样式定义:
#ContactAbout { height: auto; position: relative; overflow: hidden; } #sectioncontact { display: block; 100%; position: relative; height: 700px; z-index: 10; } #sectioncontact .map { 370px; height: 280px; position: absolute; left: 45%; margin-left: -105px; } #sectioncontact .map .button { 73px; height: 63px; background: url(../images/map-button.png) no-repeat; position: absolute; bottom: 0px; left: 165px; z-index: 1; border-radius: 73px; } #sectioncontact .map .tips { 370px; height: 170px; background: rgba(0,172,198,.8); -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; position: absolute; left: 20px; top: 16px; z-index: 2; -webkit-animation: Swing 2s ease-in-out infinite; -moz-animation: Swing 2s ease-in-out infinite; -ms-animation: Swing 2s ease-in-out infinite; -o-animation: Swing 2s ease-in-out infinite; animation: Swing 2s ease-in-out infinite; } #sectioncontact .map .tips:before { content: ''; border: 26px solid; border-color: #333; border-color: rgba(255,255,255,0); border-top-color: rgba(0,172,198,.8); position: absolute; left: 50%; top: 170px; margin-left: -26px; } #sectioncontact .map .tips .container { padding: 10px; color: #fff; font-size: 16px; font-weight: 100; line-height: 30px; } #sectioncontact .map .tips .container small { display: inline-block; 80px; color: #eee; font-size: 14px; } @-webkit-keyframes Swing { 0% { -webkit-transform: rotate(0deg); } 20% { -webkit-transform: rotate(-2deg); } 35% { -webkit-transform: rotate(2deg) scaleY(1); } 50% { -webkit-transform: rotate(-2deg); } 65% { -webkit-transform: rotate(1deg); } 80% { -webkit-transform: rotate(-1deg); } 100% { -webkit-transform: rotate(0deg); } } @-moz-keyframes Swing { 0% { -moz-transform: rotate(0deg); } 20% { -moz-transform: rotate(-2deg); } 35% { -moz-transform: rotate(2deg) scaleY(1); } 50% { -moz-transform: rotate(-2deg); } 65% { -moz-transform: rotate(1deg); } 80% { -moz-transform: rotate(-1deg); } 100% { -moz-transform: rotate(0deg); } } @-ms-keyframes Swing { 0% { -ms-transform: rotate(0deg); } 20% { -ms-transform: rotate(-2deg); } 35% { -ms-transform: rotate(2deg) scaleY(1); } 50% { -ms-transform: rotate(-2deg); } 65% { -ms-transform: rotate(1deg); } 80% { -ms-transform: rotate(-1deg); } 100% { -ms-transform: rotate(0deg); } } @keyframes Swing { 0% { transform: rotate(0deg); } 20% { transform: rotate(-2deg); } 35% { transform: rotate(2deg) scaleY(1); } 50% { transform: rotate(-2deg); } 65% { transform: rotate(1deg); } 80% { transform: rotate(-1deg); } 100% { transform: rotate(0deg); } } .halo { -webkit-animation: Halo 6s linear infinite; -moz-animation: Halo 6s linear infinite; animation: Halo 6s linear infinite; } @-webkit-keyframes Halo { 0% { box-shadow: inset 0 0 25px rgba(255,0,0,0.25),0 0 0 0 rgba(255,0,0,0),0 0 0 0 rgba(255,0,0,0),0 0 0 0 rgba(255,0,0,0); } 25% { box-shadow: inset 0 0 25px rgba(255,0,0,0.25),0 0 0 0 rgba(255,0,0,.75),0 0 0 200px