前面文章介绍了Jenkins+svn+tomcat实现自动化部署,现在终于有空抽时间出来写下Jenkins+svn+nginx实现自动部署vue前端项目。
jenkins的安装和配置已经在前面文章进行介绍,下面介绍实现vue前端项目需要进行的哪些额外的步骤。
注意:在安装jenkins和nginx的前提下,如果还没安装nginx,请自行百度
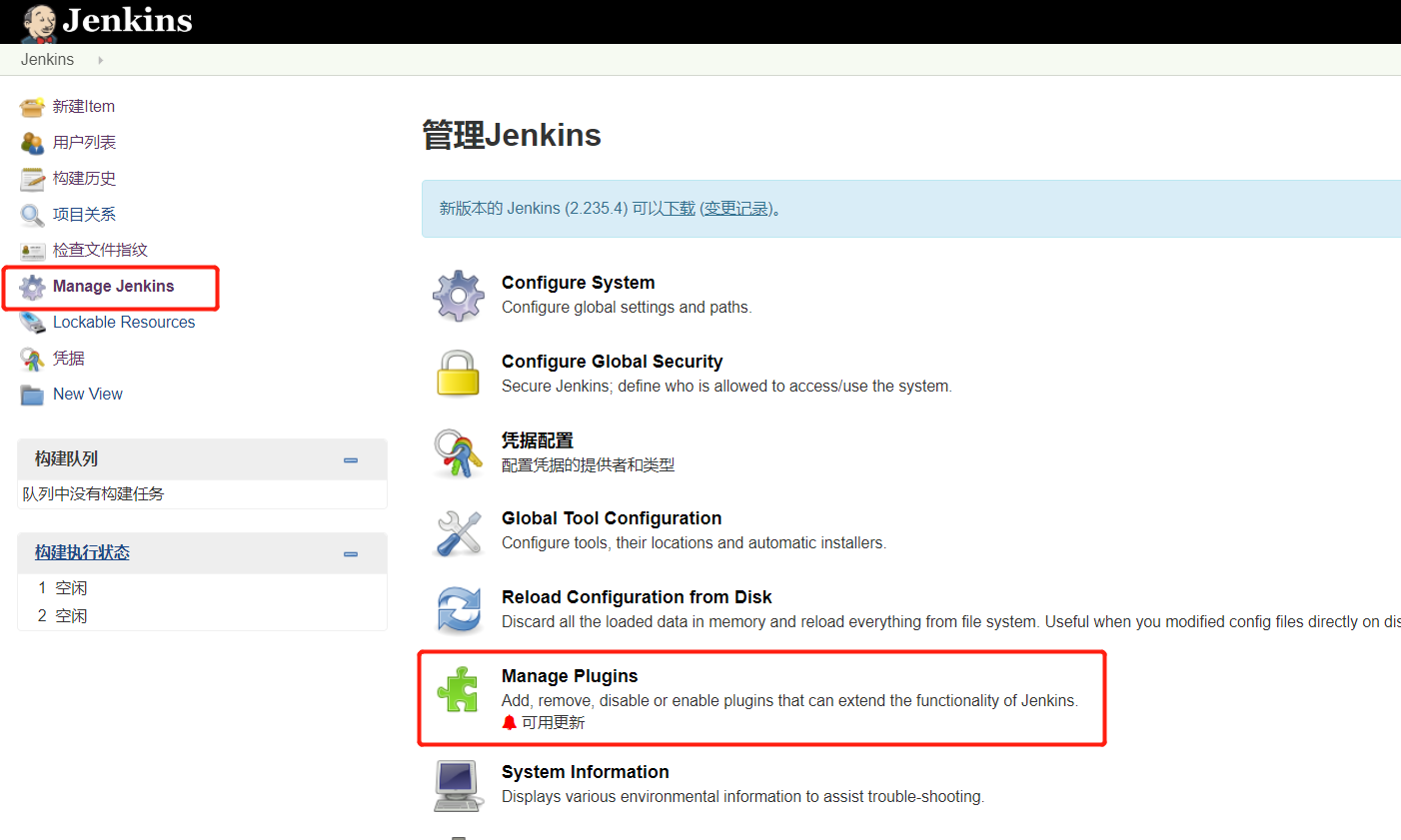
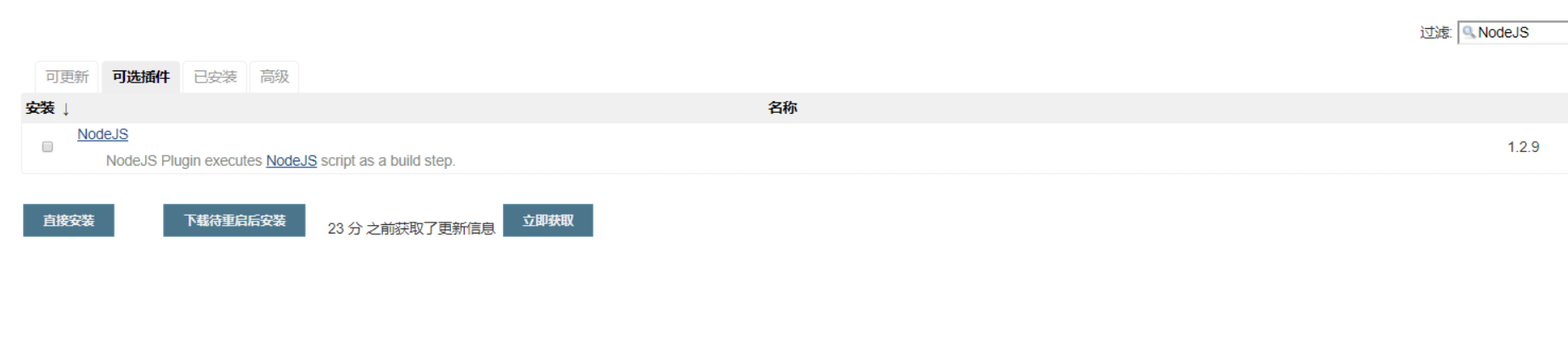
1:登陆jenkins,在系统管理——插件管理中,添加两个插件。Node.js和Post build task.
其中node.js是用来打包vue项目,post build task用来把打包好的项目自动移动到nginx目录。



