拓展:安装依赖
npm镜像包下载地址 https://www.npmjs.com/
-S:--save的缩写 依赖包会安装在 节点 dependencies, 项目在开发,生产阶段用到的依赖
"dependencies": {
"jquery": "^3.6.0"
}
-D:--save-dev的缩写 依赖包会安装在 节点devDependencies, 项目在开发阶段用到的依赖
"devDependencies": {
"webpack": "^5.42.1",
"webpack-cli": "^4.7.2"
}
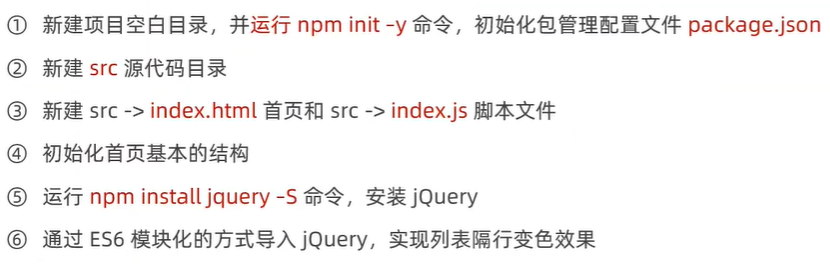
1.创建工程目录

此时无法浏览器打开index.html,并没有实现效果,还会报错(浏览器无法解析语法)
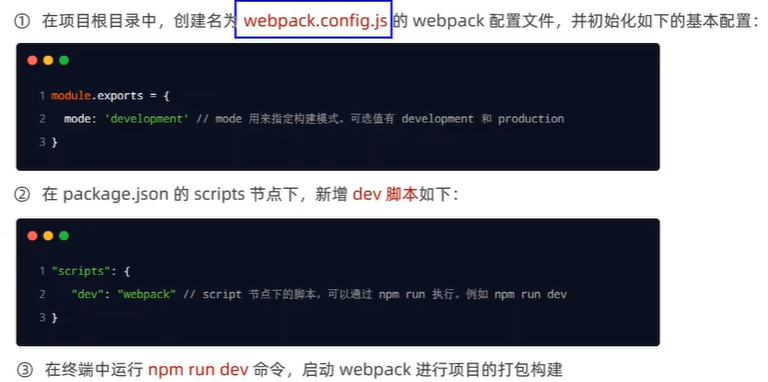
2. 配置webpack -- mode属性

此时运行命令,生成dist文件夹,里含有main.js,是我们写的js和jquery代码,但是代码并没有被压缩(这是因为我们 webpack配置的mode:development, 该开发模式下是将代码打包编译以便于运行在浏览器上,并不会压缩代码,生产环境自动压缩代码)
3. 自定义入口出口 -- entry(入口) ouput(出口)


