Django template层之json报文遍历总结
by:授客 QQ:1033553122
测试环境
Win7
Django 1.11
实例
Views.py
def home(request):
home_page = 'website/pages/home.html'
nav_menus = {'menus':[]}
nav_menus_queryset = LeftNavigation.objects.filter(parent_id=0).order_by('order').values()
for menu in nav_menus_queryset:
menu['sub_menus'] = []
sub_nav_menus_queryset = LeftNavigation.objects.filter(parent_id=menu['id']).order_by('order').values()
for sub_menu in sub_nav_menus_queryset:
menu['sub_menus'].append(sub_menu)
nav_menus['menus'].append(menu)
return render(request, home_page, {'leftNavMenus': nav_menus})
说明:其中nav_menus的具体值如下
{
"menus": [{
"parent_id": 0,
"url": "",
"id": 1,
"icon_style": "glyphiconglyphicon-cog",
"sub_id": "collapse1",
"sub_menus": [{
"parent_id": 1,
"url": "http: //www.baidu.com",
"id": 2,
"icon_style": "glyphiconglyphicon-cog",
"sub_id": "",
"order": 1,
"menu_name": "项目管理1",
"is_sub_open": 0
}, {
"parent_id": 1,
"url": "http: //www.baidu.com",
"id": 3,
"icon_style": "glyphiconglyphicon-cog",
"sub_id": "",
"order": 5,
"menu_name": "项目管理2",
"is_sub_open": 0
}],
"order": 1,
"menu_name": "项目管理",
"is_sub_open": 1
}, {
"parent_id": 0,
"url": "",
"id": 40,
"icon_style": "glyphiconglyphicon-cog",
"sub_id": "collapse2",
"sub_menus": [],
"order": 1,
"menu_name": "数据管理",
"is_sub_open": 0
}, {
"parent_id": 0,
"url": "",
"id": 20,
"icon_style": "glyphiconglyphicon-cog",
"sub_id": "collapse2",
"sub_menus": [{
"parent_id": 20,
"url": "http: //www.baidu.com",
"id": 21,
"icon_style": "glyphiconglyphicon-cog",
"sub_id": "",
"order": 1,
"menu_name": "任务管理1",
"is_sub_open": 0
}],
"order": 2,
"menu_name": "任务管理",
"is_sub_open": 0
}]
}
template
以下是不同的前端模板代码下,访问页面结果
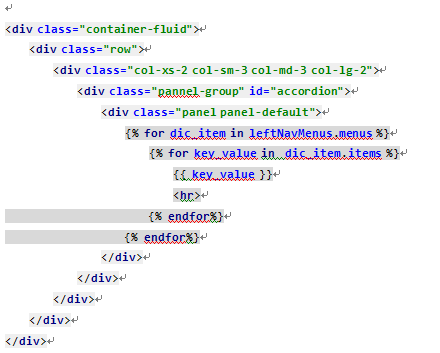
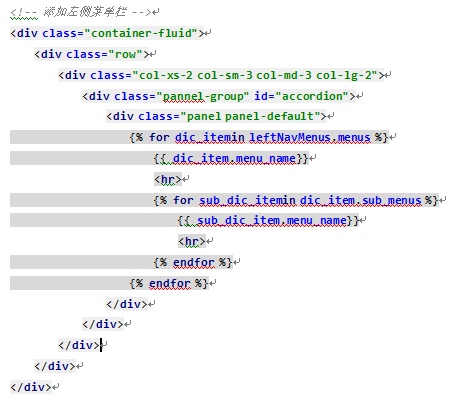
模板1

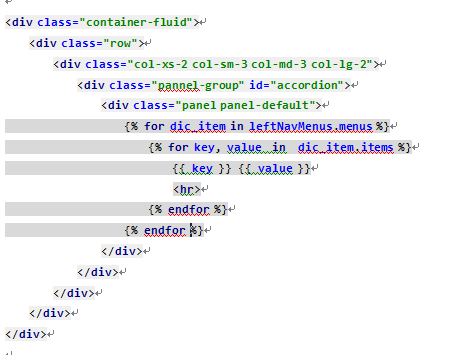
模板2

模板3

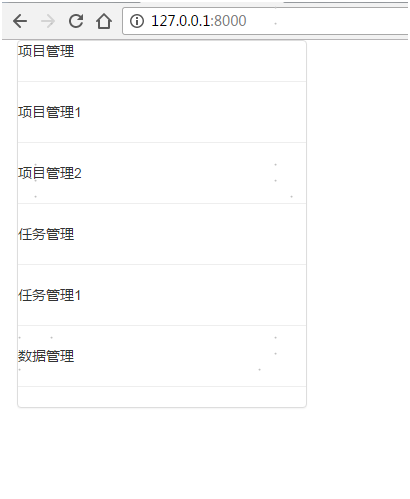
运行结果

模板4

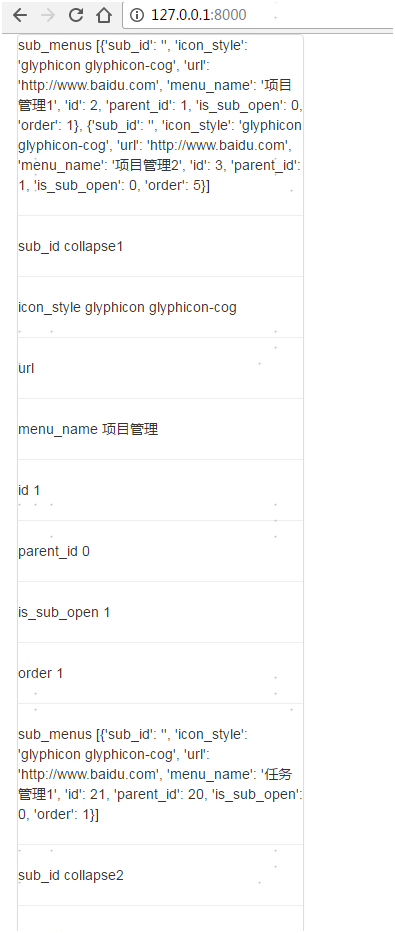
运行结果

模板5

运行结果