CSS浮动是现在网页布局中使用最频繁的效果之一,而浮动可以帮我们解决很多问题,那么就让我们一起来看一看如何使用浮动.
一.css浮动(float)
(1)html文档流
自窗体自上而下分成一行一行,并在每行中按从左到右的顺序排放元素。
(2)网页中大部分对象默认是占用文档流,也有一些对象是不占文档流的,比如表单中隐藏域。
当然我们也可以让占用文档流的元素转换成不占文档流,这就要用到CSS中属性position、float、display来控制。默认情况下,所有元素都处在文档流中,四种情况将使得元素离开文档流:浮动float、绝对定位absolute、相对定位fixed、元素不显示display:none,这种情况不占文档流的空间,而普通元素的位置基于文档流。(了解)浮动float用于设置标签的居左浮动和居右浮动,浮动后的元素不属于html文档流,需要用清除浮动把文档拽回到文档流中。
浮动值:
left:向左浮动
right:向右浮动
特征:块元素可以在一行显示
浮动特征:
1.按照一个指定的方向移动,遇到父级的边界或者其他的元素停下来
2.块元素可以在一行显示,宽由内容撑起来
3.行内元素支持设置宽高
4.脱离文档流 float不是完全脱离文档流的
块元素 :对于块元素,后面未浮动的元素所占的位置是浮动元素的位置
注意:内容会把浮动元素的位置保留,
行内元素:行内元素会接着浮动元素显示,内容会形成环绕浮动元素的样子
5.造成父级塌陷(破坏性)
通过例子来解释浮动
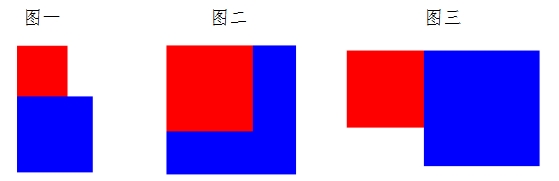
1.页面上有两个块元素,每个块元素独占一行
2.我们希望它能并排显示,这时就可以使用float,我们先给红的div加float:left,发现两个是在一行了,但是它们重叠在了一起。
3.这是因为加了float的元素不但会消除独占一行的特性,而且还会“飘”在其它元素之上。
4.我们为蓝色的div也加上float,这时正常了,两个div显示在一排。

代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>CSS浮动定位</title>
<style>
.d1{200px; height:200px; background:red; float: left; }
.d2{300px; height:300px; background:blue;float: left;}
/*.d3{500px; height:500px; background:green; clear:both;}*/
</style>
</head>
<body>
<div class="d1"></div>
<div class="d2"></div>
<!--<div class="d3"></div>-->
</body>
</html>
浮动的目的是使元素变为可在一行显示,且可设置宽和高的元素。它的作用类似于inline-block;只不过它是脱离了文档流了。
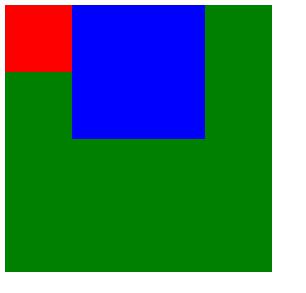
浮动的元素脱离文档流后,对块元素而言,从上向下的文档流中找不到浮动的元素,所以在浮动元素后加块元素,块元素会被覆盖掉。
.d1{ 100px; height: 100px; background-color:red; float: left}
.d2{ 200px; height: 200px; background-color:blue; float: left}
.d3{ 400px; height: 400px; background-color:green;}
<div class="d1"></div>
<div class="d2"></div>
<div class="d3"></div>

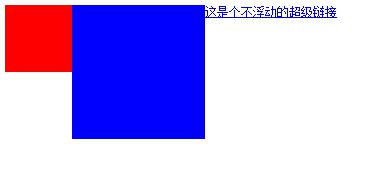
浮动的元素脱离文档流后,这个浮动的块元素虽然脱离了文档流,但对它后面的行元素而言,从左至右的位置中,是要以这个浮动元素的位置开始的。
.d1{ 100px; height: 100px; background-color:red; float: left}
.d2{ 200px; height: 200px; background-color:blue; float: left}
<div class="d1"></div>
<div class="d2"></div>
<a href="#">这是个不浮动的超级链接</a>

二、清除浮动
描述:清除浮动是在使用了浮动之后必不可少的,为了网站布局的效果,清除浮动也变得非常麻烦。
属性:clear
值:left、right、both
清除浮动的常用方式:
1.结尾处加空div标签 clear:both (或在下一个元素上加clear:both;)
2.父级div定义 伪元素:after
3.父级div定义 overflow:hidden
(1). 结尾处加空div标签 clear的方式清除浮动
a.刚才的例子已经完成了并排布局,这时我需要加第三个块元素,起名d3,这时发现,d3是被压在了前两个块之下
b.刚才说过,加了float的元素会飘在其它元素之上,实际上是因为它们已经不属于html正常的文档流了,后面再有多少个元素和它无关,它始终飘在上面
c.我们只是想让它不独占一行,并没有想让它不属于文档流。所以可以用clear:both把float元素拽回文档流。

