(接上一章节)
4.2 使用ajax交互方式
-
使用ajax的转换思想
A:异步请求在页面中发起,也要在页面中接收数据并展现。
B:ajax中的数据不能从作用域中获取,只能从responseText或者responseXML中获取。 - 步骤:
- 1. 向服务器发送请求: XMLHttpRequest 对象用于和服务器交换数据,使用 XMLHttpRequest 对象的 open() 和 send() 方法:
- open(method,url,async)方法,规定请求的类型、URL 以及是否异步处理请求。
- send(string) :将请求发送到服务器。(string:仅用于 POST 请求)
- 1. 向服务器发送请求: XMLHttpRequest 对象用于和服务器交换数据,使用 XMLHttpRequest 对象的 open() 和 send() 方法:
示例:
1.1 一个简单的 GET 请求:
xmlhttp.open("GET","ajaxAction!one",true);
xmlhttp.send();
在上面的例子中,您可能得到的是缓存的结果。
为了避免这种情况,请向 URL 添加一个唯一的 ID:
xmlhttp.open("GET","ajaxAction!one?data=" + new Date(),true);
xmlhttp.send();
1.2 一个简单 POST 请求:
xmlhttp.open("POST","ajaxAction!two",true);
xmlhttp.send();
如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:
xmlhttp.open("POST","ajaxAction!two",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("userName=用户名&password=123");
1.3 GET 还是 POST?
- 与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
-
- 2. 服务器响应:如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
responseText 获得字符串形式的响应数据。
responseXML 获得 XML 形式的响应数据。
注意:客户端如果是以responseText获取服务器端的响应,那么在服务器端返回的数据就只能是String的。 同理可证responseXML。
-
- 3.onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
下面是 XMLHttpRequest 对象的三个重要的属性:

- 3.onreadystatechange 事件
4.2.1 第一次使用ajax异步请求
- 使用ajax异步请求检验用户名是否存在
- 1. 设计数据库:

- 2. 编写index.jsp
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <%String path=request.getContextPath(); %> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script language="javascript"> // step 2 : 获取XmlHttpRequest对象 function createXmlHttpRequest(){ var xmlHttp=null; if(window.ActiveXObject){ //说明是IE浏览器 try{ xmlHttp=new ActiveXObject("Msxml2.XMLHTTP"); }catch(e){ try{ xmlHttp=new ActiveXObject("Microsoft.XMLHTTP"); }catch(e){} } }else if(window.XMLHttpRequest){ //说明是其他浏览器 xmlHttp=new XMLHttpRequest(); } return xmlHttp; } function check_username(){ //step 1: 获取XmlHttpRequest对象 var xmlHttp=createXmlHttpRequest(); //step 3:获取响应的组件 var username=document.getElementById("username").value; var username_div=document.getElementById("username_div"); //step 4:发送请求 xmlHttp.open("GET","<%=path%>/ajaxAction!ajax_send_text?username="+username+"&date="+new Date(),true); //step 5: xmlHttp.onreadystatechange =function(){ //当 readyState 改变时,就会触发 onreadystatechange if(xmlHttp.readyState==4){ //获取从服务器端响应回来的完整字符串数据 var result=xmlHttp.responseText; if(result=="true"){ username_div.innerHTML="<font color='green'>该用户名可以注册</font>"; }else{ username_div.innerHTML="<font color='red'>*该用户名已经被占用</font>"; } } } xmlHttp.send(); } </script> </head> <body> <div > 用户名:<input type="text" name="username" id="username" onblur="check_username()" /><br/> </div> <div id="username_div" ></div> 密 码:<input type="password" name="password" /><br/> </body> </html>
- struts.xml
<struts> <constant name="struts.enable.DynamicMethodInvocation" value="true" /> <constant name="struts.devMode" value="true" /> <package name="default" namespace="/" extends="struts-default"> <action name="ajaxAction" class="action.AjaxAction"></action> </package> </struts>
-
AjaxAction。java
