一、普通网格
- 前端index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html > <html> <% String path = request.getContextPath(); %> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <link rel="stylesheet" type="text/css" href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css"> <link rel="stylesheet" type="text/css" href="<%=path%>/script/easyUI-1.4/themes/icon.css"> <script type="text/javascript" src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script> <script type="text/javascript" src="<%=path%>/script/easyUI-1.4/locale/easyui-lang-zh_CN.js"></script> </head> <script type="text/javascript"> jQuery(function() { $('#dg').datagrid({ url:"<%=path%>/servlet/getDataGrid", method : "POST", //定义网格的标题 title : "普通网格", width : 450, columns : [ [ //定义列,这里有三列,每一列的都是一个对象,title为列标题,field为字段的名称 { title : "第一列列名", field : "id", width : 150 }, { title : "第二列列名", field : "userName", width : 150 }, { title : "第三列列名", field : "passWord", width : 150 } ] ] }); }); </script> <body> <pre> 1.普通的网格 <table id="dg"></table> </pre> </body> </html>
- 后台从数据库中获取数据并封装为json格式的字符串响应回前台。
package servlet; import java.io.IOException; import java.io.PrintWriter; import java.sql.Connection; import java.sql.ResultSet; import java.sql.Statement; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.google.gson.Gson; import util.DBUtil; /** * Servlet implementation class GetDataGridServlet */ @WebServlet("/servlet/getDataGrid") public class GetDataGridServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse * response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse * response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); response.setContentType("text/html"); PrintWriter out = response.getWriter(); Connection conn = null; Statement stat = null; ResultSet rs = null; String sql = ""; try { conn = DBUtil.getConn(); sql = "select * from users"; stat = conn.createStatement(); rs = stat.executeQuery(sql); List<Map<String, String>> gridDataList = new ArrayList<Map<String, String>>(); Map<String,Object> gridDataMap=new HashMap<String,Object>(); Map<String, String> columnMap = null; while (rs.next()) { String id = (String.valueOf(rs.getInt("id"))); String userName = rs.getString("userName"); String passWord = rs.getString("passWord"); columnMap = new HashMap<String, String>(); columnMap.put("id", id); columnMap.put("userName", userName); columnMap.put("passWord", passWord); gridDataList.add(columnMap); } gridDataMap.put("total", gridDataList.size()); gridDataMap.put("rows", gridDataList); Gson gson=new Gson(); String str_gridData=gson.toJson(gridDataMap); System.out.println(str_gridData); out.print(str_gridData); } catch (Exception e) { e.printStackTrace(); } out.flush(); out.close(); } }
结果:

二、分页+排序网格
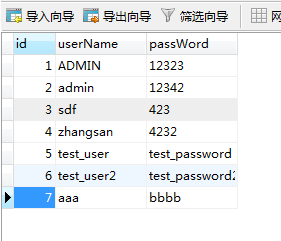
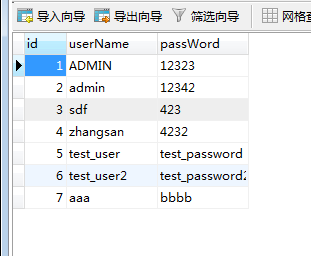
- 数据库:

- 前台
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html > <html> <% String path = request.getContextPath(); %> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <link rel="stylesheet" type="text/css" href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css"> <link rel="stylesheet" type="text/css" href="<%=path%>/script/easyUI-1.4/themes/icon.css"> <script type="text/javascript" src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script> <script type="text/javascript" src="<%=path%>/script/easyUI-1.4/locale/easyui-lang-zh_CN.js"></script> </head> <script type="text/javascript"> jQuery(function() { $('#dg').datagrid({ url:"<%=path%>/servlet/getDataGrid", //开启分页 pagination:"true", //设置分页工具栏位置 pagePosition:"bottom", //设置分页间隔 pageList:[4,8,16], pageSize:4, 240, //是否从服务器对数据进行排序 remoteSort:true, //定义网格的标题 title : "普通网格", fitColumns:true, columns : [ [ //定义列,这里有三列,每一列的都是一个对象,title为列标题,field为字段的名称 { title : "", field : "ck", checkbox:true },{ title : "用户id", field : "id", //允许列使用排序,与表格中的remoteSort属性配合使用 //如果sortable:true,remoteSort也为true,则对表格中的所有数据排序 //如果sortable:true,remoteSort也为false,则对表格中的所有数据排序 sortable:true }, { title : "用户名", field : "userName" }, { title : "密码", field : "passWord", formatter: function(value,row,index){ if (value.length<=6){ return "<font color='red'>密码长度小于6位</font>"; } else { return value; } } } ] ] }); }); </script> <body> <pre> 1.分页+排序网格 <table id="dg"></table> </pre> </body> </html>
