window.onload、DOMContentLoaded和$(document).ready()
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript" src="jquery2.js"></script>
<script language="javascript">
window.onload = haha();
function haha(){console.log(document.getElementById("div1"));}
</script>
</head>
<body>
<div id="div1">a</div>
</body>
</html>
执行结果是null。window.onload = haha(); 这样写是错误的,不需要加括号,引用不用加括号,加了括号就成了函数返回值了,在页面还没加载完就执行了,当然是null。window.onload = haha; 这样才是正确的写法。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript" src="jquery2.js"></script>
<script language="javascript">
window.onload = haha;
function haha(){console.log(document.getElementById("div1"));}
if(document.addEventListener){
function DOMContentLoaded(){
console.log("DOMContentLoaded");
}
document.addEventListener( "DOMContentLoaded", DOMContentLoaded, false );
}
</script>
</head>
<body>
<div id="div1">a</div>
</body>
</html>
在chrome、IE10和FireFox亲测,执行结果 是:DOMContentLoaded然后才是onload的输出。所以说一般情况下,DOMContentLoaded事件要在 window.onload之前执行,当DOM树构建完成的时候就会执行DOMContentLoaded事件。当window.onload事件触发 时,页面上所有的DOM,样式表,脚本,图片,flash都已经加载完成了。
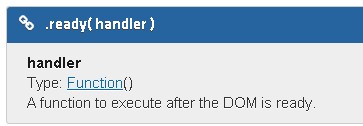
如果你是个jQuery使用者,你可能会经常使用$(document).ready();或者$(function(){}),这都是使用了DOMContentLoaded事件。下面是官方解释:

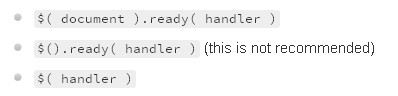
下面三个写法是等价的:

除此之外,还需要注意的是:
//window.onload不能同时编写多个。
//以下代码无法正确执行,结果只输出第二个。
window.onload = function(){
alert("test1");
};
window.onload = function(){
alert("test2");
};
//$(document).ready()能同时编写多个
//结果两次都输出
$(document).ready(function(){
alert("Hello World");
});
$(document).ready(function(){
alert("Hello again");
});
下面我们再讨论并测试下window.onload和body中onload:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.0.js"></script>
<script language="javascript">
window.onload = haha;
function haha(){console.log("window.onload");}
if(document.addEventListener){
function DOMContentLoaded(){
console.log("DOMContentLoaded");
}
document.addEventListener( "DOMContentLoaded", DOMContentLoaded, false );
}</script>
</head>
<body onload="console.log('bodyonload');">
<div id="div1">a</div>
</body>
</html>
在IE10和FireFox下,结果为 :说明body中的onload会覆盖window.onload
"DOMContentLoaded"
"bodyonload"
在chrome下,结果为:
DOMContentLoaded
window.onload
bodyonload
然后,如果把javascript代码移到最下面,结果又会是什么样呢?
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.0.js"></script>
</head>
<body onload="console.log('bodyonload');">
<div id="div1">a</div>
</body>
</html>
<script language="javascript">
window.onload = haha;
function haha(){console.log("window.onload");}
if(document.addEventListener){
function DOMContentLoaded(){
console.log("DOMContentLoaded");
}
document.addEventListener( "DOMContentLoaded", DOMContentLoaded, false );
}
</script>
chrome和IE10、FireFox的结果竟然是一样的:
DOMContentLoaded
window.onload
IE10、FireFox可以理解,window.onload和body中的onload谁在下面就是谁覆盖谁,只会执行后面的那个。
