目录
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES 基础
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES 转场
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES 特效
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES 函数
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES GPUImage 使用
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES GLSL 编程
一.简介
GPUImage 共 125 个滤镜, 分为四类
1、Color adjustments : 31 filters , 颜色处理相关
2、Image processing : 40 filters , 图像处理相关.
3、Blending modes : 29 filters , 混合模式相关.
4、Visual effects : 25 filters , 视觉效果相关.
GPUImageLocalBinaryPatternFilter 属于 GPUImage 图像处理相关,用来图像黑白化,并有大量噪点,shader 源码如下:
/******************************************************************************************/
//@Author:猿说编程
//@Blog(个人博客地址): www.codersrc.com
//@File:IOS – OpenGL ES 设置图像黑白化 ,并有大量噪点GPUImageLocalBinaryPatternFilter
//@Time:2022/04/20 07:30
//@Motto:不积跬步无以至千里,不积小流无以成江海,程序人生的精彩需要坚持不懈地积累!
/******************************************************************************************/
#if TARGET_IPHONE_SIMULATOR || TARGET_OS_IPHONE
NSString *const kGPUImageLocalBinaryPatternFragmentShaderString = SHADER_STRING
(
precision highp float;
varying vec2 textureCoordinate;
varying vec2 leftTextureCoordinate;
varying vec2 rightTextureCoordinate;
varying vec2 topTextureCoordinate;
varying vec2 topLeftTextureCoordinate;
varying vec2 topRightTextureCoordinate;
varying vec2 bottomTextureCoordinate;
varying vec2 bottomLeftTextureCoordinate;
varying vec2 bottomRightTextureCoordinate;
uniform sampler2D inputImageTexture;
void main()
{
lowp float centerIntensity = texture2D(inputImageTexture, textureCoordinate).r;
lowp float bottomLeftIntensity = texture2D(inputImageTexture, bottomLeftTextureCoordinate).r;
lowp float topRightIntensity = texture2D(inputImageTexture, topRightTextureCoordinate).r;
lowp float topLeftIntensity = texture2D(inputImageTexture, topLeftTextureCoordinate).r;
lowp float bottomRightIntensity = texture2D(inputImageTexture, bottomRightTextureCoordinate).r;
lowp float leftIntensity = texture2D(inputImageTexture, leftTextureCoordinate).r;
lowp float rightIntensity = texture2D(inputImageTexture, rightTextureCoordinate).r;
lowp float bottomIntensity = texture2D(inputImageTexture, bottomTextureCoordinate).r;
lowp float topIntensity = texture2D(inputImageTexture, topTextureCoordinate).r;
lowp float byteTally = 1.0 / 255.0 * step(centerIntensity, topRightIntensity);
byteTally += 2.0 / 255.0 * step(centerIntensity, topIntensity);
byteTally += 4.0 / 255.0 * step(centerIntensity, topLeftIntensity);
byteTally += 8.0 / 255.0 * step(centerIntensity, leftIntensity);
byteTally += 16.0 / 255.0 * step(centerIntensity, bottomLeftIntensity);
byteTally += 32.0 / 255.0 * step(centerIntensity, bottomIntensity);
byteTally += 64.0 / 255.0 * step(centerIntensity, bottomRightIntensity);
byteTally += 128.0 / 255.0 * step(centerIntensity, rightIntensity);
// TODO: Replace the above with a dot product and two vec4s
// TODO: Apply step to a matrix, rather than individually
gl_FragColor = vec4(byteTally, byteTally, byteTally, 1.0);
}
);
#else
NSString *const kGPUImageLocalBinaryPatternFragmentShaderString = SHADER_STRING
(
varying vec2 textureCoordinate;
varying vec2 leftTextureCoordinate;
varying vec2 rightTextureCoordinate;
varying vec2 topTextureCoordinate;
varying vec2 topLeftTextureCoordinate;
varying vec2 topRightTextureCoordinate;
varying vec2 bottomTextureCoordinate;
varying vec2 bottomLeftTextureCoordinate;
varying vec2 bottomRightTextureCoordinate;
uniform sampler2D inputImageTexture;
void main()
{
float centerIntensity = texture2D(inputImageTexture, textureCoordinate).r;
float bottomLeftIntensity = texture2D(inputImageTexture, bottomLeftTextureCoordinate).r;
float topRightIntensity = texture2D(inputImageTexture, topRightTextureCoordinate).r;
float topLeftIntensity = texture2D(inputImageTexture, topLeftTextureCoordinate).r;
float bottomRightIntensity = texture2D(inputImageTexture, bottomRightTextureCoordinate).r;
float leftIntensity = texture2D(inputImageTexture, leftTextureCoordinate).r;
float rightIntensity = texture2D(inputImageTexture, rightTextureCoordinate).r;
float bottomIntensity = texture2D(inputImageTexture, bottomTextureCoordinate).r;
float topIntensity = texture2D(inputImageTexture, topTextureCoordinate).r;
float byteTally = 1.0 / 255.0 * step(centerIntensity, topRightIntensity);
byteTally += 2.0 / 255.0 * step(centerIntensity, topIntensity);
byteTally += 4.0 / 255.0 * step(centerIntensity, topLeftIntensity);
byteTally += 8.0 / 255.0 * step(centerIntensity, leftIntensity);
byteTally += 16.0 / 255.0 * step(centerIntensity, bottomLeftIntensity);
byteTally += 32.0 / 255.0 * step(centerIntensity, bottomIntensity);
byteTally += 64.0 / 255.0 * step(centerIntensity, bottomRightIntensity);
byteTally += 128.0 / 255.0 * step(centerIntensity, rightIntensity);
// TODO: Replace the above with a dot product and two vec4s
// TODO: Apply step to a matrix, rather than individually
gl_FragColor = vec4(byteTally, byteTally, byteTally, 1.0);
}
);
#endif
二.效果演示
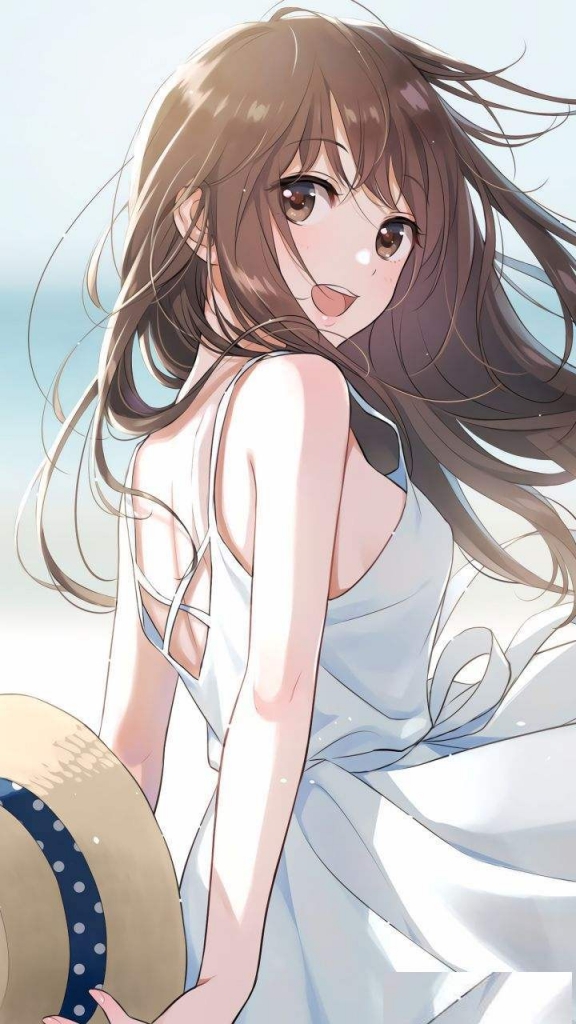
**使用GPUImageLocalBinaryPatternFilter **用来图像黑白化,并有大量噪点****,原图:

