参考:https://www.cnblogs.com/zhiliang/archive/2013/02/08/2909159.html
第一种:
<liferay-ui:search-container delta='<%= GetterUtil.getInteger(prefs.getValue("rowsPerPage", "5")) %>' emptyResultsMessage="root-empty-results-message">
<liferay-ui:search-container-results
results="<%= FirstlevelLocalServiceUtil.getFirstlevelsByGroupId(scopeGroupId, searchContainer.getStart(), searchContainer.getEnd()) %>"
total="<%= FirstlevelLocalServiceUtil.getFirstlevelsCountByGroupId(scopeGroupId) %>" >
</liferay-ui:search-container-results >
<liferay-ui:search-container-row className="com.navigation.model.Firstlevel" keyProperty="firstlevelId" modelVar="firstlevel" escapedModel="<%= true %>" >
<liferay-ui:search-container-column-text name="name" value="<%= firstlevel.getName() %>" />
<liferay-ui:search-container-column-jsp align="right" path="/html/config/firstlevel_actions.jsp" />
</liferay-ui:search-container-row>
<liferay-ui:search-iterator />
</liferay-ui:search-container>
在上述代码中,delta属性是为了控制所显示的行数,此处默认显示5行,如果超过则显示分页(该功能为search-container自动提供)。(prefs.getValue("rowsPerPage", "5"), 其中prefs需要事先定义如下:
<%
PortletPreferences prefs = renderRequest.getPreferences();
%>
另外两个属性results和total是从数据库中所取出的结果集及总数。
<liferay-ui:search-container-column-text name="name".......>中,name 为所显示的列名称。
<liferay-ui:search-container-column-jsp.......>可以添加对应的图片或者按钮,当我们点击时,可以进行跳转。
最重要的是<liferay-ui:search-iterator /> ,该句是为了将所取出的数据逐条显示到界面。类似于c++中vector的iterator功能。
第二种方法:
<%
PortletURL portletURL = renderResponse.createRenderURL();
List<String> headerNames = new ArrayList<String>();
headerNames.add("name"); //增加列名
headerNames.add("Operate"); //增加列名
// create search container, used to display table
SearchContainer searchContainer = new SearchContainer(renderRequest,null, null,SearchContainer.DEFAULT_CUR_PARAMSearchContainer.DEFAULT_DELTA,
portletURL,headerNames, "There No Result To Display");
searchContainer.setTotal(petsCount);
List<ResultRow> resultRows = searchContainer.getResultRows();
List<Firstlevel> results = FirstlevelLocalServiceUtil.getFirstlevelsByGroupId(scopeGroupId, searchContainer.getStart(), searchContainer.getEnd());
for (int i = 0; i < results.size(); i++) {
Firstlevel getGirstlevel = (Firstlevel)results.get(i);
ResultRow row = new ResultRow(getGirstlevel, getGirstlevel.getFirstlevelId(), i);
row.addText(getGirstlevel.getName(), ""); //将数据加入
row.addJSP("/html/config/firstlevel_actions.jsp", application, request, response); //将要跳转的页面加入
resultRows.add(row); //将显示的行加入
} %>
这段代码的功能,将所有的数据信息从数据库中取出并进行的存储。剩下所要进行的操作就是将其显示出来。
那么使用下面代码
<liferay-ui:search-iterator searchContainer="<%= searchContainer %>" />
这个时候对应的数据将进行显示

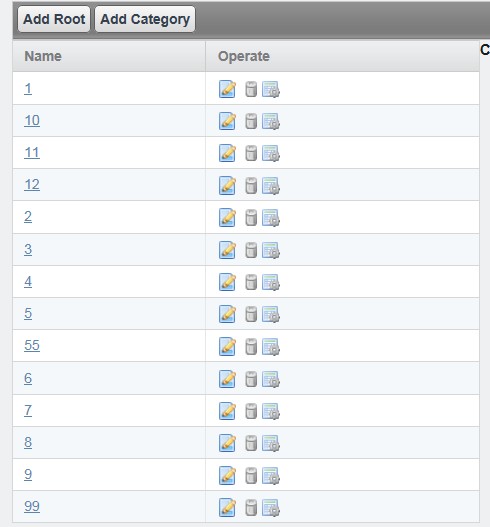
上面显示的图片,是将对应的分页功能去掉了。正常,会显示总共有多少条记录,以及前一页,后一页,第一页等功能。
为了将显示的结果数和分页功能去掉的话,在searchContainer中增加paginate="<%=false%>"即可,如下:
<liferay-ui:search-iterator paginate="<%=false%>" searchContainer="<%= searchContainer %>" />