用clear:both清除浮动代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>CSS浮动定位</title>
<style>
.d1{200px; height:200px; background:red; float: left; }
.d2{300px; height:300px; background:blue;float: left;}
.d3{500px; height:500px; background:green; clear:both;}
</style>
</head>
<body>
<div class="d1"></div>
<div class="d2"></div>
<div class="d3"></div>
</body>
</html>
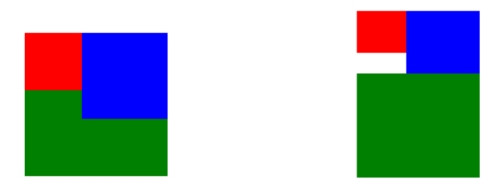
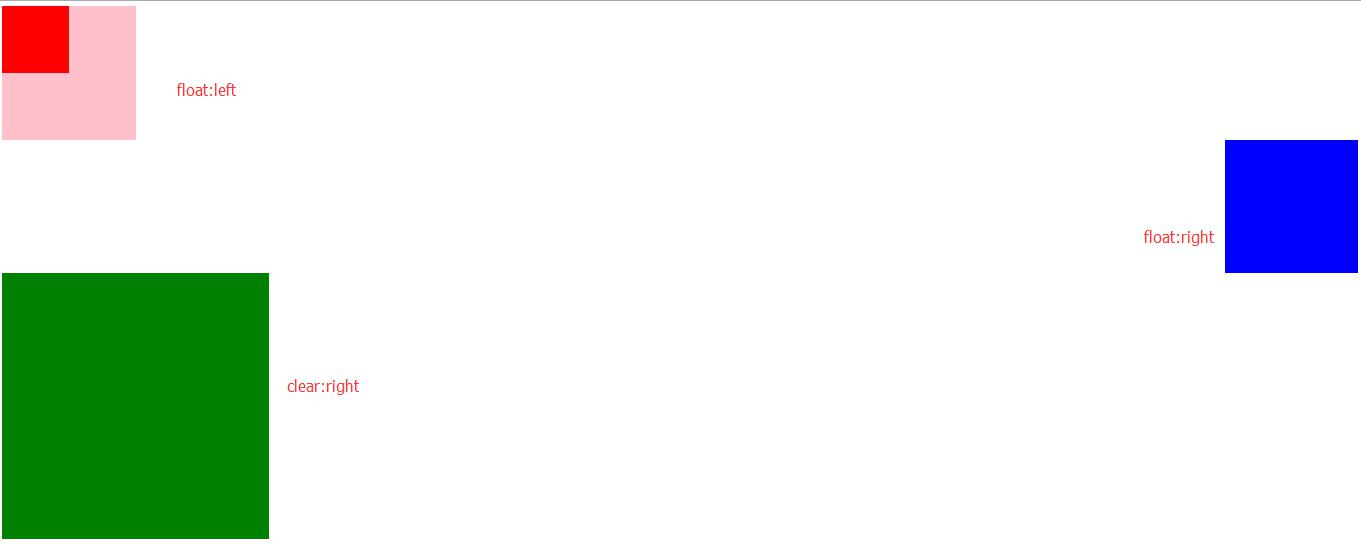
clear不只是both一个属性,它还有left和right,它们两个的作用是分别清除float的左浮动和右浮动。

<div class="d1"></div> 左浮动
<div class="d4"></div> 未浮动
<div class="d2"></div> 右浮动
<div class="clear"></div>
<div class="d3"></div>
clear:both; 的正确使用方式:
1.加了clear:both的元素需要为块元素。这样clear:both才能清除块“从上而下”的文档流中被浮动的元素。
2.不要加在外层的div外面,如果这个外层div没有浮动,那这个clear:both是不起作用的。
.d1{ 100px; height: 100px; background-color:red; float: left}
.d2{ 200px; height: 200px; background-color:blue; float: left}
.d3{ 400px; height: 400px; background-color:green;}
.clear{clear: both;}
<div class="divBox">
<div class="d1"></div>
<div class="d2"></div>
<div class="d3"></div>
</div>
<div class="clear">这里加了一个清除浮动</div> 不起作用
(2).使用overflow:hidden清除浮动
.box{ overflow: hidden;} //overflow:auto也是可以的
.left,.right{ 100px; height: 100px; background:#388bff; float: left;}
<div class="box">
<div class="left"></div>
<div class="right"></div>
</div>
(3).使用伪元素清除浮动
after伪元素添加的内容默认为行内元素,所以需要设置display:block
after伪元素添加的内容默认为行内元素,所以需要设置display:block
.box::after{ content: " "; clear: both; display: block;}
.left,.right{ 100px; height: 100px; background:#388bff; float: left;}
<div class="box">
<div class="left"></div>
<div class="right"></div>
</div>
上海尚学堂web前端培训原创,欢迎点击阅读其他相关技术文章或者获取更多支持资料。
参考原文:http://www.shsxt.com/it/html5/856.html