1.<div>标签
实现网页的规划和布局
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>div 标签</title>
<style type="text/css">
.one{
600px;
height: 50;
background: deeppink;
font-size: 20px; /*字体大小*/
font-weight: bold; /*字体加粗*/
text-align: center;/*水平居中*/
}
.two{
600px;
background: linen;
font-size: 14px;
text-indent: 2em;/*设置首行缩进2字符*/
}
</style>
</head>
<body>
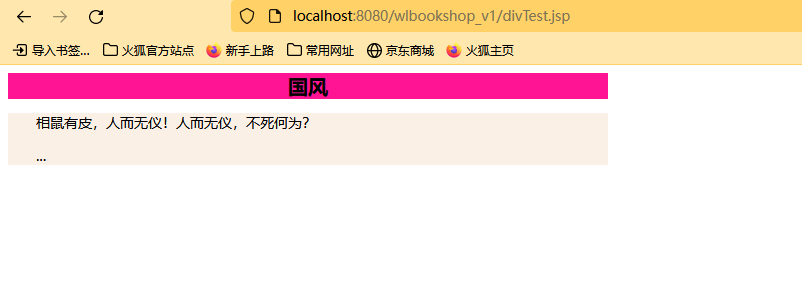
<div class="one">
国风...
</div>
<div class="two">
<p>相鼠有皮,人而无仪!人而无仪,不死何为?</p>
<p>...</p>
</div>
</body>
</html>

2.盒子模型相关属性
/边框属性/
1)border-style/边框样式
2)border-width/边框宽度
3)border-color/边框颜色
4)border-radius/水平半径参数
5)border-images/图片路径
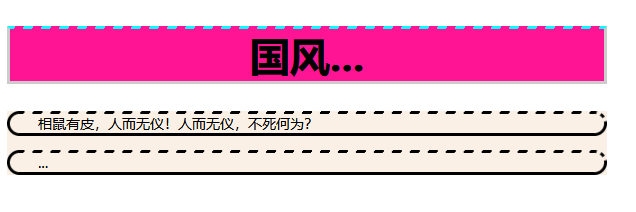
p{border-style: dashed solid solid solid;border-radius: 20px 20px 20px 20px;} /* style 上 右 下 左 */
h1{border-style: dashed solid solid;border-color: aqua #ccc #ccc;} /* style 上 左右 下*/
/* color 上[右,下,左]*/

/内边距属性/
padding-top(right,bottom,left)
/外边距属性/
margin-top(right,bottom,left)
其余属性:
box-shadow : ...
box-sizing : ...
背景属性 : background-color,background-image,background-repeat(背景平铺),background-position(图像位置),background-attachment(背景头像固定),background-size...
3.元素类型与转换
块元素:<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>
行内元素:<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<a>、<span>
strong{ background-color: blueviolet; 100px; height: 50; text-align: center; } em{background-color: blueviolet;} del{background-color: blueviolet;}

<span>行内元素:常用于定义网页中某些特殊显示的文本,div标签可以内嵌span标签,span标签不能内嵌div(大容器与小容器)