图表配置可以做什么?
图表配置可以通过在线配置,无需编写代码生成图形报表页面。使用highcharts.js实现,可以运行在任何现代浏览器,包括移动终端以及IE6。目前支持曲线图、柱状图等基础报表。


配置说明
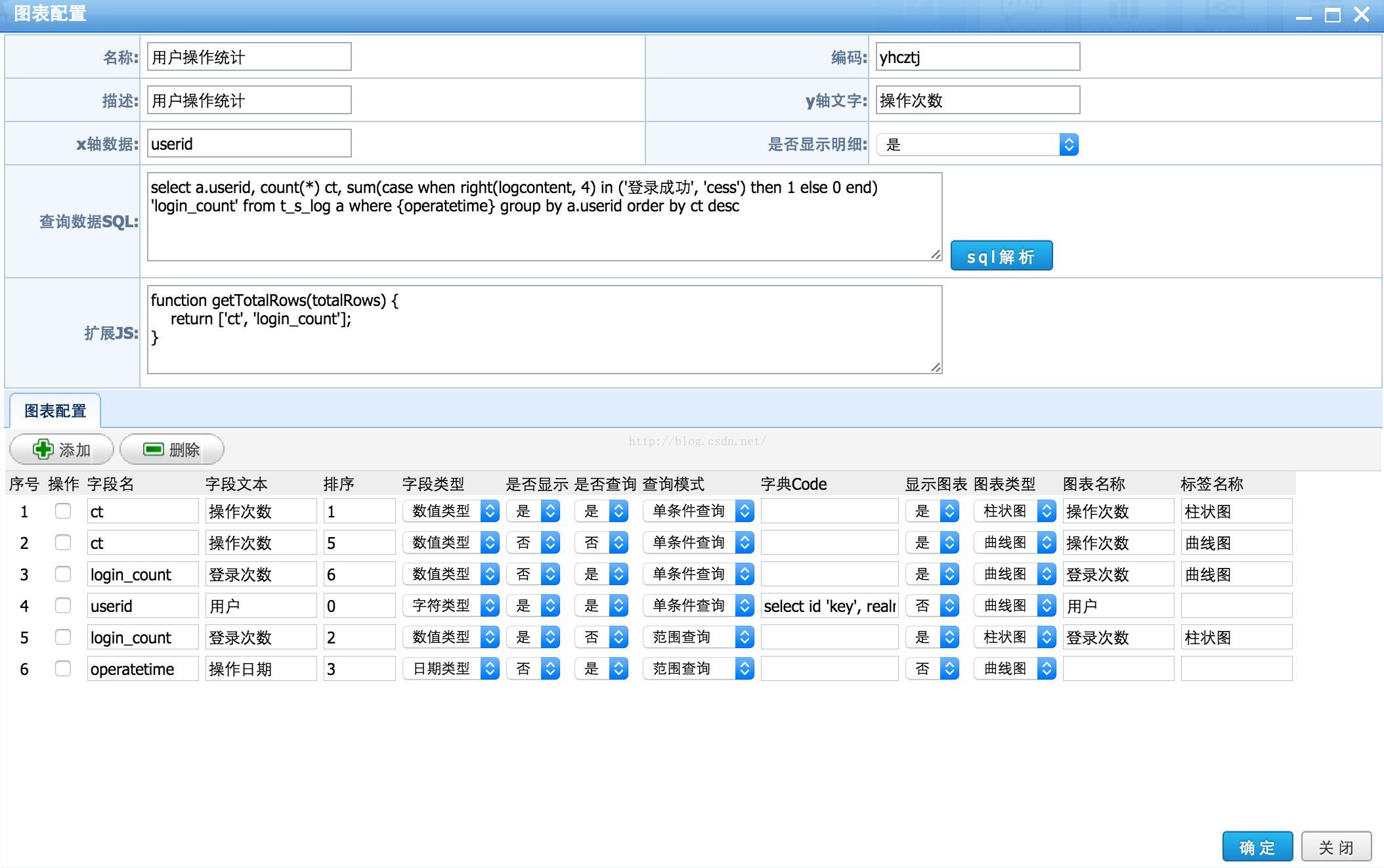
• 编码: 作为此图表的唯一标识。
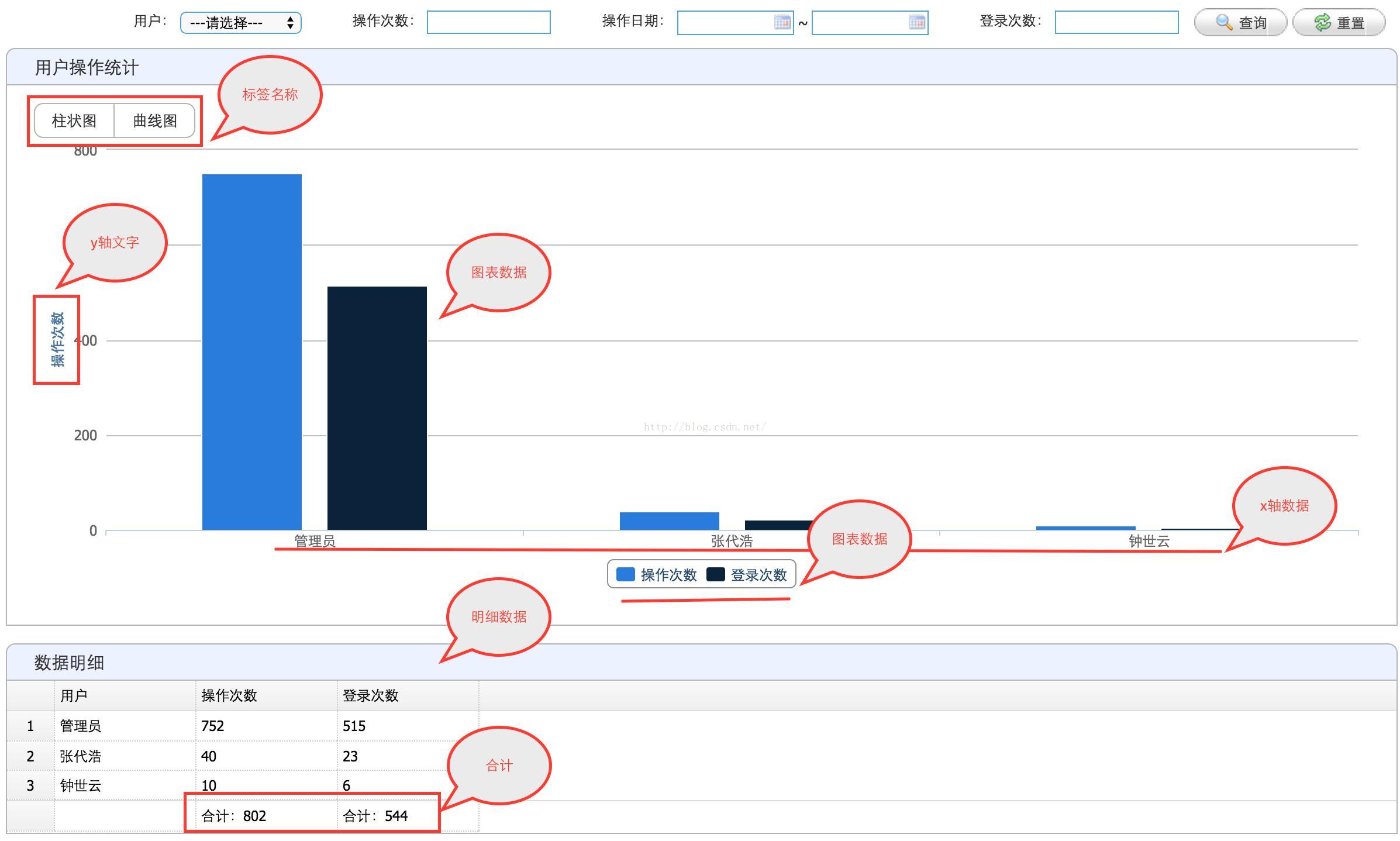
• y轴文字:对应y轴文字。
• x轴数据:x轴上单位数据。数据可以:1、一个字段名。2、一个数组对象。如:[‘xdata1’, ‘xdata2’, ‘xdata’]。
• 是否显示明细数据:“是”显示明细数据。“否”不显示。
• 查询SQL:一条查询SQL语句(允许有group、order by等)。注意:上图sql中的“{operatetime}”,此标签用来增强查询,最终会替换成operatetime=‘页面上对应查询条件的值’。
• 扩展JS: 上图中js用来控制页面明细数据,是否显示汇总。方法明是固定写法,返回值为需要汇总的列名。
• 字段名:对应sql查询结果的字段名,也可以为标签名。如上图中的operatetime,些数据只能用作查询条件,是否显示和图表显示都必须选择否。
• 字段文本:对应明细数据列名。
• 排序:字段显示顺序。
• 字段类型:如果类型为日期,作为搜索条件时搜索框会有日期控件。
• 是否显示:明细数据中是否显示该数据。
• 是否查询:是否作为查询条件。
• 查询模式:单条件查询和范围查询。
• 字典sql: 如把id翻译成名称。(如:select id as ‘key’, name as ‘value’ from table1)。
• 显示图表:改数据是否在图表中显示。
• 图表类型:图表类型。
• 图表名称:对应图表名称。
• 标签名称:对应上图中的标签,相同标签名的数据会显示在一个标签里。如果只有一个标签或标签都为空则不会在图表中显示标签。