**GPUImageLocalBinaryPatternFilter **图像黑白化**,效果图:**

三.源码下载
OpenGL ES Demo 下载地址 : IOS – OpenGL ES 绘制线条 GPUImageLocalBinaryPatternFilter

四.猜你喜欢
- IOS – OPenGL ES 设置图像亮度 GPUImageBrightnessFilter
- IOS – OPenGL ES 调节图像曝光度 GPUImageExposureFilter
- IOS – OpenGL ES 调节图像对比度 GPUImageContrastFilter
- IOS – OPenGL ES 调节图像饱和度 GPUImageSaturationFilter
- IOS – OPenGL ES 调节图像伽马线 GPUImageGammaFilter
- IOS – OpenGL ES 调节图像反色 GPUImageColorInvertFilter
- IOS – OpenGL ES 调节图像褐色 GPUImageSepiaFilter
- IOS – OpenGL ES 调节图像灰色 GPUImageGrayscaleFilter
- IOS – OpenGL ES 调节图像 RGB 通道 GPUImageRGBFilter
- IOS – OpenGL ES 调节图像不透明度 GPUImageOpacityFilter
- IOS – OpenGL ES 调节图像阴影 GPUImageHighlightShadowFilter
- IOS – OpenGL ES 调节图像色彩替换 GPUImageFalseColorFilter
- GPUImage – 色彩直方图 GPUImageHistogramFilter
- GPUImage – 色彩直方图 GPUImageHistogramGenerator
- GPUImage – 像素平均色值 GPUImageAverageColor
- GPUImage – 亮度平均 GPUImageLuminosity
- IOS – OpenGL ES 调节图像色度 GPUImageHueFilter
- IOS – OpenGL ES 指定颜色抠图 GPUImageChromaKeyFilter
- IOS – OpenGL ES 调节图像白平衡/色温 GPUImageWhiteBalanceFilter
- IOS – OpenGL ES 设置图像 lookup 滤镜 GPUImageLookupFilter
- IOS – OpenGL ES 设置图像滤镜 GPUImageAmatorkaFilter
- IOS – OpenGL ES 设置图像滤镜 GPUImageSoftEleganceFilter
- IOS – OpenGL ES 设置图像锐化 GPUImageSharpenFilter
- IOS – OpenGL ES 绘制十字 GPUImageCrosshairGenerator
- IOS – OpenGL ES 绘制线条 GPUImageLineGenerator
- IOS – OpenGL ES 设置图像黑白燥点 GPUImageLocalBinaryPatternFilter
本文由博客 - 猿说编程 猿说编程 发布!