前言:
- 组件库的文件上传不适合项目,这里我们利用input标签实现文件上传
- 首先input type=file 标签是这个亚子的,而且样式不能改,我们利用css的方法,将一个定位到这个下面来,然后input标签opcity:0,就哦了


用法:
- input的accept属性,支持选择的文件类型,win系统上,如果不是这个类型的文件,选择文件的时候是看不到的,并绑定ref属性
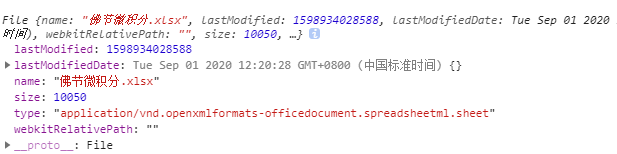
- 利用inut的change事件,当选择文件的时候触发change事件,通过ref属性找到选择的文件对象(如下图),自己尝试着打印试试,这个就是后端需要的文件(包括文件名,大小等)
- 然后上传文件的时候需要 new FormData() 得到实例对象,然后往这个实例对象里面append添加属性就好了,这里的属性就是后台需要的参数,调用接口即可
- 必要的时候清空input的value,因为我们把input通过css opcity:0,看不到了,例如我们上传成功后应当清空input的value,如果不清空的话,其实选择的文件还是在的

1 <div class="selectfile">选择文件</div> 2 <input accept=".xlsx" type="file" ref="file" @change="selectFile" /> 3 4 // 选择文件 5 selectFile(e) { 6 console.log(this.$refs['file'].files[0]) 7 if (this.$refs['file'].files[0]) { 8 this.filename = this.$refs['file'].files[0].name 9 this.selectFileobj = this.$refs['file'].files[0] 10 } else { 11 this.Toleadform.filename = '' 12 } 13 } 14 15 // 上传按钮 16 async Tofileupload() { 17 if (this.selectFileobj) { 18 let fd = new FormData() 19 fd.append('file', this.selectFileobj) 20 fd.append('userId', this.userInfo.userId)
const res = await importExcel(fd) // 调用接口实现文件上传 24 } else { 25 this.$message.warning('请选择要上传的文件') 26 } 27 } 28 29 this.$refs['file'].value = '' // 必要的时候记得将选择的文件清空