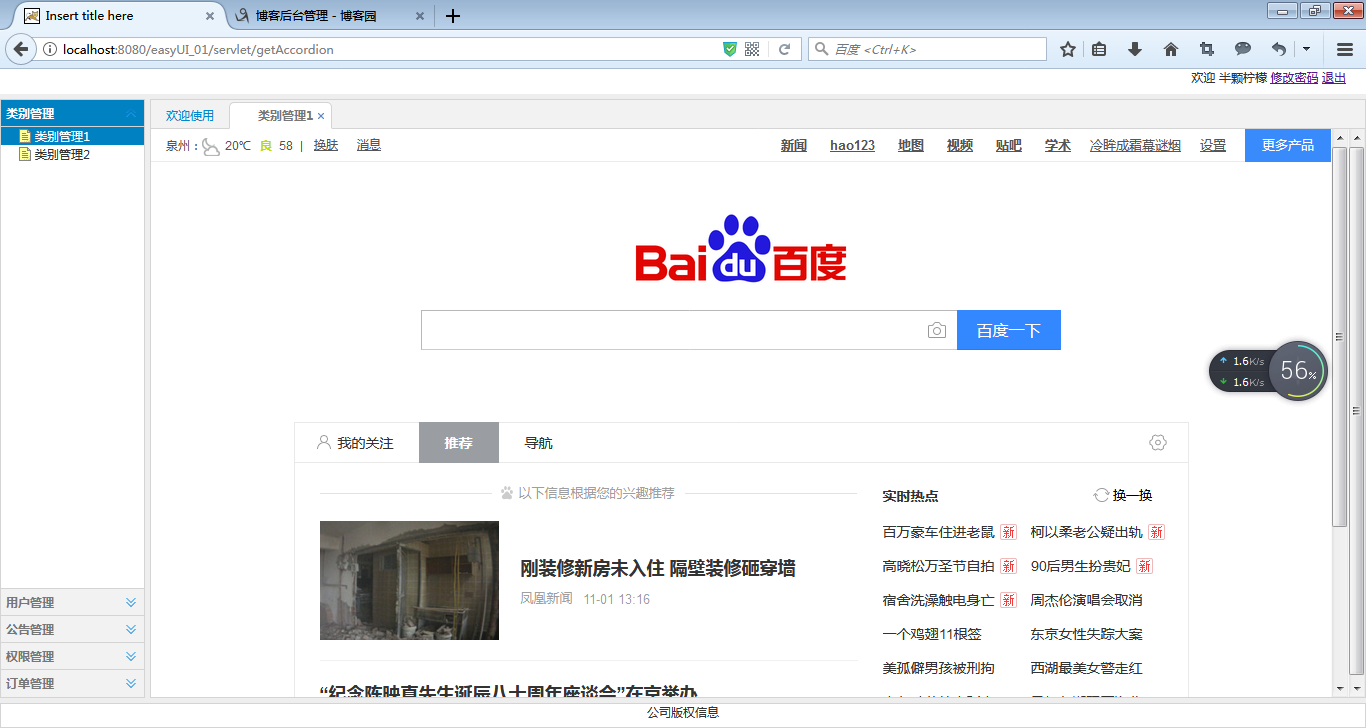
一、效果

二 、编码
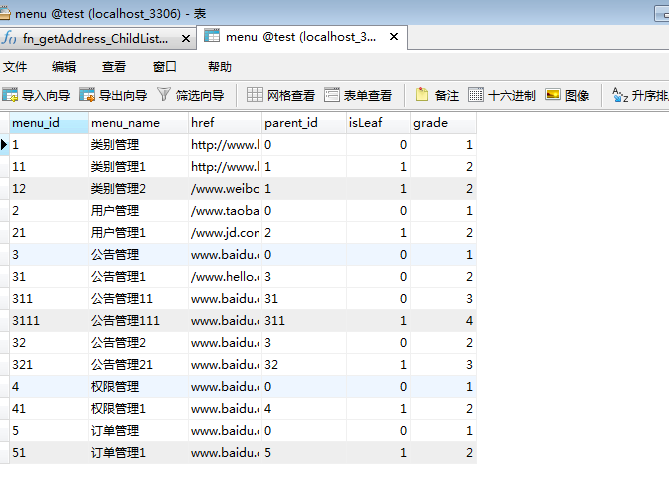
- 数据库设计

- 数据库函数设计,该函数根据父节点id 查询出所有字节点(包括孙子节点)
BEGIN #声明两个临时变量 DECLARE temp VARCHAR(1000); DECLARE tempChd VARCHAR(1000); SET temp = '0'; SET tempChd=CAST(rootId AS CHAR);#把rootId强制转换为字符 WHILE tempChd is not null DO SET temp = CONCAT(temp,',',tempChd);#循环把所有节点连接成字符串。 SELECT GROUP_CONCAT(menu_id) INTO tempChd FROM menu where FIND_IN_SET(parent_id,tempChd)>0; END WHILE; RETURN temp; END
- index.jsp
<body class="easyui-layout"> <a href="<%=path%>/servlet/getAccordion">系统布局</a> </body>
-
/servlet/getAccordion的servlet
@WebServlet("/servlet/getAccordion")
public class AccordionServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
Connection conn=null;
String sql="";
try {
QueryRunner queryRunner=new QueryRunner();
conn=DBUtil.getConn();
sql="select * from menu where grade=1";
List<Menu> menuList=queryRunner.query(conn, sql, new BeanListHandler<>(Menu.class));
request.setAttribute("menuList", menuList);
} catch (Exception e) {
e.printStackTrace();
}
request.getRequestDispatcher("/systemLayout.jsp").forward(request, response);
}
}
-
systemLayout.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <!DOCTYPE html > <html> <% String path = request.getContextPath(); %> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <link rel="stylesheet" type="text/css" href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css"> <link rel="stylesheet" type="text/css" href="<%=path%>/script/easyUI-1.4/themes/icon.css"> <script type="text/javascript" src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script> <script type="text/javascript" src="<%=path%>/script/easyUI-1.4/locale/easyui-lang-zh_CN.js"></script> <script type="text/javascript"> jQuery(function(){ //初始化左侧菜单 <c:forEach var="menuBean" items="${requestScope.menuList}"> var menuid="${menuBean.menu_id}"; jQuery("#treeMenu_div${menuBean.menu_id}").tree({ url: "<%=path%>/servlet/getData?menu_id=" + menuid + "", onClick: function(node){ addTab(node.text,node.href1,"icon-blank"); } }); </c:forEach> tabClose(); tabCloseEven(); }); /** *该函数用于创建一个新的选项卡 *subtitle:选项卡标题 url:选项卡链接地址 icon:选项卡的图标 */ function addTab(subtitle, url, icon) { if (!$('#tabs').tabs('exists', subtitle)) { $('#tabs').tabs('add', { title : subtitle, content : createFrame(url), closable : true, icon : icon }); } else { $('#tabs').tabs('select', subtitle); $('#mm-tabupdate').click(); } tabClose(); } /** *该函数用于创建一个iframe,该iframe显示的内容为链接的url */ function createFrame(url) { var s = '<iframe scrolling="auto" frameborder="0" src="' + url + '" style="100%;height:100%;"></iframe>'; return s; } /** *该函数双击关闭TAB选项卡和为选项卡绑定右键 */ function tabClose() { /*双击关闭TAB选项卡*/ $(".tabs-inner").dblclick(function() { var subtitle = $(this).children(".tabs-closable").text(); $('#tabs').tabs('close', subtitle); }) /*为选项卡绑定右键*/ $(".tabs-inner").bind('contextmenu', function(e) { $('#mm').menu('show', { left : e.pageX, top : e.pageY }); var subtitle = $(this).children(".tabs-closable").text(); $('#mm').data("currtab", subtitle); $('#tabs').tabs('select', subtitle); return false; }); } /** *该函数绑定并实现菜单右击事现 */ function tabCloseEven() { //刷新 $('#mm-tabupdate').click(function() { var currTab = $('#tabs').tabs('getSelected'); var url = $(currTab.panel('options').content).attr('src'); $('#tabs').tabs('update', { tab : currTab, options : { content : createFrame(url) } }) }) //关闭当前 $('#mm-tabclose').click(function() { var currtab_title = $('#mm').data("currtab"); $('#tabs').tabs('close', currtab_title); }) //全部关闭 $('#mm-tabcloseall').click(function() { $('.tabs-inner span').each(function(i, n) { var t = $(n).text(); $('#tabs').tabs('close', t); }); }); //关闭除当前之外的TAB $('#mm-tabcloseother').click(function() { $('#mm-tabcloseright').click(); $('#mm-tabcloseleft').click(); }); //关闭当前右侧的TAB $('#mm-tabcloseright').click(function() { var nextall = $('.tabs-selected').nextAll(); if (nextall.length == 0) { //msgShow('系统提示','后边没有啦~~','error'); alert('后边没有啦~~'); return false; } nextall.each(function(i, n) { var t = $('a:eq(0) span', $(n)).text(); $('#tabs').tabs('close', t); }); return false; }); //关闭当前左侧的TAB $('#mm-tabcloseleft').click(function() { var prevall = $('.tabs-selected').prevAll(); if (prevall.length == 0) { alert('到头了,前边没有啦~~'); return false; } prevall.each(function(i, n) { var t = $('a:eq(0) span', $(n)).text(); $('#tabs').tabs('close', t); }); return false; }); //退出 $("#mm-exit").click(function() { $('#mm').menu('hide'); }) } </script> </head> <body class="easyui-layout"> <div data-options="region:'north',split:true,border:false" style="overflow: hidden; height: 30px;"> <span style="float: right; padding-right: 20px;">欢迎 半颗柠檬 <a href="#">修改密码</a> <a href="#">退出</a> </span> </div> <!-- 左侧菜单 --> <div region="west" class="west" style=" 150px" data-options="hide:true,split:true"> <div id="aa" class="easyui-accordion" data-options="fit:true,border:false" style=" 300px; height: 200px; margin: 0px; padding: 0px;"> <!-- 菜单 --> <c:forEach var="menuBean" items="${requestScope.menuList}"> <div title="${menuBean.menu_name}" icon="icon-sys" style="overflow: auto;"> <div id="treeMenu_div${menuBean.menu_id}"></div> </div> </c:forEach> </div> </div> <div region="center"> <div id="tabs" class="easyui-tabs" fit="true" border="false"> <div title="欢迎使用" style="padding: 20px; overflow: hidden; color: red;"> <h1 style="font-size: 24px;">欢迎使用xx系统</h1> </div> </div> </div> <!-- 底部 --> <div region="south" split="true" style="height: 30px"> <div class="footer" style="text-align: center;">公司版权信息</div> </div> <!-- 选项卡右键菜单 --> <div id="mm" class="easyui-menu" style=" 150px;"> <div id="mm-tabupdate">刷新</div> <div class="menu-sep"></div> <div id="mm-tabclose">关闭</div> <div id="mm-tabcloseall">全部关闭</div> <div id="mm-tabcloseother">除此之外全部关闭</div> <div class="menu-sep"></div> <div id="mm-tabcloseright">当前页右侧全部关闭</div> <div id="mm-tabcloseleft">当前页左侧全部关闭</div> <div class="menu-sep"></div> <div id="mm-exit">退出</div> </div> </body> </html>