4. 常用的插件 -- webpack-dev-server(本地服务,热更新,内存中生成编译后的代码) html-webpack-plugin(复制index.html)
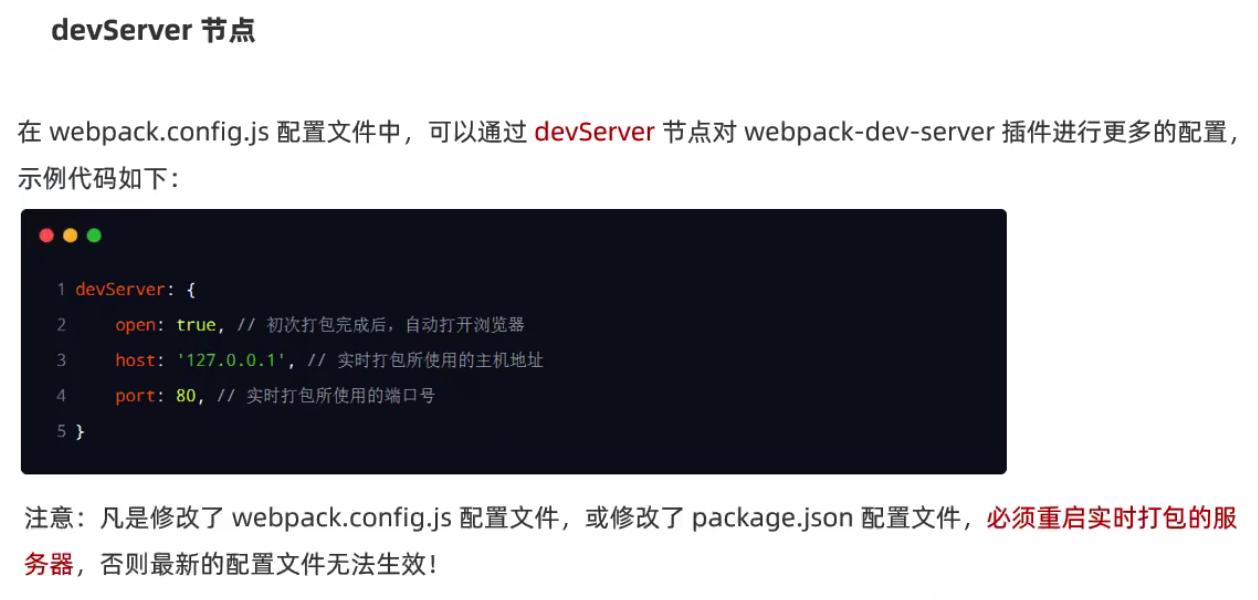
5. devserver属性配置

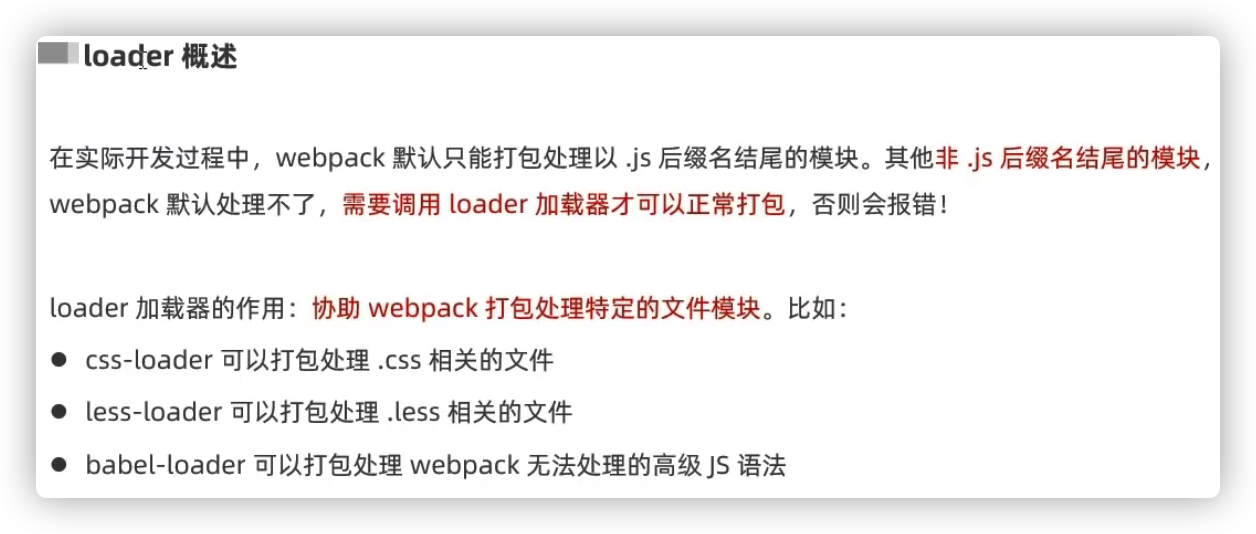
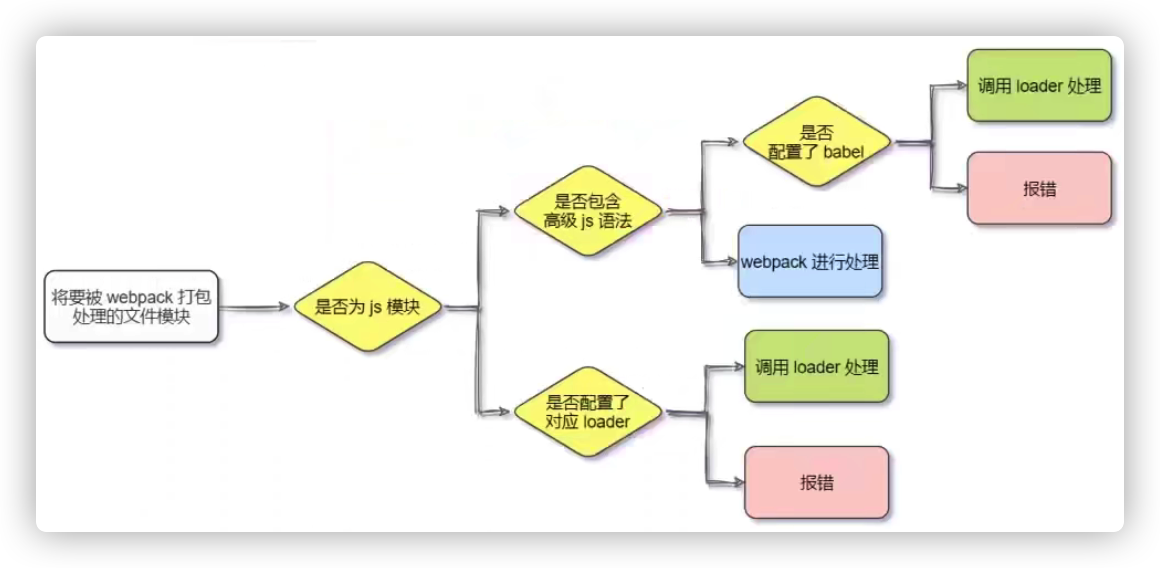
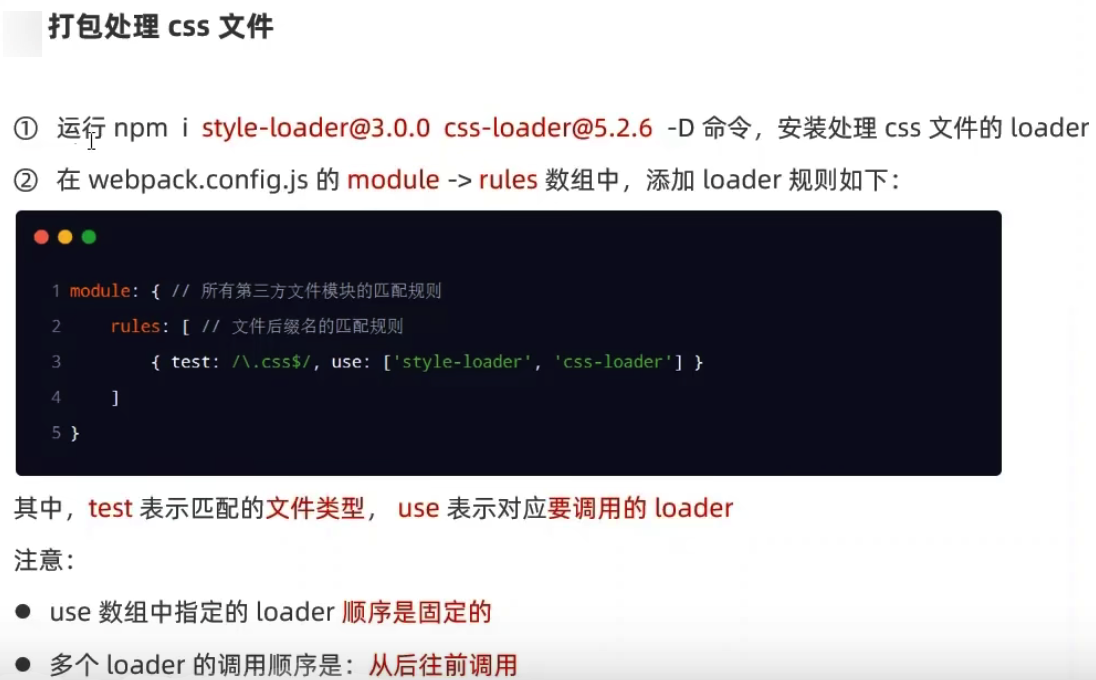
6.webpack中的loader