package action; import java.io.IOException; import java.io.PrintWriter; import java.sql.Connection; import java.sql.Statement; import java.util.Map; import org.apache.commons.dbutils.QueryRunner; import org.apache.commons.dbutils.ResultSetHandler; import org.apache.commons.dbutils.handlers.MapHandler; import DBUtil.DBUtil; import actionUtil.BaseAction; public class AjaxAction extends BaseAction { public String execute() { return null; } public String ajax_send_text() { /** * 本方法接受jsp页面传来的用户名,并与数据库中的用户名相对比,如果数据库中存在这个用户名则返回字符串“true”, * 否则返回字符串“false” */ try { PrintWriter out = response.getWriter(); String userName = request.getParameter("username"); Connection conn=null; try{ conn=DBUtil.getConn(); String sql="select * from user where userName='"+userName+"'"; QueryRunner runner=new QueryRunner(); Map<String, Object> map=runner.query(conn, sql,new MapHandler()); if(map!=null){ out.print("false"); }else{ out.print("true"); } }catch(Exception e){ e.printStackTrace(); } } catch (IOException e) { e.printStackTrace(); } return null; //返回值必须得是NULL,因为上述已经通过out对象返回数据流,这里如果设置了返回值那么responseText接收到的数据就是return返回的页面。 } }
结果:


- 解析: 当用户输入用户名之后把焦点从用户名输入框移动到别的地方去的时候就会触发check_username()函数,这个函数的XmlHttpRequest对象调用open()方法发送请求到服务器端(Action),然后通过responseText/responseXML获取响应的数据,完成操作。
- 上述例子是XmlHttpRequest发送get请求,以下例子是XmlHttpRequest发送post请求。
- index.jsp
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <%String path=request.getContextPath(); %> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script language="javascript"> // step 2 : 获取XmlHttpRequest对象 function createXmlHttpRequest(){ var xmlHttp=null; if(window.ActiveXObject){ //说明是IE浏览器 try{ xmlHttp=new ActiveXObject("Msxml2.XMLHTTP"); }catch(e){ try{ xmlHttp=new ActiveXObject("Microsoft.XMLHTTP"); }catch(e){} } }else if(window.XMLHttpRequest){ //说明是其他浏览器 xmlHttp=new XMLHttpRequest(); } return xmlHttp; } function send_post(){ var xmlHttp=createXmlHttpRequest(); var sendDate="&username=张三&password=123&sex=男"; var select=document.getElementById("select"); xmlHttp.open("POST","<%=path%>/ajaxAction!achieve?date="+new Date(),true); xmlHttp.onreadystatechange =function(){ if(xmlHttp.readyState ==4){ //xmlHttp.readyState不能只写readyState var resultDate=xmlHttp.responseText; var id_valueArray=resultDate.split(","); //把从服务端拿到的字符串数据用逗号隔开 for(var i=0;i<id_valueArray.length;i++){ var id_value=id_valueArray[i]; temArray=id_value.split(":"); //用冒号隔开 var label=temArray[1]; var value=temArray[0]; var option=new Option(label,value); //定义一个OPTION,并添加label和value select.options.add(option); //把option添加到select里。 } } } xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); //往服务端发送的数据放在这里 xmlHttp.send(sendDate); } </script> </head> <body> <button onclick="send_post()">发送post请求</button><br/> <select id="select" name="select" style="200px;"> </select> </body> </html>
- struts.xml
<struts> <constant name="struts.enable.DynamicMethodInvocation" value="true" /> <constant name="struts.devMode" value="true" /> <package name="default" namespace="/" extends="struts-default"> <action name="ajaxAction" class="action.AjaxAction"> <result name="true22">/true22.jsp</result> </action> </package> </struts>
