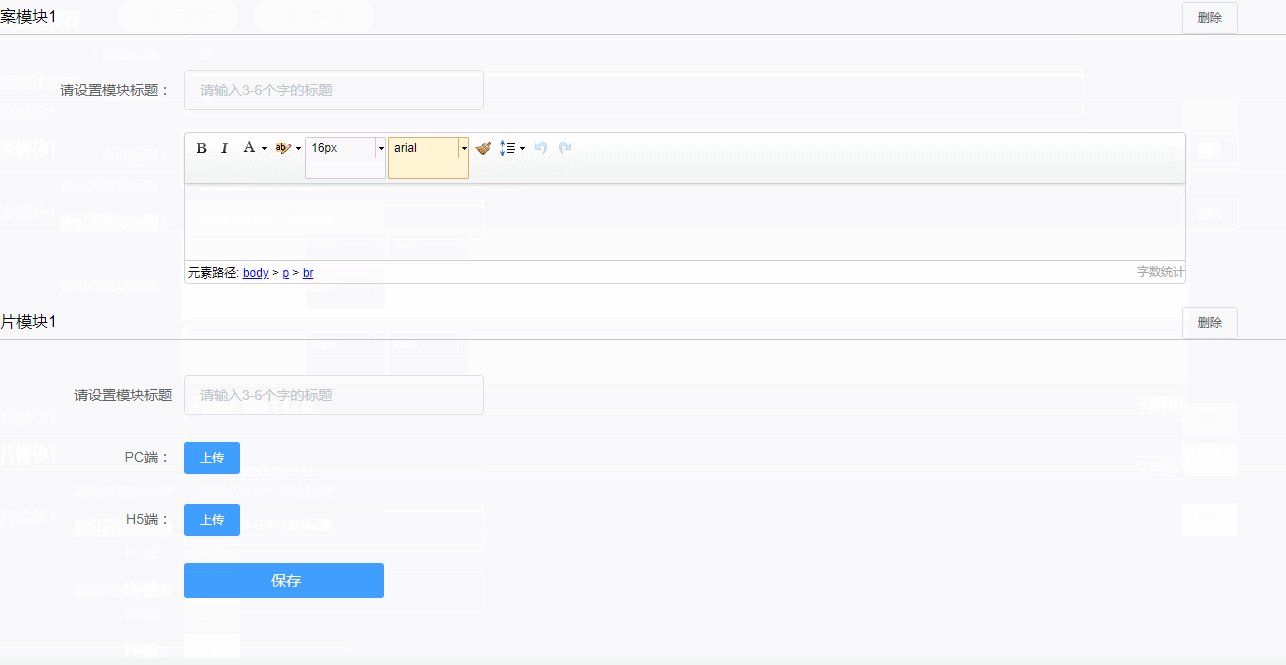
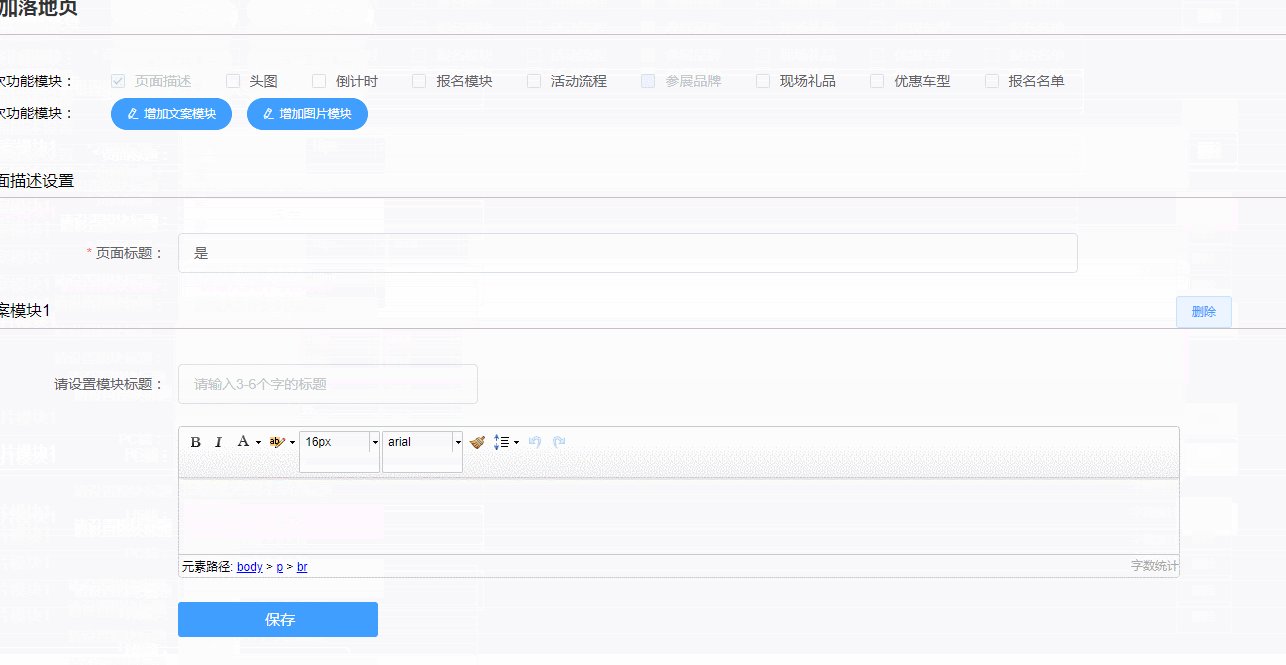
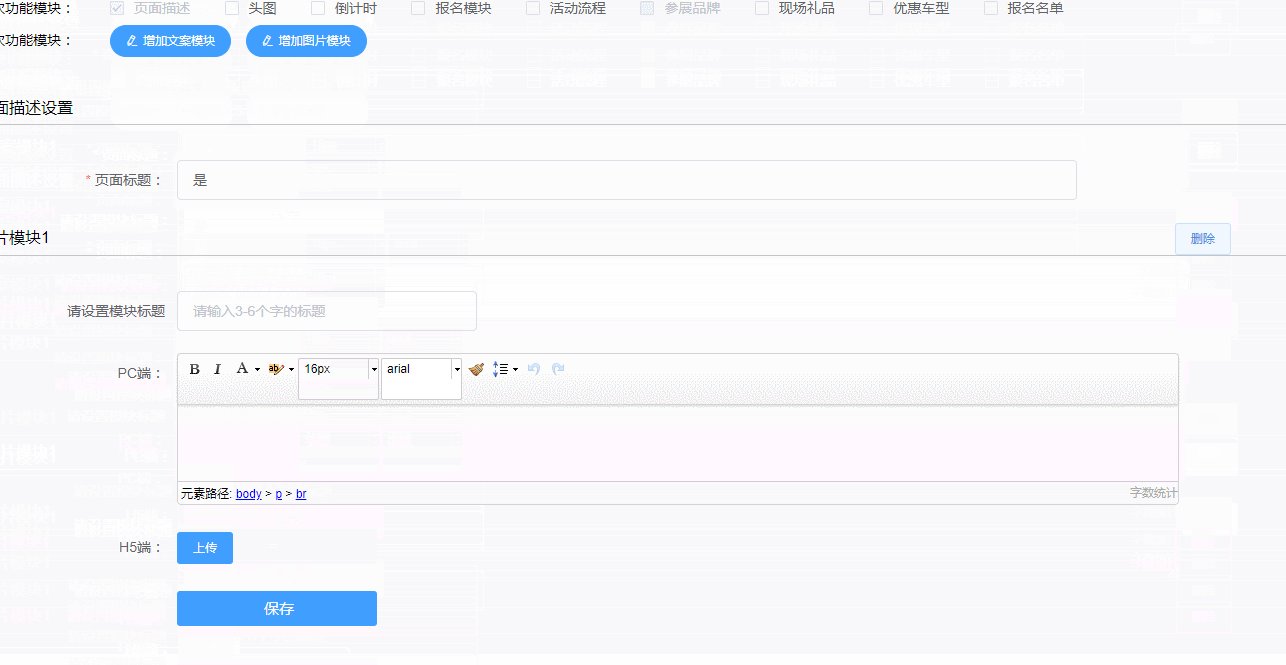
<div v-for="(item,i) in doc" :key="i"> <el-row> <el-col :span="2"> 文案模块{{i+1}} </el-col> <el-col :span="1" :offset="16"> <el-button @click="deletemodel(item,doc,i)" size="small">删除</el-button> </el-col> </el-row> <p class="pline"></p> <el-form-item label="请设置模块标题:"> <el-input placeholder="请输入3-6个字的标题" class="uploadwidth" maxlength="6" minlength="3" v-model="item.title"></el-input> </el-form-item> <el-form-item > <!-- <el-input type="textarea" :autosize="{ minRows: 5, maxRows: 8}" class="inputwidth" v-model="item.content" placeholder="请输入文案"></el-input> --> <vue-ueditor-wrap v-model="item.content"></vue-ueditor-wrap> </el-form-item> </div> <div v-for="(item,i) in pic" :key="i"> <el-row> <el-col :span="2"> 图片模块{{i+1}} </el-col> <el-col :span="1" :offset="16"> <el-button @click="deletemodel(item,pic,i)" size="small">删除</el-button> </el-col> </el-row> <p class="pline"></p> <el-form-item label="请设置模块标题"> <el-input class="uploadwidth" placeholder="请输入3-6个字的标题" maxlength="6" minlength="3" v-model='item.title'></el-input> </el-form-item> <el-form-item label="PC端:"> <el-upload class="upload-demo uploadwidth" action="/admin/upload" name="file" :limit="1" :on-success="successPicPc" :file-list="fileList"> <div style="display:inline-block; margin-left:10px;" slot="tip"> <el-popover v-if="item.pcTopImgUrl!==null&&item.pcTopImgUrl!==undefined&&item.pcTopImgUrl!==''" placement="right" width="500" trigger="click"> <img :src="item.pcTopImgUrl" alt="" width="100%"> <el-button slot="reference" size="small">查看</el-button> </el-popover> </div> <el-button size="small" type="primary" @click="test(i)">上传</el-button> </el-upload> </el-form-item> <el-form-item label="H5端:"> <el-upload class="upload-demo uploadwidth" action="/admin/upload" name="file" :on-success="successPicH5" :limit="1" :file-list="fileList"> <div style="display:inline-block; margin-left:10px;" slot="tip"> <el-popover v-if="item.h5TopImgUrl!==null&&item.h5TopImgUrl!==undefined&&item.h5TopImgUrl!==''" placement="right" width="500" trigger="click"> <img :src="item.h5TopImgUrl" alt="" width="100%"> <el-button slot="reference" size="small">查看</el-button> </el-popover> </div> <el-button size="small" type="primary" @click="test(i)">上传</el-button> </el-upload> </el-form-item> </div>

图片模块在删掉的时候她的富文本框没有被删除,其他部分的被删除了,就这个出现了滞后性,经过排查是v-for的key值出现的bug
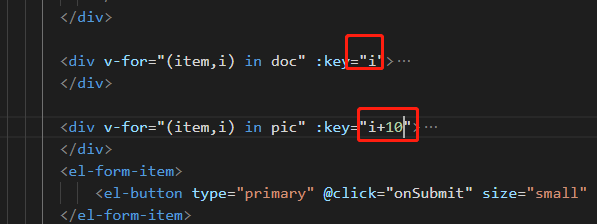
上面两个部分的代码框架是类似的,vue的数据驱动是精准的数据驱动,详细的原因大家去查v-for的key值吧,我的解决方法是
把key值改一下,在原来+10.其实最好key值是唯一的,不要用i,索引