-
pagination:"true" 开启分页功能。pageList:[4,8,16],表示用户可以选择显示4 8 16条记录,pageSize:4 表示一次显示4条记录 -
列属性sortable 和表格属性remoteSort 配合使用。如果sortable:true,remoteSort也为true,则对表格中的所有数据排序。如果sortable:true,remoteSort也为false,则对表格中的所有数据排序 - 后台
package servlet; import java.io.IOException; import java.io.PrintWriter; import java.sql.Connection; import java.sql.ResultSet; import java.sql.Statement; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import javax.management.Query; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.commons.dbutils.QueryRunner; import org.apache.commons.dbutils.handlers.BeanListHandler; import com.google.gson.Gson; import com.mysql.cj.api.xdevapi.Result; import bean.User; import util.DBUtil; /** * Servlet implementation class GetDataGridServlet */ @WebServlet("/servlet/getDataGrid") public class GetDataGridServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse * response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse * response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); response.setContentType("text/html"); PrintWriter out = response.getWriter(); Connection conn = null; String sql = ""; // 查询记录总数量的sql语句 String countSQL = "select count(*) from users"; try { conn = DBUtil.getConn(); QueryRunner queryRunner=new QueryRunner(); // 设置分页属性,page和rows是从前台传过来的参数,page指第几页,rows表示该页显示几条数据 int page=Integer.valueOf(request.getParameter("page")); int rows=Integer.valueOf(request.getParameter("rows")); int startIndexx=0; if(page==1){ startIndexx = 0; }else{ startIndexx=0+(page-1)*rows; } int endIndex = rows; // 查询记录总数量 int count = getCount(countSQL); sql = "select * from users limit " + startIndexx + " , " + endIndex + ""; List<User> userList=queryRunner.query(conn, sql, new BeanListHandler<>(User.class)); List<Map<String, String>> gridDataList = new ArrayList<Map<String, String>>(); Map<String, Object> gridDataMap = new HashMap<String, Object>(); Map<String, String> columnMap = null; for(User user:userList){ String id = (String.valueOf(user.getId())); String userName = user.getUserName(); String passWord = user.getPassWord(); columnMap = new HashMap<String, String>(); columnMap.put("id", id); columnMap.put("userName", userName); columnMap.put("passWord", passWord); gridDataList.add(columnMap); } gridDataMap.put("total", count); gridDataMap.put("rows", gridDataList); Gson gson = new Gson(); String str_gridData = gson.toJson(gridDataMap); System.out.println(str_gridData); out.print(str_gridData); } catch (Exception e) { e.printStackTrace(); } out.flush(); out.close(); } /** * 根据sql查询数据库中的总记录数量 * * @param countSQL * @return */ private int getCount(String countSQL) { int res = 0; Connection conn = null; Statement stat = null; ResultSet rs = null; try { conn = DBUtil.getConn(); stat = conn.createStatement(); rs = stat.executeQuery(countSQL); while (rs.next()) { res = rs.getInt("count(*)"); } } catch (Exception e) { e.printStackTrace(); } finally { try { conn.close(); rs.close(); stat.close(); } catch (Exception e2) { e2.printStackTrace(); } } return res; } }
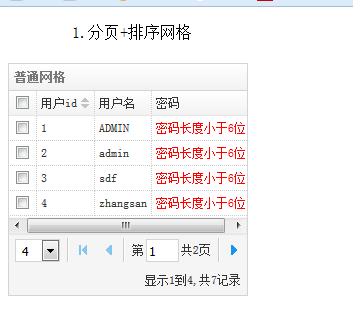
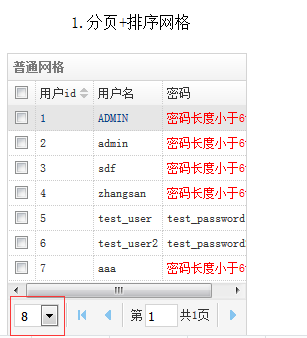
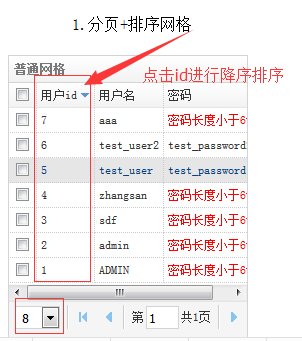
结果:



三、分页+排序+查询网格

- 前台
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html > <html> <% String path = request.getContextPath(); %> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <link rel="stylesheet" type="text/css" href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css"> <link rel="stylesheet" type="text/css" href="<%=path%>/script/easyUI-1.4/themes/icon.css"> <script type="text/javascript" src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script> <script type="text/javascript" src="<%=path%>/script/easyUI-1.4/locale/easyui-lang-zh_CN.js"></script> </head> <script type="text/javascript"> jQuery(function() { var tools=[ {id:"search",text:"根据id查询",iconCls:"icon-search",handler:function(){ var search_id=$("#search_id").val(); $('#dg').datagrid({ //queryParams方法在请求远程数据的时候发送额外的参数,参数一定要是json格式的对象,而表单序列化后是数组对象。需要将数组对象转为json格式的对象 queryParams: { "search_id":search_id } }); }}, {id:"add",text:"新增用户",iconCls:"icon-add"} ]; $('#dg').datagrid({ url:"<%=path%>/servlet/getDataGrid", //开启分页 pagination : "true", //设置分页工具栏位置 pagePosition : "bottom", //设置分页间隔 pageList : [ 4, 8, 16 ], pageSize : 4, width : 240, //是否从服务器对数据进行排序 remoteSort : true, //定义顶部工具栏的DataGrid面板 toolbar : tools, //定义网格的标题 title : "普通网格", fitColumns : true, columns : [ [ //定义列,这里有三列,每一列的都是一个对象,title为列标题,field为字段的名称 { title : "", field : "ck", checkbox : true }, { title : "用户id", field : "id", //允许列使用排序,与表格中的remoteSort属性配合使用 //如果sortable:true,remoteSort也为true,则对表格中的所有数据排序 //如果sortable:true,remoteSort也为false,则对表格中的所有数据排序 sortable : true }, { title : "用户名", field : "userName" }, { title : "密码", field : "passWord", formatter : function(value, row, index) { if (value.length <= 6) { return "<font color='red'>密码长度小于6位</font>"; } else { return value; } } } ] ] }); }); </script> <body> <h1>1.分页+排序+查询网格</h1> <form id="form"> 查询用户id:<input type="text" name="search_id" id="search_id"> </form> <table id="dg"></table> </body> </html>
- 后台
package servlet; import java.io.IOException; import java.io.PrintWriter; import java.sql.Connection; import java.sql.ResultSet; import java.sql.Statement; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import javax.management.Query; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.swing.plaf.synth.SynthSeparatorUI; import org.apache.commons.dbutils.QueryRunner; import org.apache.commons.dbutils.handlers.BeanListHandler; import com.google.gson.Gson; import com.mysql.cj.api.xdevapi.Result; import bean.User; import util.DBUtil; /** * Servlet implementation class GetDataGridServlet */ @WebServlet("/servlet/getDataGrid") public class GetDataGridServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse * response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse * response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); response.setContentType("text/html"); //获取查询条件 String searchId=request.getParameter("search_id"); PrintWriter out = response.getWriter(); Connection conn = null; String sql = "select * from users where 1=1"; // 查询记录总数量的sql语句 String countSQL = "select count(*) from users"; // try { conn = DBUtil.getConn(); QueryRunner queryRunner=new QueryRunner(); // 设置分页属性,page和rows是从前台传过来的参数,page指第几页,rows表示该页显示几条数据 int page=Integer.valueOf(request.getParameter("page")); int rows=Integer.valueOf(request.getParameter("rows")); //如果需要排序,则前台会传需要排序的列名sort和排序方式order。 String sortName=request.getParameter("sort"); String sortType=request.getParameter("order"); int startIndexx=0; if(page==1){ startIndexx = 0; }else{ startIndexx=0+(page-1)*rows; } int endIndex = rows; // 查询记录总数量 int count = getCount(countSQL); /** * 有查询条件时的sql语句 */ if(searchId!=null){ sql=sql+" and id= "+searchId+""; } if(sortName!=null && sortType!=null){ //说明需要排序 sql = sql+" order by "+sortName+" "+sortType+" limit " + startIndexx + " , " + endIndex + " "; }else{ //不需要排序 sql = sql+" limit " + startIndexx + " , " + endIndex + " "; } System.out.println(sql); List<User> userList=queryRunner.query(conn, sql, new BeanListHandler<>(User.class)); List<Map<String, String>> gridDataList = new ArrayList<Map<String, String>>(); Map<String, Object> gridDataMap = new HashMap<String, Object>(); Map<String, String> columnMap = null; for(User user:userList){ String id = (String.valueOf(user.getId())); String userName = user.getUserName(); String passWord = user.getPassWord(); columnMap = new HashMap<String, String>(); columnMap.put("id", id); columnMap.put("userName", userName); columnMap.put("passWord", passWord); gridDataList.add(columnMap); } gridDataMap.put("total", count); gridDataMap.put("rows", gridDataList); Gson gson = new Gson(); String str_gridData = gson.toJson(gridDataMap); System.out.println(str_gridData); out.print(str_gridData); } catch (Exception e) { e.printStackTrace(); } out.flush(); out.close(); } /** * 根据sql查询数据库中的总记录数量 * * @param countSQL * @return */ private int getCount(String countSQL) { int res = 0; Connection conn = null; Statement stat = null; ResultSet rs = null; try { conn = DBUtil.getConn(); stat = conn.createStatement(); rs = stat.executeQuery(countSQL); while (rs.next()) { res = rs.getInt("count(*)"); } } catch (Exception e) { e.printStackTrace(); } finally { try { conn.close(); rs.close(); stat.close(); } catch (Exception e2) { e2.printStackTrace(); } } return res; } }
结果:

