一、数据和类型
俗话说物以类聚,人以群分;这里将人和物都按类别进行了区分。我们数据也一样,使用计算机我们能处理数值,也可以处理文本还可以处理图形、音频、视频等各种各样的数据,不同的数据有着各自所属的类型。这就是我们说的数据类型。
JavaScript是一门弱类型语言。我们会在各种JS入门书籍中看到这句话;通俗解释,当我们在JavaScript定义一个变量时,是不会预先设定好这个变量里面存储什么类型的数据(可参考js变量中和java的对比),统统只能使用 var 来声明变量,此时以不变应万变,任何类型的数据都可存入该变量中。注意:在JavaScript中,变量没有类别之分,但数据有。
二、JS数据类型
下面就来看看JS中的数据类型,在js中定义了如下几种数据类型:大方向上分为 基本数据类型(简单数据类型) 和 引用数据类型(复杂数据类型)。今天介绍以下几种基本数据类型。
1、Number(数值型)
JavaScript不区分整数和浮点数,统一使用Number来表示数值。
| 321; // 整数321 3.24 ; // 浮点数 3.14 1.1314e5; // 科学计数法表示 1.1314*100000,结果为113140 NaN ; // NaN表示Not a Number,当无法计算结果时,使用NaN表示 Infinity ; // 表示无限大,当数值超过了JavaScript的数值型能表示的最大范围时,使用Infinity表示 |
数值型数据主要用来做四则运算,数值型数据可以直接做四则运算,规则和数学一致:
| 1+1; // 2 (3+5)*0.5; //4 1/0 ; // Infinity 0/0; //NaN 1%2; //1 %取余 |
2、String(字符串)
字符串是用单引号(’)或双引号(”)括起来的任意文本
| ‘hello’ ; // hello 文本 “world”; // world 文本 |
注意:单引号或双引号并不是文本内容,只是一种表示方式而已。
3、Boolean(布尔型)
布尔值也称逻辑类型只有两个值,true或false;做逻辑判断时只能是布尔值(直接布尔值或转换为布尔值)。
| true ; // 这是一个true值 false; //这是一个false值 1>2 ; // 这是一个 false值 0<=1 ; // 这是一个 true值 |
4、null和undefined
null表示一个空的值, 表示本身为“空”,只有一个值 null,undefined也表示无,很多时候来说,null和undefined都表示“无”的值,区分两者的意义不大。大多数情况下我们应该使用null。undefined仅仅在判断函数参数是否传递的情况下有用。所有已声明但是没有初始化的变量,默认值都为undefined。
| a = null ; // a里面的值为空 a = undefined; // 不建议这么写, 此时和 a = null 几乎没什么区别 |
目前用法,null 表示“没有对象”,即该处不应该有值。
(1) 作为函数的参数,表示该函数的参数不是对象。
(2) 作为对象原型链的终点。
| Object.getPrototypeOf(Object.prototype); //结果为 null |
undefined表示“缺少值”,就是此处应该有一个值,但是还没有定义。
(1)变量被声明了,但没有赋值时,就等于undefined。
(2) 调用函数时,应该提供的参数没有提供,该参数等于undefined。
(3)对象没有赋值的属性,该属性的值为undefined。
(4)函数没有返回值时,默认返回undefined。
| var i; i // undefined function f(x){console.log(x)} f() // undefined var o = new Object(); o.p // undefined var x = f(); x // undefined |
三、数据分类
数据怎么分类?为什么分类?分类给谁看?
1、怎么分类
通过数据的书写(定义)格式和关键(特殊)字
2、为什么分类
不同类型可以做不同运算,符合现实的处理方式。
正常来说只有对于数值型我们进行四则运算才能得出正常的结果,而对于字符串类型的数据,则不能正常运算。
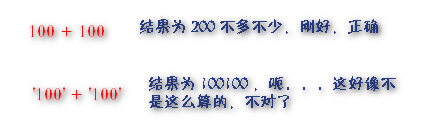
比如:你现在有100块钱,我又给了你100块钱,用两种不同的数据类型进行计算将得到不同的结果。(当然这时你可能希望结果是第二种,但。。。现实很骨感)
3、分类给谁看
给计算机看,在现实中,人们会根据场景将数据进行分类,可是计算机不会, 它需要根据一些依据来判定数据到底是什么类型,根据不同的类型对数据做相应的运算,最终得出它认为正确的结果。
四、查看数据类型
虽然数据本身有类型,但是变量是没有类型的,所以一个变量可以在不同时刻存储不同类型的数据,我们可以通过变量(或数据本身)来获得计算机对该变量中数据(或数据本身)的类型的分类。通过 ”typeof” 操作符告诉我们计算机此刻认为该数据是什么类型。
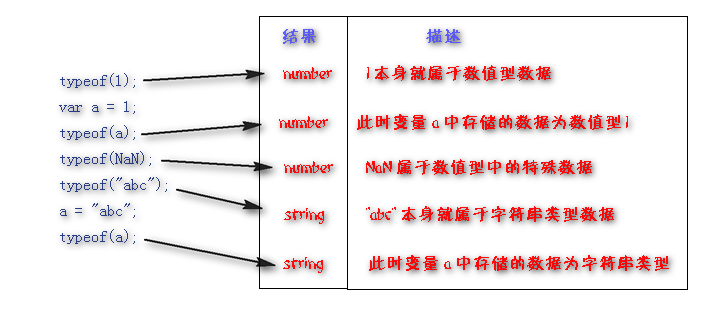
typeof是一个一元运算符,它返回的结果 始终是一个字符串,对不同的操作数,它返回不同的结果。
字面值,则返回该字面值所属的类型(根据书写格式);变量,则返回变量中此刻存储的数据的类型
注意: null本身属于object类型,所以typeof(null)会返回”object”;而当对undefined或一个声明了但未赋值的变量或者一个未声明的变量使用typeof时,则返回”undefined”。此时 undefined 只是一个字符串而已,不能算作是一种数据类型的名称。上海尚学堂java组原创,请多关注!