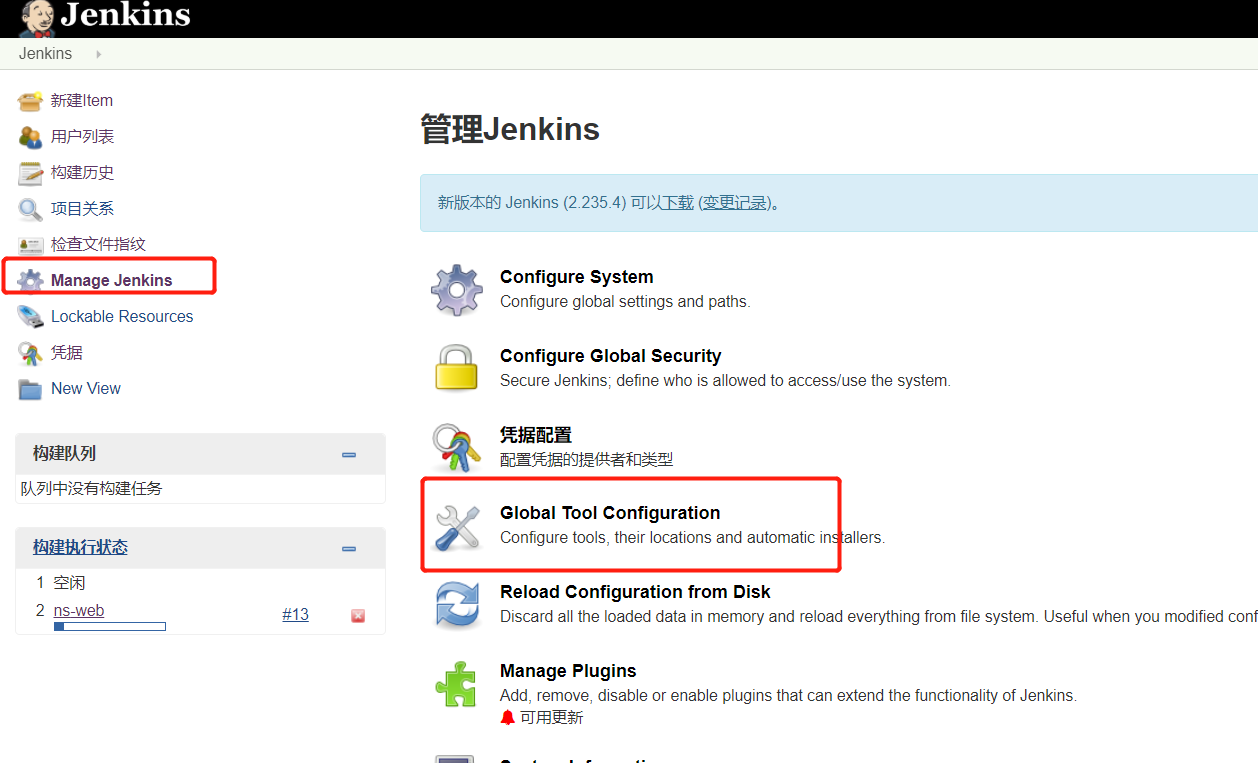
2.配置下NodeJS参数,打开全局工具配置,找到NodeJS,选择相应版本进行配置安装,可以查看本地开发运行的node版本,选择相应版本,以免发生版本问题导致项目发布失败。


3.完成如上配置之后,重启下服务,然后重新打开页面,进行任务的创建。任务类型选择freestyle project.

