今天开始js的内容整理,跳动在网页里的精灵就是它了。
一、简介
1、什么是Javascript
JavaScript 是一种具有面向对象能力的、解释型的程序设计语言。更具体一点,它是基于对象和事件驱动并具有相对安全性的客户端脚本语言。它的主要目的是,验证发往服务器端的数据、增加 Web 互动、加强用户体验度等。
2、JavaScript发展史
大概在1992年,一家称作Nombas的公司开始开发一种叫做C– –(C-minus-minus,简称Cmm)的嵌入式脚本语言。保持与C(和C++)的相似性,以便开发人员能很快学会。Nombas最终把Cmm的名字改成了ScriptEase,而这种嵌入式脚本的理念也成为因特网的一块重要的基石。
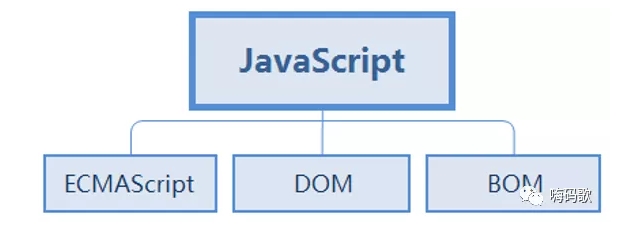
1995年,Netscape(网景)公司的布兰登与Sun 公司联手开发一个称LiveScript 的脚本语言。为了营销便利,之后更名为 JavaScript(目的是在 Java 这课大树下好乘凉)。一个完整的JavaScript实现是由以下3个不同部分组成的。

ECMAScript定义的只是这门语言的基础,与Web浏览器没有依赖关系,而在基础语法上可以构建更完善的脚本语言。JavaScript的运行需要一定的环境,脱离了环境JavaScript代码是不能运行的,JavaScript只能够寄生在某个具体的环境中才能够工作。JavaScript运行环境一般都由宿主环境和执行期环境共同构成,其中宿主环境是由外壳程序生成的,如Web浏览器就是一个外壳程序,它提供了 一个可控制浏览器窗口的宿主环境。执行期环境则由嵌入到外壳程序中的JavaScript引擎(或称为JavaScript解释器)生成,在这个环境中 JavaScript能够生成内置静态对象,初始化执行环境等。
Web浏览器自定义的DOM组件,以面向对象方式描述的文档模型。DOM定义了表示和修改文档所需的对象,这些对象的行为和属性以及这些对象之间的关系。DOM对象,是我们用传统的方法(javascript)获得的对象。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
前面的DOM是为了操作浏览器中的文档,而为了控制浏览器的行为和操作(BOM),浏览器还提供了BOM(浏览器对象模型)。
简单的说就是下面这种结构
ECMAScript(基础语法)
JavaScript的核心语法ECMAScript描述了该语言的语法和基本对象
BOM(浏览器对象模型)
浏览器对象模型(BOM)—— 描述了与浏览器进行交互的方法和接口
DOM(文档对象模型)
文档对象模型(DOM)—— 描述了处理网页内容的方法和接口
3、开发工具
浏览器: chrome或火狐
Hbuilder或Eclipse等等
进入“控制台”console:浏览器F12
控制台的作用
console对象代表浏览器的JavaScript控制台,用来运行JavaScript命令,常常用来显示网页运行时候的错误信息。Elements用来调试网页的html和css代码。
二、语法格式
1、注释
可以将注释插入 JS代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
// 这里的内容就是注释 /* 这里的内容就是注释 */ /* 也可以这样多行注释 */
2、行内式
行内式将JS定义在具体html元素中。以行内式写的JS耦合度高,这种写法会使得页面非常杂乱无章,真正开发中实际上是使用嵌入式或引入外部JS文件的方式。
<!-- 行内式 实现点击事件,点击后加载一个警告框 -->
<button onclick="alert('you clicked hered!!!')">click here</button>
3、嵌入式
嵌入式通过在html页面内容开辟一段属于JS的代码区域,通常做法为在<body>标签中嵌套<script>标签。
<!-- 页面加载后执行一个警告框 -->
<script type="text/javascript" charset="utf-8">
// 页面加载后执行一个警告框
alert('this is inner js code');
</script>
4、引入外部文件
在实际开发当中,很多时候都使用引入外部文件,这种形式可以使html页面更加清晰。
hello.js
// 页面加载后执行一个警告框
