之前上传图片功能一直是选择一张图片然后上传,为了方便快捷,新需求需要修改上传图片功能通过拍照上传。经过捣鼓完美实现,顺便在这里记录下。
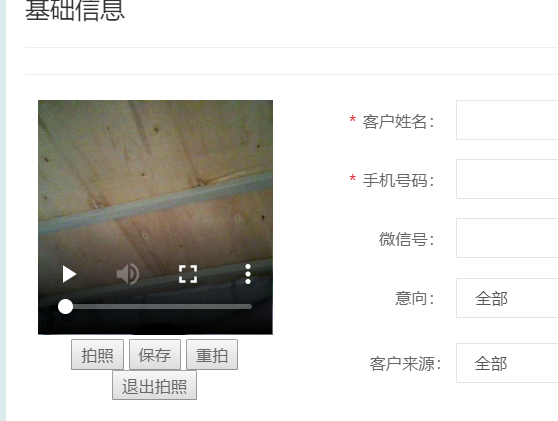
国际惯例,先上效果图:

这样一张图片就拍好了。那么如何实现的呢?看下面:
这里直接贴代码了,大家可以直接Copy到网站运行看效果~
前台Html代码:
<input type="hidden" id="merchantImgBase64" /> <div style="max-320px; margin:0px auto;"> <div id="imageDiv"> <img id="MemberImage" src="/Content/zero/images/user-1.png" style="100%; height:100%; object-fit:fill;" /> </div> <div id="gatherDiv" style="display:none;"> <video id="video" width="320" height="320" style="100%; height:100%; object-fit:fill;" controls></video> </div> <div id="canvasDiv" style="display:none;"> <canvas id="canvas" width="320" height="320" style="100%; height:100%; object-fit:fill;"></canvas> </div> <button id="captureShow" class="text-center">启用拍照</button> <div id="btnControlDiv" style="display:none;"> <button id="capture">拍照</button> <button id="captureSave">保存</button> <button id="captureCancel">重拍</button> <button id="captureExit">退出拍照</button> </div> </div>
前台JS部分:
//访问用户媒体设备的兼容方法 function getUserMedia(constraints, success, error) { if (navigator.mediaDevices.getUserMedia) { //最新的标准API navigator.mediaDevices.getUserMedia(constraints).then(success).catch(error); } else if (navigator.webkitGetUserMedia) { //webkit核心浏览器 navigator.webkitGetUserMedia(constraints, success, error) } else if (navigator.mozGetUserMedia) { //firfox浏览器 navigator.mozGetUserMedia(constraints, success, error); } else if (navigator.getUserMedia) { //旧版API navigator.getUserMedia(constraints, success, error); } } let video = document.getElementById('video'); let canvas = document.getElementById('canvas'); let context = canvas.getContext('2d'); function success(stream) { //兼容webkit核心浏览器 let CompatibleURL = window.URL || window.webkitURL; //将视频流设置为video元素的源 console.log(stream); mediaStreamTrack = stream; //video.src = CompatibleURL.createObjectURL(stream); video.srcObject = stream; video.play(); } function error(error) { console.log(`访问用户媒体设备失败${error.name}, ${error.message}`); } //启动摄像头 function openVideo() { if (navigator.mediaDevices.getUserMedia || navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia) { //调用用户媒体设备, 访问摄像头 getUserMedia({ video: { 320, height: 320 } }, success, error); return true; } else { alert('不支持访问用户媒体'); return false; } } //关闭摄像头 function closeVideo() { mediaStreamTrack.getTracks().forEach(function (track) { track.stop(); }); } //启用拍照功能 document.getElementById('captureShow').addEventListener('click', function () { if (openVideo()) { $("#imageDiv").hide(); $("#gatherDiv").show(); $("#canvasDiv").hide(); $("#captureShow").hide(); $("#btnControlDiv").show(); $("#capture").attr('disabled', false); $("#captureSave").attr('disabled', true); $("#captureCancel").attr('disabled', true); } }) //拍照 document.getElementById('capture').addEventListener('click', function () { context.drawImage(video, 0, 0, 320, 320); $("#gatherDiv").hide(); $("#canvasDiv").show(); $("#capture").attr('disabled', true); $("#captureSave").attr('disabled', false); $("#captureCancel").attr('disabled', false); }) //重拍 document.getElementById('captureCancel').addEventListener('click', function () { $("#gatherDiv").show(); $("#canvasDiv").hide(); $("#capture").attr('disabled', false); $("#captureSave").attr('disabled', true); $("#captureCancel").attr('disabled', true); }) //保存 document.getElementById('captureSave').addEventListener('click', function () { $("#gatherDiv").show(); $("#canvasDiv").hide(); $("#capture").attr('disabled', true); $("#captureSave").attr('disabled', true); $("#captureCancel").attr('disabled', true); UploadPic(); }) //退出拍照功能 document.getElementById('captureExit').addEventListener('click', function () { $("#imageDiv").show(); $("#gatherDiv").hide(); $("#canvasDiv").hide(); $("#captureShow").show(); $("#btnControlDiv").hide(); closeVideo(); }) var _entryService = abp.services.app.entry; //上传图片到后台 function UploadPic() { // Generate the image data(将Canvas的内容保存为图片借助toDataURL来实现) 方法返回一个包含图片展示的 data URI 。 var Pic = document.getElementById("canvas").toDataURL("image/jpg"); $("#MemberImage").attr("src", Pic);//渲染图片 //对其进行base64编 之后的字符串 Pic = Pic.replace(/^data:image/(png|jpg);base64,/, ""); $('#merchantImgBase64').val(Pic);//将base64保存起来,保存用户时提交到后台生成图片即可 $("#captureExit").click();//退出拍照 }
后台部分代码:
public async Task<bool> MemberImgUpLoadAsync(Guid memberId, string userImgBase64) { userImgBase64 = Regex.Replace(userImgBase64, "^data:image/(\S*);base64,", ""); return await _fileRecordManager.UpLoadFileAndAddRecord( userImgBase64, Enums.EnumFileRecordBizType.Person_MenberFace, memberId, Enums.EnumFileRecordFileCategory.image, true, AbpSession.UserId ); }
具体将Base64转换为图片参考这位兄台的博客:https://www.cnblogs.com/liwp/p/7211985.html