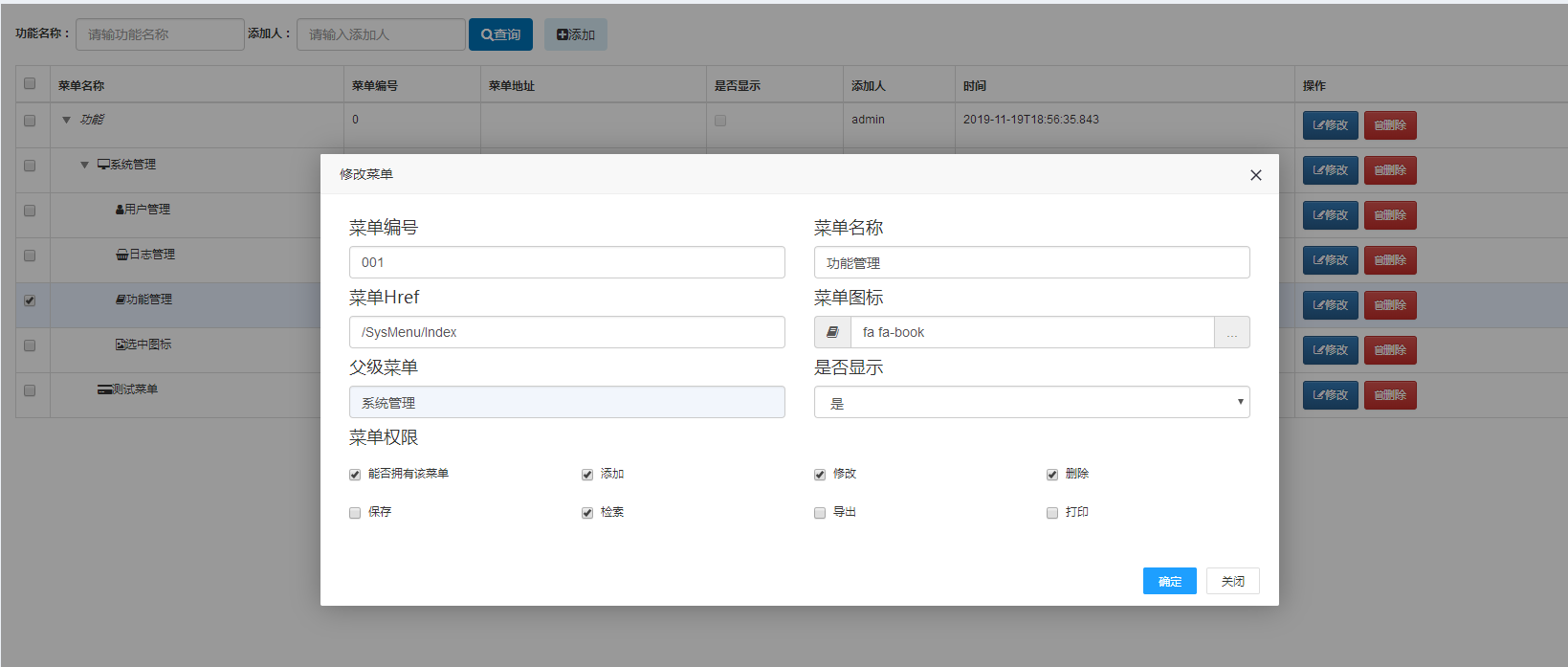
效果图:


先引用,顺序很重要
<script src="~/Content/bootstrap-table/bootstrap-table.min.js"></script> <link href="~/Content/bootstrap-table/extensions/tree-table/jquery.treetable.css" rel="stylesheet" /> <script src="~/Content/bootstrap-table/extensions/tree-table/jquery.treetable.js"></script> <link href="~/Content/bootstrap-table/extensions/tree-table/bootstrap-table-tree-table.css" rel="stylesheet" /> <script src="~/Content/bootstrap-table/extensions/tree-table/bootstrap-table-tree-table.js"></script>
<script type="text/javascript"> $(document).ready(function () { $("#dgvInfo").bootstrapTable({ method: "GET", url: "@Url.Action("TreeJson")", contentType: "application/x-www-form-urlencoded", datatype: 'json', undefinedText: '', striped: false,//隔行 渐变色 classes: "table table-hover", clickToSelect: true, queryParams: function (params) { return { menu_Name: $.trim($("#menu_Name").val()), userName: $.trim($("#userName").val()) } }, onClickRow: function (row, dom, field) { $("#dgvInfo").bootstrapTable('uncheckAll'); //$("#dgvInfo").bootstrapTable("checkBy", { field: "gid", values: [dom.data('index')] }); } }); //表格 - 操作 - 事件 window.actionEvents = { 'click #update-selected': function (e, value, row, index) { SetChildInsurMsg('修改菜单', row) }, 'click #delete-selected': function (e, value, row, index) { $.ajax({ url: '@Url.Action("DeleteMeun")', type: 'post', dataType: 'json', data: row, success: function (data) { console.log(data.message); searchData(); }, error: function () { layer.alert('发生错误', { skin: 'layui-layer-molv', closeBtn: 0 }); } }); } }; }); function funcNmStyle(value, row, index) { return { css: { "white-space": "nowrap" } }; } function funcNmFormatter(value, row) { return ' <i class="' + row.menu_Icon + '">' + value+'</i>'; //<a href="@Url.Action("Update")?FunctionID=' + row.gid + '">' + value + '</a> } function Operations(value, row, index) { var str = '<button type="button" id="update-selected" class="btn btn-primary btn-sm"><i class="fa fa-edit"></i>修改</button> <button type="button" id="delete-selected" class="btn btn-danger btn-sm"><i class="fa fa-trash-o"></i>删除</button>'; return str; } function IsPermissionFormatter(value, row) { var str = '<input type=checkbox class = "disabled" ' + ((row.menu_IsShow==1) ? 'checked' : '') + ' disabled></input>'; return str; } function searchData() { $("#dgvInfo").bootstrapTable('refresh', { url: '@Url.Action("TreeJson")' }); } function SetChildInsurMsg(title, rows) { if (rows == null) { var selectrow = $("#dgvInfo").bootstrapTable('getSelections')[0]; if (selectrow == null) { alert("选择父菜单"); return; } } layer.open({ type: 2, //因为layer弹出层需要一个页面,所以是iframe弹出层,因此type: 2。 