导航是一个网站最重要的元素之一,您必须遵循统一的风格来设计您的网站,特别是导航的风格,让用户可以轻松地找到他们想要的内容。这里最大的部分是开发一个菜单,即要直观易用,又要符合你网站的设计风格。本文列举了20个必看的jQuery的导航插件和教程,演示通过jQuery实现一些导航效果,教您如 何做一个有创造性和易于使用的导航。
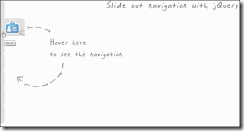
美丽滑出导航 
在本教程中,展示了如何创建一个惊人的滑出式菜单或导航。这给出了一个漂亮的效果,使用这种技术可以节省您在网站上一些空间。
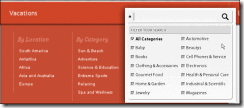
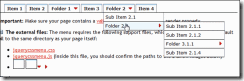
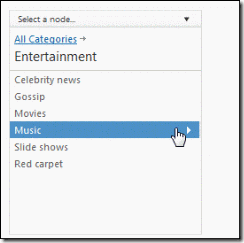
Search Box with Filter and Large Drop Down Menu 
这个搜索框显示一个下拉菜单后进入用户点击输入字段。该菜单是作为一个过滤器的行为与几个复选框选项,允许用户选择特定类别的搜索。当用户将鼠标悬停下拉就会消失。
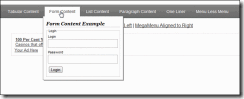
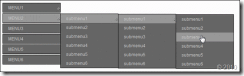
jQuery MegaMenu 2 
这是一个相当丰富的导航功能插件,允许你创建HTML的大型菜单。
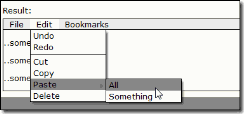
Cut & Paste jQuery Mega Menu 
兆丰菜单指下拉菜单,其中包含多个列的链接。 这个jQuery脚本可以让你添加一个超级菜单,任何网页上的链接锚,每个菜单显示采用圆滑扩大动画。自定义动画菜单延迟时间消失之前,加当鼠标推出了锚。
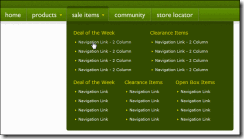
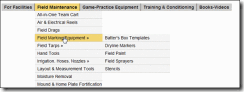
Mega Drop Down Menu w/ CSS & jQuery 
在本教程中,作者演示了如何创建一个菜单系统,这适合于大型电子商务网站。
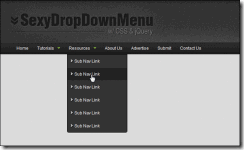
Sexy Drop Down Menu w/ jQuery & CSS 
研究表明,当用户第一次访问一个网站时,顶部导航往往最大程度的影响着他们的视觉。在本教程中,您将学习如何创建一个柔和下落的并且非常性感的下拉菜单。
Superfish – jQuery menu plugin 
Animated Menus Using jQuery 
在本教程中,您将学习如何创建这个惊人的动画效果菜单,这正是普通的XHTML,CSS和JavaScript。
Create a Cool Animated Navigation with CSS and jQuery 
在本教程中,您是要学习只使用CSS和jQuery建立一个非常酷的动画导航菜单。
jQuery Simple Drop Down Menu 
这是一个很小导航脚本,压缩到只有1kb大小,20行代码。您可以用HTML无序列表创建主菜单结构,这是一个很好的做法。
Simple jQuery Dropdowns 
这是一个低保样式的导航代码,非常精简。但是它仍然具有通常所需要的所有功能。
Smooth Navigational Menu 
这个菜单的内容可以是达成无论从网页上直接标记,或外部文件,并通过Ajax的牵强。对于jQuery可配置,时尚“幻灯片加淡出”,由于是过渡期间适用的分菜单揭幕。菜单同时支持横向和纵向(侧栏)的方向。
jQuery的多级CSS菜单 
这是一个多级水平CSS菜单,利用规则嵌套的HTML列表标签创建。当子菜单靠近窗体右边缘时,将自动调整展示方面。
A Perfect Multi-Level Navigation Bar 
Simple unlimited levels vertical drop down navigation menu jquery plugin 
jdMenu Hierarchical Menu 
该jdMenu插件为jQuery的菜单提供了对Web应用程序的网站的简洁的层次下降,创建简洁优雅的解决方案。功能列表可以查看jdMenu是否是你的解决方案。
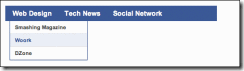
会翻转的网站菜单 
这是一个会翻转的网站菜单。你把鼠标放到某个菜单项上,它会翻动一下,改变背景色。
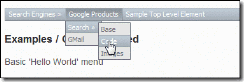
jQuery Basic Menu 
这是一个下拉菜单,就像应用程序菜单的行为(点击打开,单击关闭...).它支持通过HTML标记或通过JavaScript菜单的创建。
jQuery iPod-style Drilldown Menu 
这是一个极好的菜单系统,可用于创建简单的下拉菜单,iPod-like菜单和Flyout风格的导航菜单。
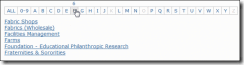
列表导航菜单 
这是一个用于创建按字母顺序分类导航的jQuery插件。这个jQuery插件提供一个简单的方法悄悄地添加一个字母为基础的导航部件UL或任何其他职等的清单。一个容易样式化(通过CSS)的导航栏上方出现列表,显示用户的字母A -到- Z的。 点击一个字母的过滤列表,只显示列表中的项目以该字母开头。在一个信(可选)悬停显示计数以上的信件,显示有多少项目将被显示,如果该信被点击。其他选项可以实现您对基本功能的控制。
Lava Lamp for jQuery lovers! ![]()
JQuery很酷的滑动式菜单!