-
AjaxAction .java
package action; import java.io.IOException; import java.io.PrintWriter; import java.sql.Connection; import java.sql.Statement; import java.util.Map; import org.apache.commons.dbutils.QueryRunner; import org.apache.commons.dbutils.ResultSetHandler; import org.apache.commons.dbutils.handlers.MapHandler; import DBUtil.DBUtil; import actionUtil.BaseAction; public class AjaxAction extends BaseAction { public String execute() { return null; } public String achieve() { String username=request.getParameter("username"); String passWord=request.getParameter("password"); String sex=request.getParameter("sex"); System.out.println(username); System.out.println(passWord); System.out.println(sex); PrintWriter out=null; try { out = response.getWriter(); String str = "1:下拉框1,2:下拉框2,3:下拉框3"; out.print(str); out.flush(); out.close(); } catch (IOException e) { e.printStackTrace(); } return null; } }
结果:



-
JSON与ajax的初步结合。
- index.jsp
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <%String path=request.getContextPath(); %> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="/js/json2.js"></script> <script language="javascript"> // step 2 : 获取XmlHttpRequest对象 function createXmlHttpRequest(){ var xmlHttp=null; if(window.ActiveXObject){ //说明是IE浏览器 try{ xmlHttp=new ActiveXObject("Msxml2.XMLHTTP"); }catch(e){ try{ xmlHttp=new ActiveXObject("Microsoft.XMLHTTP"); }catch(e){} } }else if(window.XMLHttpRequest){ //说明是其他浏览器 xmlHttp=new XMLHttpRequest(); } return xmlHttp; } function ajax_json_get(){ var xmlHttp=createXmlHttpRequest(); var url="<%=path%>/ajaxAction!ajax_json_get?date="+new Date(); alert(url); xmlHttp.open("GET",url,true); xmlHttp.onreadystatechange=function(){ if(xmlHttp.readyState==4){ var resultText=xmlHttp.responseText; //拿到json格式的字符串 var userJsonObj=JSON.parse(resultText); // 把json格式的字符串转为json对象 var table=document.getElementById("table"); //拿到表格对象 var tbody=document.getElementById("tbody"); //拿到tbody对象 for(var i=0;i<userJsonObj.length;i++){ var userObj=userJsonObj[i]; //创建tr和td对象 var tr = document.createElement("tr"); var td_1 = document.createElement("td"); var td_2 = document.createElement("td"); var td_3 = document.createElement("td"); //给td对象赋值 td_1.innerHTML = userObj.userName; td_2.innerHTML = userObj.age; td_3.innerHTML = userObj.sex; //组装HTML对象。 tr.appendChild(td_1); tr.appendChild(td_2); tr.appendChild(td_3); tbody.appendChild(tr); } } } xmlHttp.send(); } </script> </head> <body> <button onclick="ajax_json_get();" > 点我以ajax异步的方式发送接受json格式字符串并展示</button> <table width="100%" border="1" id="table"> <tbody id="tbody"></tbody> </table> </body> </html>
-
- struts.xml
<struts> <constant name="struts.enable.DynamicMethodInvocation" value="true" /> <constant name="struts.devMode" value="true" /> <package name="default" namespace="/" extends="struts-default"> <action name="ajaxAction" class="action.AjaxAction"> <result name="true22">/true22.jsp</result> </action> </package> </struts>
-
- AjaxAction.java