title: title, shadeClose: true, shade: 0.4, area: ['60%', '60%'], content: '@Url.Action("Info")', btn: ['确定', '关闭'], success: function (layero, index) { if (rows != null) { var body = layer.getChildFrame('body', index); //巧妙的地方在这里哦,获取layer打开页面的数据 body.contents().find("#gid").val(rows.gid); body.contents().find("#menu_Num").val(rows.menu_Num); body.contents().find("#menu_Name").val(rows.menu_Name); body.contents().find("#menu_Url").val(rows.menu_Url); body.contents().find("#menu_Icon").val(rows.menu_Icon); body.contents().find("#menu_Iconi").addClass(rows.menu_Icon); body.contents().find("#menu_IsShow").val(rows.menu_IsShow); body.contents().find("#menu_ParentID").val(rows.menu_ParentID); body.contents().find("#menu_ParentName").val(rows.menu_ParentName); GetFunction(rows, body); } else { var body = layer.getChildFrame('body', index); //巧妙的地方在这里哦 body.contents().find("#menu_ParentID").val(selectrow.gid); body.contents().find("#menu_ParentName").val(selectrow.menu_Name); } }, yes: function (index) { var res = window["layui-layer-iframe" + index].callbackdata(); var funs = window["layui-layer-iframe" + index].GetFunctions(); var obj = JSON.parse(res); var functions = JSON.parse(funs); if (obj.menu_Name.length > 0) { if (rows != null) { updatemenu(obj, functions, index) } else { addmenu(obj, functions, index); } } else { layer.alert('请填写必输项。', { skin: 'layui-layer-molv', closeBtn: 0 }); } }, cancel: function () { //右上角关闭回调 } }); } //获取功能 function GetFunction(row, body) { $.ajax({ url: '@Url.Action("GetMenuFunction")', type: 'get', dataType: 'json', data: { mid: row.gid }, success: function (data) { for (var i = 0; i < data.length; i++) { body.contents().find("input[value=" + data[i].menuFunction_FunctionID + "]").attr("checked", true) //.iCheck('check'); } }, error: function () { alert("发生错误!"); } }); }; function addmenu(data, functions, index) { $.ajax({ url: '@Url.Action("AddMenu")', type: 'post', dataType: 'json', data: { model: data, functions: functions }, success: function (data) { if (data.type == 1) { layer.close(index); searchData(); } else { alert(data.message); } }, error: function () { alert("发生错误!"); } }); }; function updatemenu(data, functions, index) { $.ajax({ url: '@Url.Action("UpdateMenu")', type: 'post', dataType: 'json', data: { model: data, functions: functions }, success: function (data) { if (data.type == 1) { layer.close(index); searchData(); } else { alert(data.message); } }, error: function () { alert("发生错误!"); } }); }; </script>