- /servlet/getData 的servlet
@WebServlet("/servlet/getData")
public class GetDataServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html");
PrintWriter out = response.getWriter();
String menu_id = request.getParameter("menu_id");
String sql = "select * from menu where grade>1 and FIND_IN_SET(menu_Id,fn_getAddress_ChildList_test("+menu_id+"))";
try {
Connection conn = DBUtil.getConn();
QueryRunner queryRunner = new QueryRunner();
List<Map<String, Object>> treeList = new ArrayList<Map<String, Object>>();
List<Menu> menuList = queryRunner.query(conn, sql, new BeanListHandler<>(Menu.class));
Map<String, Map<String, Object>> id_nodeMap = new HashMap<String, Map<String, Object>>();
Map<String, Object> nodeMap = null;
for (Menu menu : menuList) {
nodeMap = new HashMap<String, Object>();
nodeMap.put("id", menu.getMenu_id());
nodeMap.put("text", menu.getMenu_name());
nodeMap.put("href1", menu.getHref());
id_nodeMap.put(String.valueOf(menu.getMenu_id()), nodeMap);
if (menu.getParent_id() == Integer.valueOf(menu_id)) {
treeList.add(nodeMap);
} else {
Map<String, Object> parenMap = id_nodeMap.get(String.valueOf(menu.getParent_id()));
if (parenMap != null) {
List<Map<String, Object>> children = null;
if (parenMap.get("children") == null) {
// 说明该父节点当前还没有一个子节点
children = new ArrayList<Map<String, Object>>();
} else {
children = (List<Map<String, Object>>) parenMap.get("children");
}
children.add(nodeMap);
parenMap.put("children", children);
}
}
}
Gson gson = new Gson();
String json_res = gson.toJson(treeList);
out.print(json_res);
out.flush();
out.close();
} catch (Exception e) {
e.printStackTrace();
}
}
}
- Menu.java
package bean; public class Menu { private String menu_id; private String menu_name; private String href; private String isLeaf; private int parent_id; private int grade; public String getMenu_id() { return menu_id; } public void setMenu_id(String menu_id) { this.menu_id = menu_id; } public String getMenu_name() { return menu_name; } public void setMenu_name(String menu_name) { this.menu_name = menu_name; } public String getHref() { return href; } public void setHref(String href) { this.href = href; } public String getIsLeaf() { return isLeaf; } public void setIsLeaf(String isLeaf) { this.isLeaf = isLeaf; } public int getParent_id() { return parent_id; } public void setParent_id(int parent_id) { this.parent_id = parent_id; } public int getGrade() { return grade; } public void setGrade(int grade) { this.grade = grade; } }
- 结果:



所有代码都在:here