package action; import java.io.PrintWriter; import java.sql.Connection; import java.util.List; import org.apache.commons.dbutils.QueryRunner; import org.apache.commons.dbutils.handlers.BeanListHandler; import com.google.gson.Gson; import DBUtil.DBUtil; import UserBean.UserBean; import actionUtil.BaseAction; public class AjaxAction extends BaseAction { public String execute() { return null; } public String ajax_json_get() { /** * 本方法用于从数据库从取出全部对象,并转为json格式的字符串返回给客户端 */ QueryRunner runner=new QueryRunner(); Connection conn=DBUtil.getConn(); String sql="select * from user"; try { List<UserBean> userlist=runner.query(conn, sql, new BeanListHandler<UserBean>(UserBean.class)); Gson gson=new Gson(); String userList=gson.toJson(userlist); PrintWriter out=response.getWriter(); out.print(userList); out.flush(); out.close(); } catch (Exception e) { e.printStackTrace(); } return null; } }
-
使用JQuery进行JSON与ajax的结合。
- index.jsp(要先引入jquery.js)
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html "> <html> <%String path=request.getContextPath(); %> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script language="javascript" src="<%=path%>/js/jquery-1.8.3.min.js"></script> <script language="javascript"> // step 2 : 获取XmlHttpRequest对象 function createXmlHttpRequest(){ var xmlHttp=null; if(window.ActiveXObject){ //说明是IE浏览器 try{ xmlHttp=new ActiveXObject("Msxml2.XMLHTTP"); }catch(e){ try{ xmlHttp=new ActiveXObject("Microsoft.XMLHTTP"); }catch(e){} } }else if(window.XMLHttpRequest){ //说明是其他浏览器 xmlHttp=new XMLHttpRequest(); } return xmlHttp; } function sendAjax_json_get(){ var xmlHttp=createXmlHttpRequest(); var user={ //创建json对象 userName:"梅艳芳", age:35, sex:"男" }; var url="<%=path%>/ajaxAction!json_get?date="+new Date(); var str = jQuery.param(user); // jQuery.param()方法对于数组或jQuery对象会按照name/value对进行序列化,对于普通对象按照key/value对进行序列化。 //key/value方式是标准的地址栏传数据方式(即&username=张三&age=15)而json的格式是({username:"张三",age:15}) //jQuery.get方法要求传递数据必须是key/value的数据,而如果是JSON.stringify()得到的字符串是以冒号隔开的。 alert(str); jQuery.get(url,str,function(jsonDate){ },"json"); return null; } </script> </head> <body> <input type="button" name="button1" value="JSON_GET请求" onclick="sendAjax_json_get();"/> </body> </html>
- strutt2.xml
<struts> <constant name="struts.enable.DynamicMethodInvocation" value="true" /> <constant name="struts.devMode" value="true" /> <package name="default" namespace="/" extends="struts-default"> <action name="ajaxAction" class="action.AjaxAction"> <result name="true22">/true22.jsp</result> </action> </package> </struts>
package action; import com.google.gson.Gson; import actionUtil.BaseAction; public class AjaxAction extends BaseAction { public String execute() { return null; } public String json_get(){ String userName=request.getParameter("userName"); String age=request.getParameter("age"); String sex=request.getParameter("sex"); System.out.println(age); System.out.println(sex); System.out.println(userName); return null; } }
结果:



- 解析:
1. JQuery.get() 方法通过远程 HTTP GET 请求载入信息。
语法:
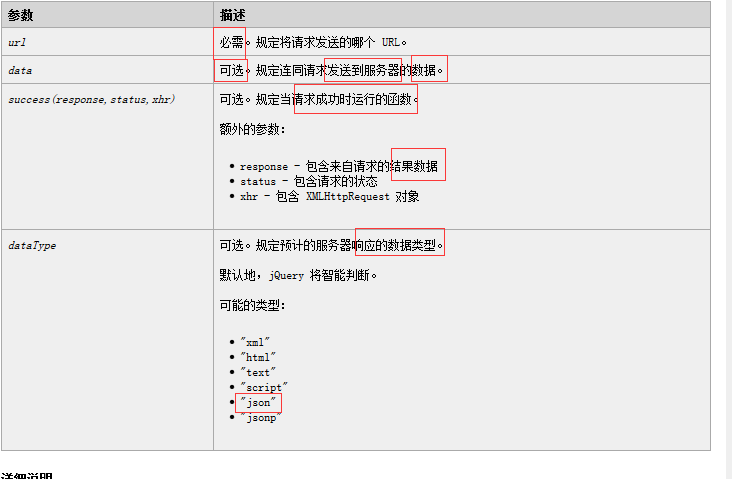
$(selector).get(url,data,success(response,status,xhr),dataType)

2. jQuery.param(obj, [traditional]) (返回值为String类型)