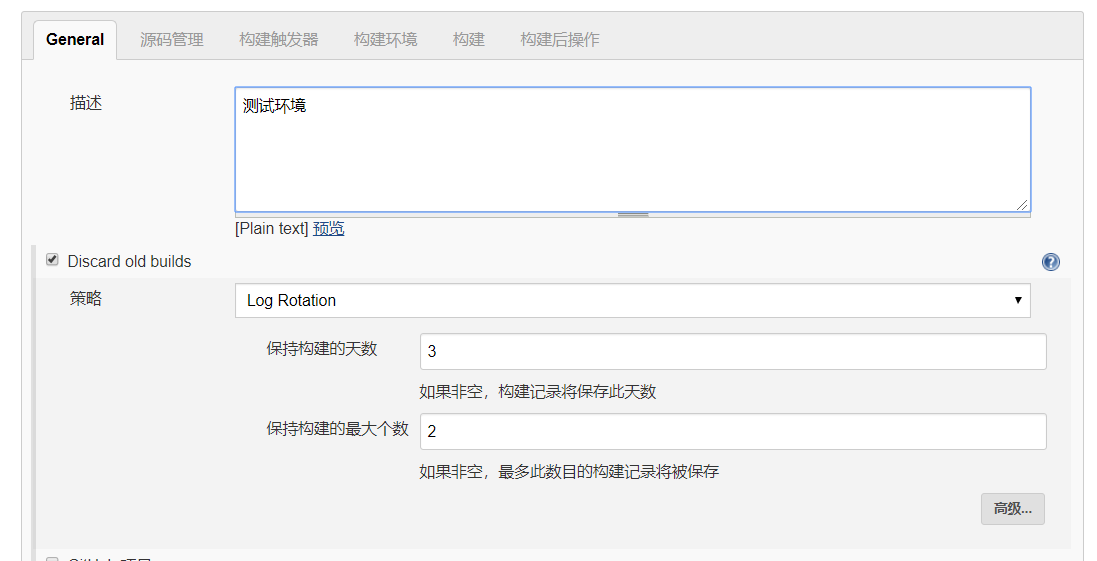
4.输入项目名称,进入到项目之后,进行项目的描述已经配置下discard old builds,这个是配置项目构建保留的天数和最大个数,为了给磁盘省点空间,不然每次构建都有存留很多的历史文件。

5.源码管理配置如图:

6.下一步,选择相应的策略和构建环境,下图都是配置好的信息。

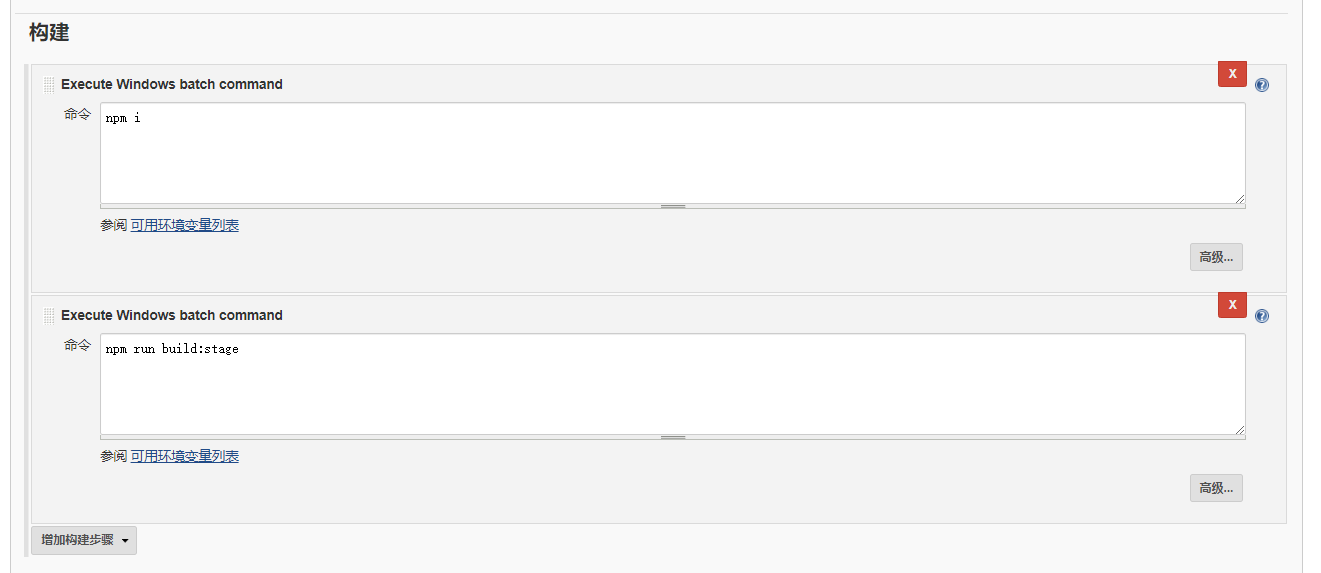
7.构建项目,其中npm i 表示的是npm install,npm run build:stage表示的是项目打包的命令,如果要打包生产环境,换生成环境命令即可。

