环境搭建好了之后,终于可以开始flutter的学习,废话少说先开始‘Hello World’。
创建好flutter项目之后,打开设备模拟器

打开之后

准备ok,开始编码
------------------------------------------这是分割线--------------------------------------------
mian.dart
// Material Design设计风格的基础包 import 'package:flutter/material.dart'; // 入口程序 void main() => runApp(MyApp()); // main fun class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { // TODO: implement build return MaterialApp ( title: 'title', theme: new ThemeData( //创建主题 brightness: Brightness.light, //整体亮度 primaryColor: Colors.lightGreen[600], //主要部分的背景色 accentColor: Colors.orange, // 前景色 ), home: Scaffold( appBar: AppBar( title: Text( 'おはようございます', style: new TextStyle( // 样式 color: Colors.purpleAccent, //color fontSize: 14 // size ), ), ), body: Center( child: Text( '今日はいい天気だよね', style: new TextStyle( color: Colors.orange, fontSize: 12 ), ), ), ), ); } }
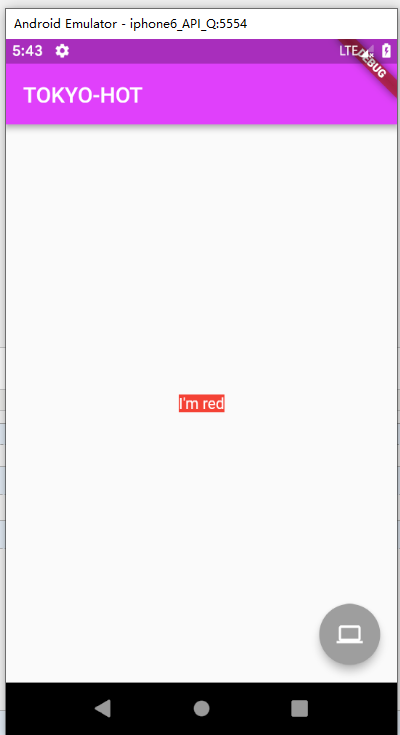
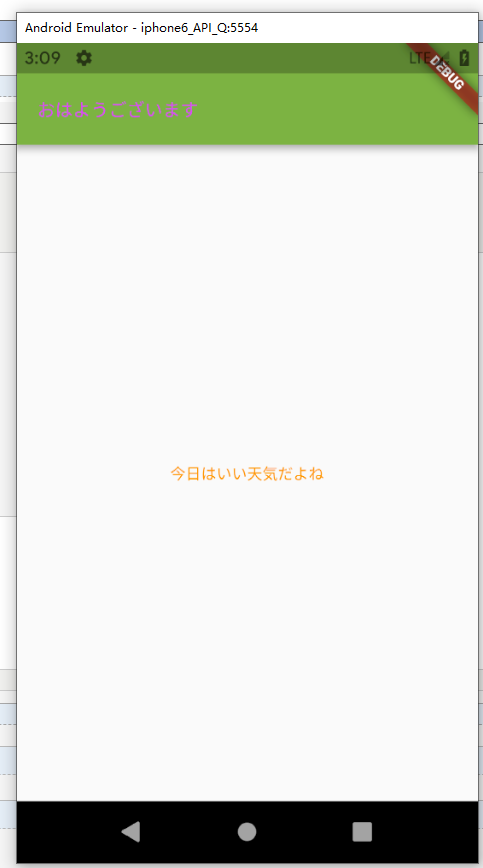
点击 运行,运行成功之后
运行,运行成功之后

------------------------------------------这是分割线--------------------------------------------
// Material Design设计风格的基础包 import 'package:flutter/material.dart'; import 'package:flutter/foundation.dart'; // 入口程序 void main() => runApp(MyApp()); // main fun class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { // TODO: implement build final appName = 'TOKYO-HOT'; return new MaterialApp( title: appName, theme: new ThemeData( brightness: Brightness.light, primaryColor: Colors.purpleAccent, accentColor: Colors.red, ), home: new MyHomePage( title: appName ) ); } } class MyHomePage extends StatelessWidget { final String title; MyHomePage({Key key, @required this.title}) : super(key: key); @override Widget build(BuildContext context) { // TODO: implement build return new Scaffold( appBar: new AppBar( title: new Text(title), ), body: new Center( child: new Container( // 获取主题的accentColor color: Theme.of(context).accentColor, child: new Text( "I'm red", // style: Theme.of(context).textTheme.title, style: new TextStyle( color: Colors.white ) ), ) ), floatingActionButton: new Theme( data: Theme.of(context).copyWith(accentColor: Colors.grey), child: new FloatingActionButton( onPressed: printa, child: new Icon(Icons.computer), ) ), ); } } void printa() { print(1); print('xxxxx'); }