alert('this is a outter js document');
index.html
<!-- 引入外部js文件 -->
<script src="js/hello.js" type="text/javascript" charset="utf-8"></script>
注意:
我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。由于页面的加载方式是从上往下依次加载的,而这个对我们放置的js代码运行是有影响的。放在<head>部分,最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。放在<body>部分,JavaScript代码在网页读取到该语句的时候就会执行。
在已经有了写好的js代码,直接使用是非常简单的,但是我们需要学习的是JS的写法,使用JS的基本语法,结合BOM和DOM两种接口来操作浏览器中的元素,使得我们的页面能够具有动态的效果。
三、JavaScript基础语法
1、语句
JavaScript程序的执行单位为行(line),也就是一行一行地执行。一般情况下,每一行就是一个语句。
语句(statement)是为了完成某种任务而进行的操作,语句以分号结尾,一个分号即表示一个语句结束。多个语句可以写在一行内(不建议这么写代码),但是一行写多条语句时,语句必须以分号结尾。
表达式不需要分号结尾。一旦在表达式后面添加分号,则JavaScript引擎就将表达式视为语句,这样会产生一些没有任何意义的语句。
// 一条普通的语句 支持一行写多条语句 ';'分隔 var num = 2 * 3; var str = '我是字符串'; alert(num); alert(str);
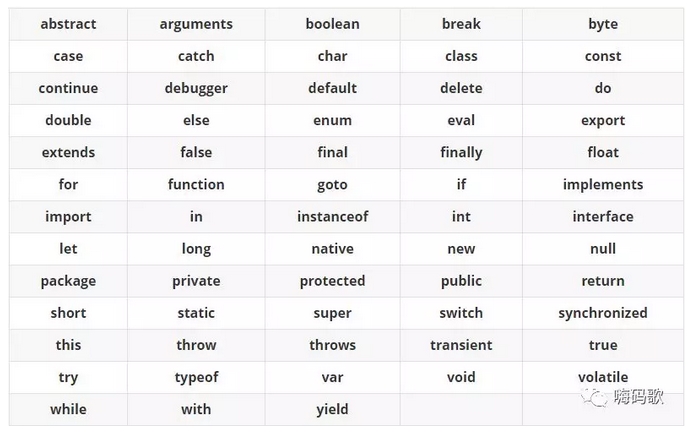
2、关键字
关键字也称保留字,是被JavaScript征用来有特殊含义的单词

3、标识符
标识符就是一个名字,用来给变量和函数进行命名,有特定规则和规范
规则:由Unicode字母、_、$、数字、中文组成
a. 不能以数字开头
b. 不能是关键字和保留字
c. 严格区分大小写
规范:
见名知意
驼峰命名或下划线规则
var a = 1;
var abc = "1";
var _test = "test";
var $name = "张三";
var age1 = 18;
var userPwd = "a1b2c3";
var USER_AGE = 20;
4、变量
变量即一个带名字的用来存储数据的内存空间,数据可以存储到变量中,也可以从变量中取出数据。万能的盒子。
变量的声明
JavaScript是一种弱类型语言,在声明变量时不需要指明数据类型,直接用var修饰符进行声明。
变量声明和赋值:
// 先声明再赋值 var a; a = 10; // 声明同时赋值 var b = 20;
变量的注意点
a. 若只声明而没有赋值,则该变量的值为undefined。
var box; console.log(box); // 在浏览器F12的控制台打印
b. 变量要有定义才能使用,若变量未声明就使用,JavaScript会报错,告诉你变量未定义
var max = 100; console.log(max); console.log(min); // 未声明就使用,报错变量未定义min is not defined
c. 可以在同一条var命令中声明多个变量。
// 声明了aa, bb没有赋值 声明了cc同时赋值10 var aa, bb, cc = 10; var a = 10, b = 10, c= 10; console.log(aa, bb, cc);
d. 若使用var重新声明一个已经存在的变量,是无效的。
var box = 10 var box; console.log(box);
e. 若使用var重新声明一个已经存在的变量且赋值,则会覆盖掉前面的值
var box = 10 var box = 25 console.log(box);
f. JavaScript是一种动态类型、弱类型语言,也就是说,变量的类型没有限制,可以赋予各种类型的值。
var box = 'hello world' console.log(box);
先就到这里,本文首发于公众号 嗨码歌,关于持续关注。
更多技术文章学习视频教程获取,请来 上海尚学堂