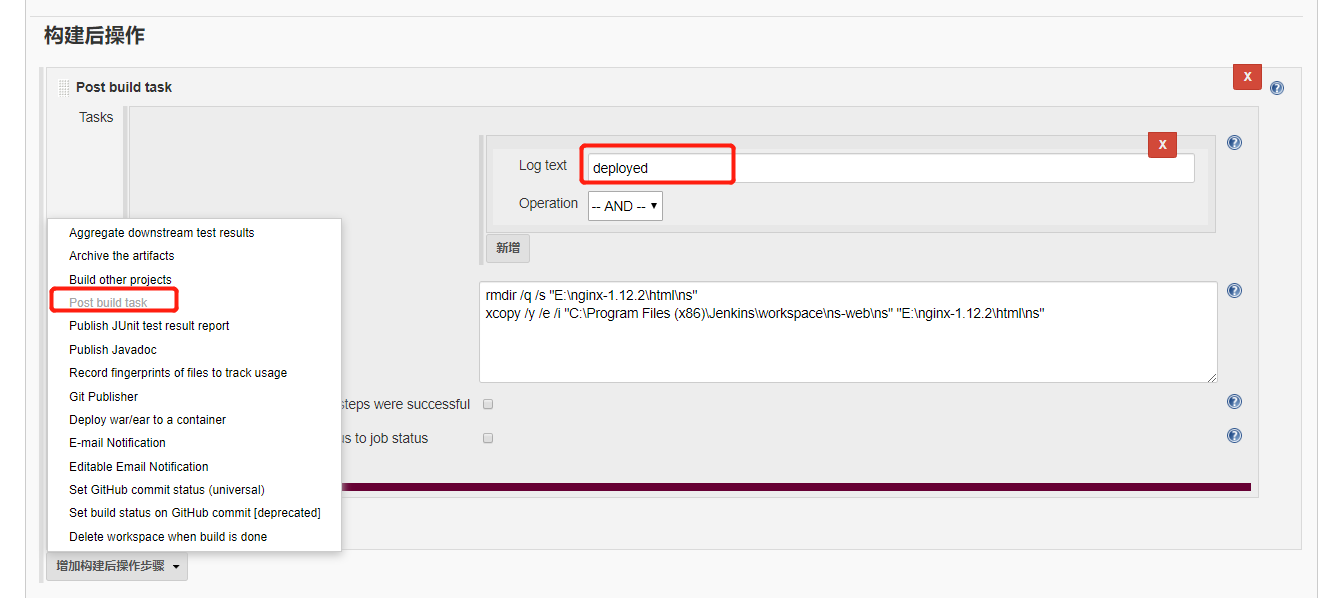
8.项目打包完,我们还需要最后一步,就是把打包好的项目移动到nginx上面。其中要注意的点是:log text的值,这个是post build tash触发的关键,就是我们jenkins自动部署该项目时候产生的日志,我判断有deployed的日志文字,就促发post build,如果是tomcat项目,执行前面成功命令是 BUILD SUSSESS,我们就可填写相应的值进去。其中
rmdir /q /s "E: ginx-1.12.2html s" xcopy /y /e /i "C:Program Files (x86)Jenkinsworkspace s-web s" "E: ginx-1.12.2html s"
这个脚本第一句表示删除nginx原来的项目,第二句表示复制打包好的项目到nginx目录,自此,完成项目的自动化部署。