rgba(255,0,0,.25),0 0 0 0 rgba(255,0,0,.25),0 0 0 460px rgba(255,0,0,.1); } 50% { box-shadow: inset 0 0 25px rgba(255,0,0,.25),0 0 0 0 rgba(255,0,0,.75),0 0 0 200px rgba(255,0,0,0),0 0 0 100px rgba(255,0,0,0),0 0 0 1000px rgba(255,0,0,0); } } @-moz-keyframes Halo { 0% { box-shadow: inset 0 0 25px rgba(255,0,0,0.25),0 0 0 0 rgba(255,0,0,0),0 0 0 0 rgba(255,0,0,0),0 0 0 0 rgba(255,0,0,0); } 25% { box-shadow: inset 0 0 25px rgba(255,0,0,0.25),0 0 0 0 rgba(255,0,0,.75),0 0 0 200px rgba(255,0,0,.25),0 0 0 0 rgba(255,0,0,.25),0 0 0 460px rgba(255,0,0,.1); } 50% { box-shadow: inset 0 0 25px rgba(255,0,0,.25),0 0 0 0 rgba(255,0,0,.75),0 0 0 200px rgba(255,0,0,0),0 0 0 100px rgba(255,0,0,0),0 0 0 1000px rgba(255,0,0,0); } } @keyframes Halo { 0% { box-shadow: inset 0 0 25px rgba(255,0,0,0.25),0 0 0 0 rgba(255,0,0,0),0 0 0 0 rgba(255,0,0,0),0 0 0 0 rgba(255,0,0,0); } 25% { box-shadow: inset 0 0 25px rgba(255,0,0,0.25),0 0 0 0 rgba(255,0,0,.75),0 0 0 200px rgba(255,0,0,.25),0 0 0 0 rgba(255,0,0,.25),0 0 0 460px rgba(255,0,0,.1); } 50% { box-shadow: inset 0 0 25px rgba(255,0,0,.25),0 0 0 0 rgba(255,0,0,.75),0 0 0 200px rgba(255,0,0,0),0 0 0 100px rgba(255,0,0,0),0 0 0 1000px rgba(255,0,0,0); } }
aspx:
<div id="ContactAbout"> <div id="sectioncontact"> <div class="baidumapsite" id="dituContent"></div> <div class="map"> <div class="tips"> <div class="container"> <p><small>公司名称:</small><asp:Literal ID="cName" runat="server"></asp:Literal></p> <p><small>公司邮箱:</small><asp:Literal ID="cEmail" runat="server"></asp:Literal></p> <p><small>联系手机:</small><asp:Literal ID="cTel" runat="server"></asp:Literal></p> <p><small>公司邮编:</small><asp:Literal ID="cPostcode" runat="server"></asp:Literal></p> <p><small>公司地址:</small><asp:Literal ID="cAddr" runat="server"></asp:Literal></p> </div> </div> <div class="button halo"></div> </div> <div id="messageus" title="点击给我留言吧"></div> <div id="pop-login" style="display: none"> <div class="subline"> <span>客户姓名:</span> <input name="txtName" runat="server" type="text" id="txtName" class="txtinput" /> </div> <div class="subline"> <span>邮箱地址:</span> <input name="txtEmail" runat="server" type="text" id="txtEmail" class="txtinput" /> </div> <div class="subline"> <span>联系电话:</span> <input name="txtTel" runat="server" type="text" id="txtTel" class="txtinput" /> </div> <div class="subcontent"> <span>留言内容:</span> <textarea name="txtMsgContent" id="txtMsgContent" runat="server" class="txtMsgContent" /> </div> <div class="subline"> <span>验证码:</span> <img src="VerifyImage.ashx" class="txtverity" onclick="this.src=this.src+'?'" /> <input name="txtCode" runat="server" type="text" id="txtCode" class="txtinput1" /> <asp:Button ID="Button1" runat="server" Text="提交" OnClientClick="return check()" class="btn" OnClick="btnSendMsg_Click" /> </div> </div> <script type="text/javascript" src="js/baidumap.js"></script> </div> </div>
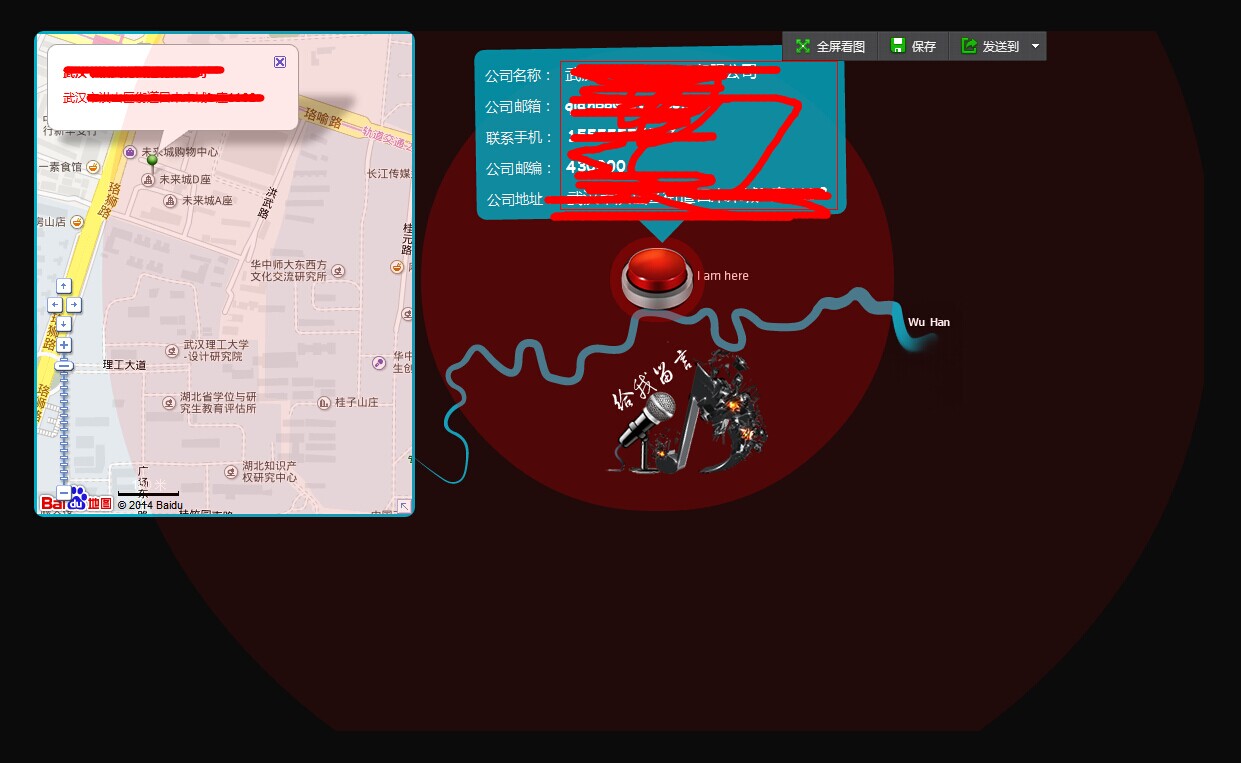
页面效果: