一、基础
1、如何添加察看结果树
线程组右键 >>> 监听器 >>> 察看结果树

2、如何查看结果树当中的取样器结果、请求结果、响应数据:

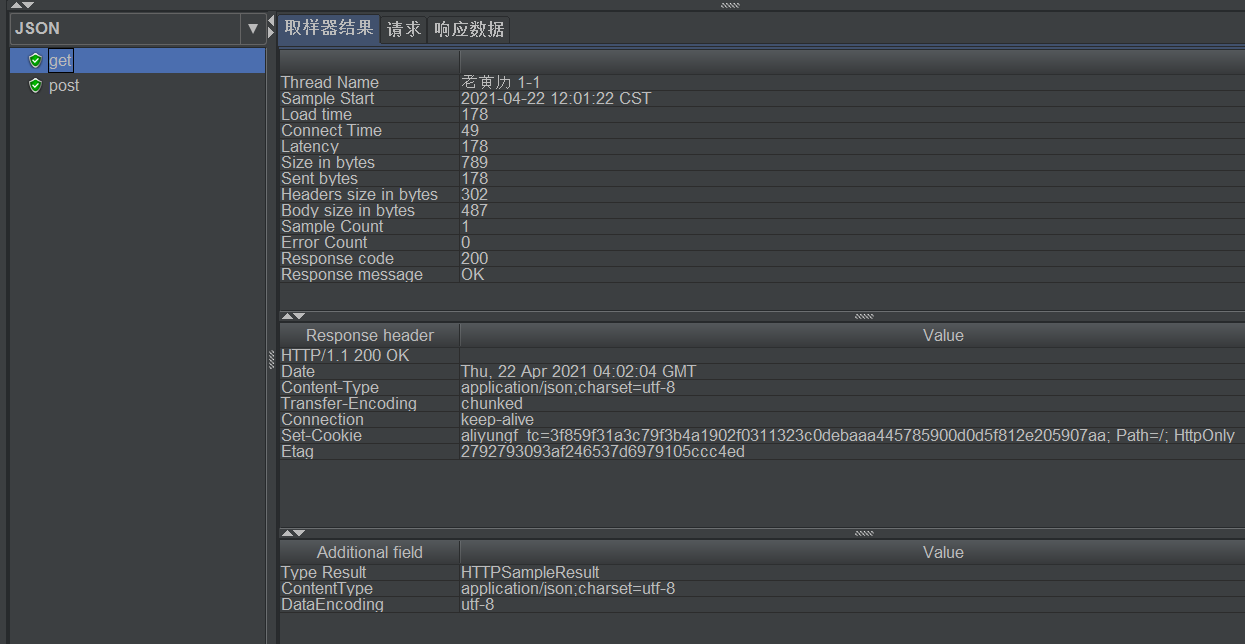
1、取样器结果
| 属性 | 值 | 含义 |
| Thread Name | 老黄历 1-1 | 线程名称 |
| Sample Start | 2021-04-22 12:01:22 CST | 示例开始 |
| Load time | 178 | 加载时间 |
| Connect Time | 49 | 持续连接时间 |
| Latency | 178 | 延迟 |
| Size in bytes | 789 | bytes 数据大小(字节) |
| Sent bytes | 178 | 发送的字节 |
| Headers size in bytes | 302 | 标头大小(字节) |
| Body size in bytes | 487 | 正文(请求体)大小(字节) |
| Sample Count | 1 | 样本计数(只选择了 get 一个) |
| Error Count | 0 | 错误数 |
| Data type ("text"|"bin"|"") | text | 什么类型 |
| Response code | 200 | 响应代码 |
| Response message | OK | 响应消息 |
| HTTP | /1.1 200 OK | HTTP 协议 版本及状态码 |
| Date | Thu, 22 Apr 2021 04:02:04 GMT | 日期 |
| Content-Type | application/json;charset=utf-8 | 内容类型 |
| Transfer-Encoding | chunked | 传输编码 |
| Connection | keep-alive | 连接 |
| Set-Cookie | aliyungf_tc=3f859f31a3c79f3b4a1902f0311323c0debaaa445785900d0d5f812e205907aa; Path=/; HttpOnly | 设置Cookie |
| Etag | 2792793093af246537d6979105ccc4ed | 有效时间 |
| Type Result | HTTPSampleResult | 返回结果是以下类型 |
| ContentType | application/json;charset=utf-8 | 内容类型 |
| DataEncoding | utf-8 | 数据编码 |
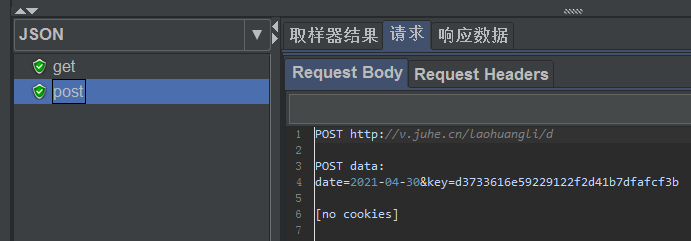
2、请求结果:
request body :请求正文

POST http://v.juhe.cn/laohuangli/d:请求类型(URL、请求地址)
POST data:date=2021-04-30&key=d3733616e59229122f2d41b7dfafcf3b:请求参数
[no cookies]:发送时没有附带 cookies 的信息
| Method | POST | 方法 |
| Protocol | http | 协议 |
| Host | v.juhe.cn | 域名 |
| Port | 80 | 端口 |
| Path | /laohuangli/d | 路径 |
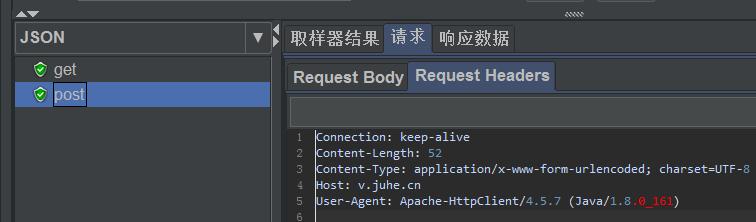
request headers:请求头

=====
| Connection | keep-alive | |
| Content-Length | 52 | 发送数据的长度 |
| Content-Type | application/x-www-form-urlencoded; charset=UTF-8 | 发送数据的格式 |
| Host | v.juhe.cn | 域名 |
| User-Agent | Apache-HttpClient/4.5.7 (Java/1.8.0_161) | 代理服务器 |
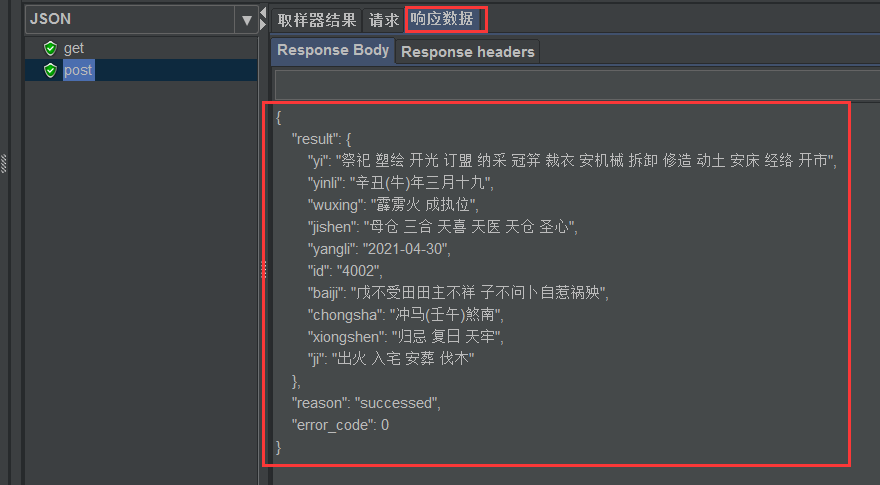
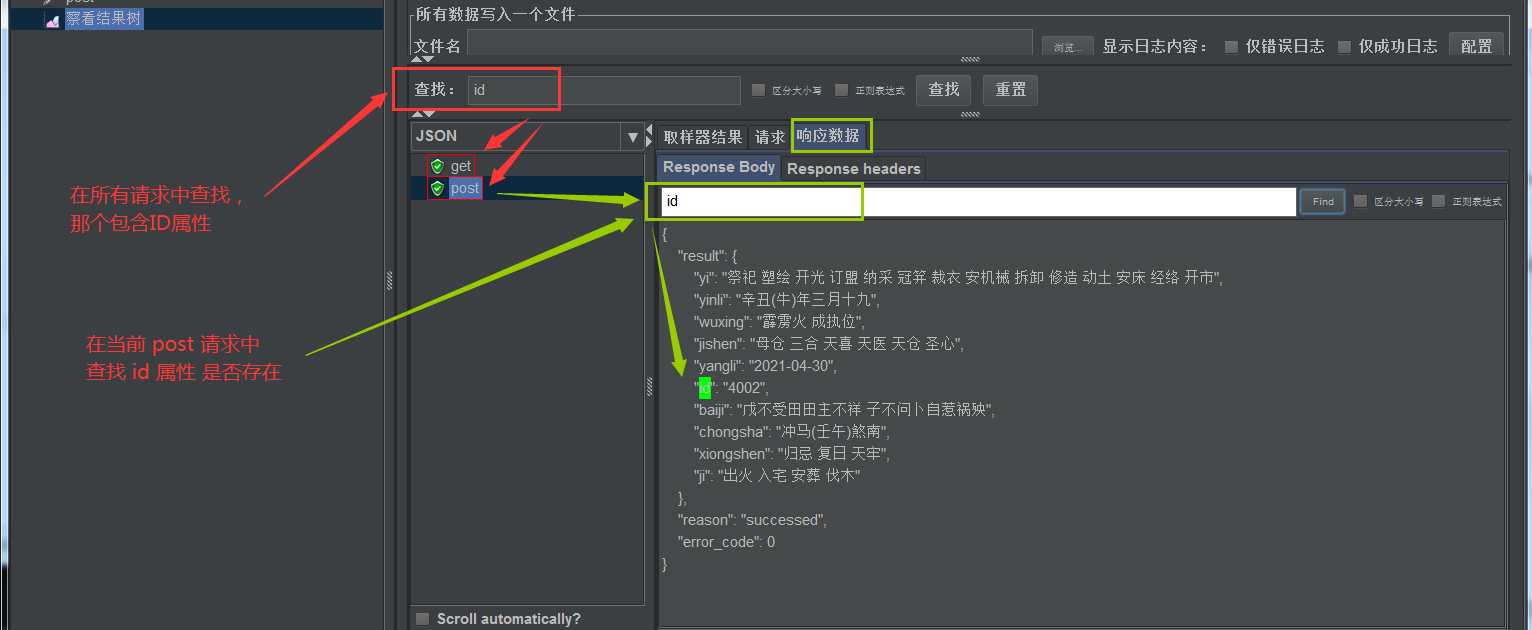
3、响应数据:
服务器返回的响应结果

4、在响应数据中如何进行查询

二、查看方式
1、察看结果树 之 CSS选择器测试 使用
- jmeter 5.1 版本 :CSS 选择器测试
- jmeter 3.3 版本:CSS_jQuery_Tester
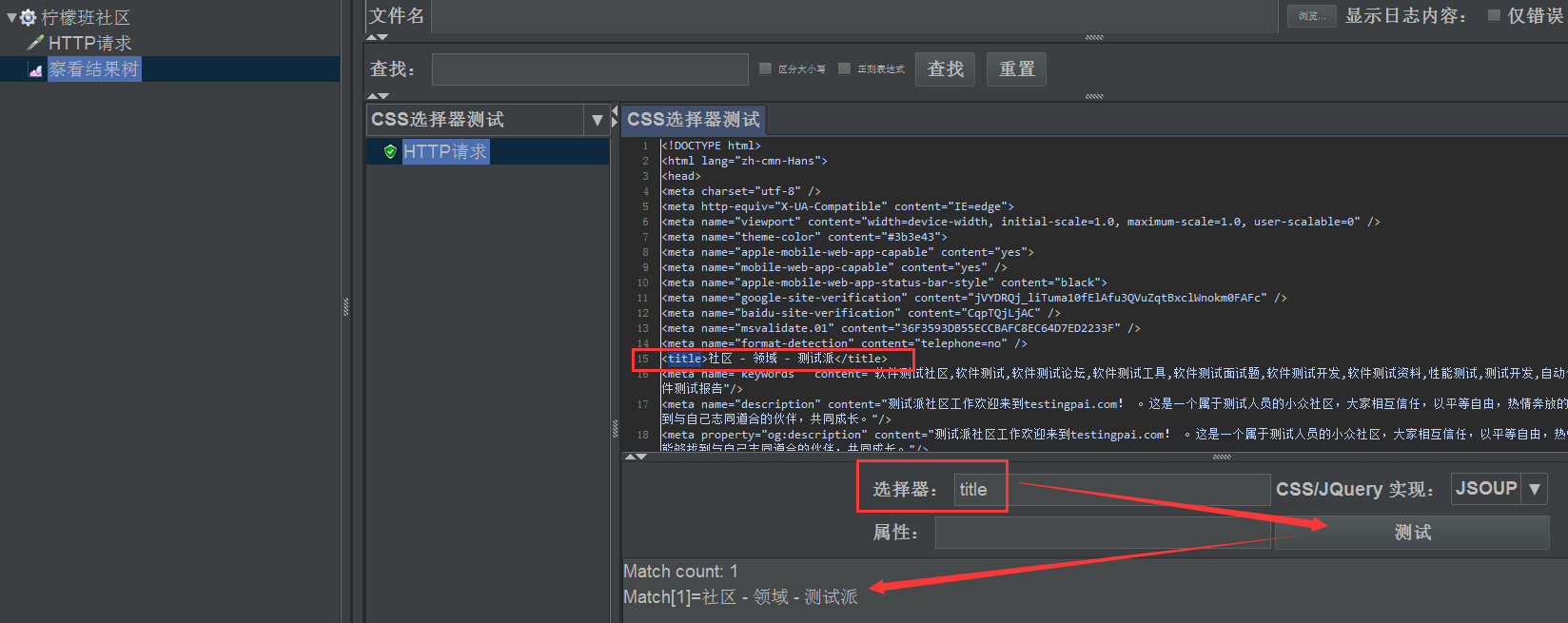
作用:CSS/jQuery 测试程序只适用于文本响应,可以根据 JSoup 或 Jodd 对响应数据进行过滤和查看是否有想要的值。
用法:举个例子
储备的知识点:CSS 的 JSoup 或 Jodd,如果有 path 相关的知识会更好处理哦!

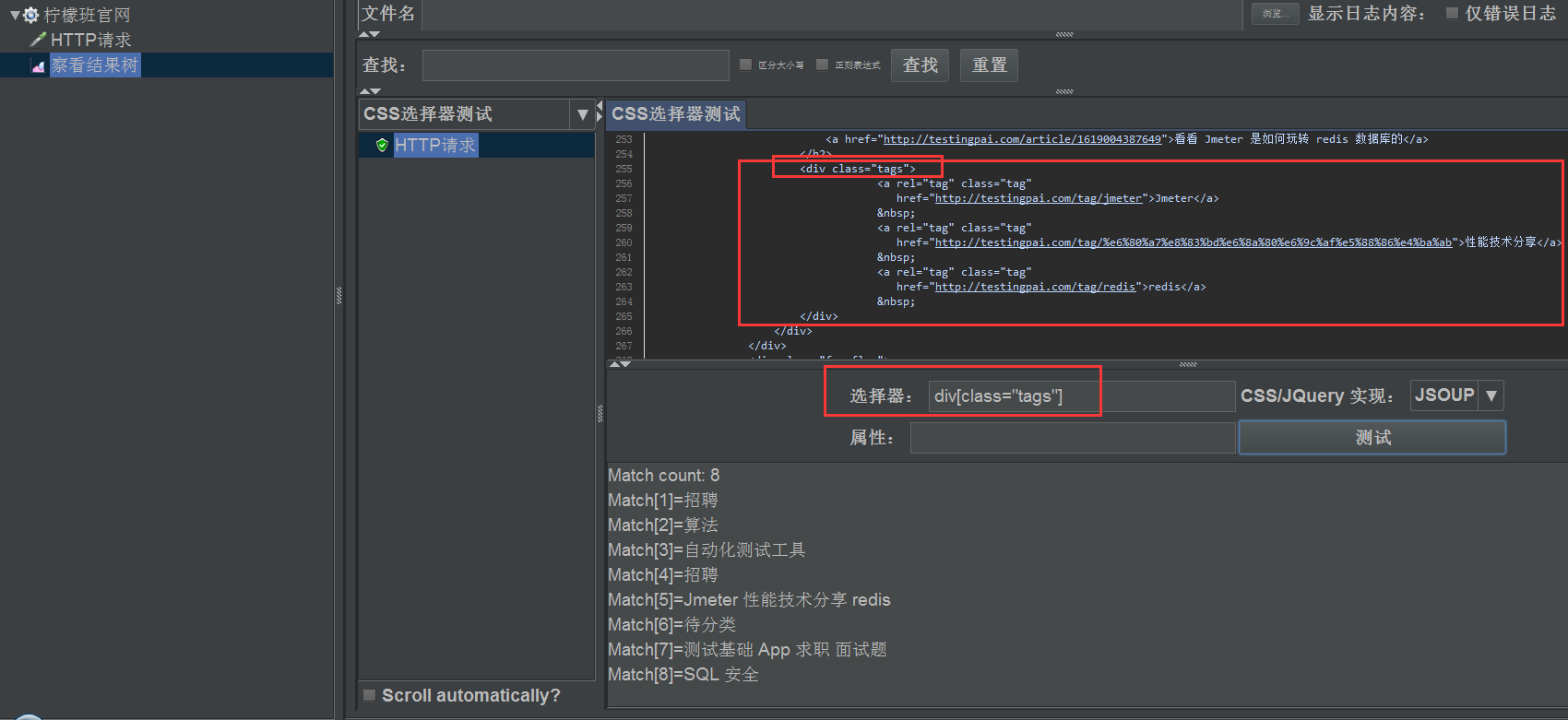
另一种:如果要查看的是社区招聘等字段内容,就可以设置如下的过滤条件

另一种:如果要查看的是里面的属性值的话,那么表达式的设置如卜所示

2、察看结果树之HTML使用
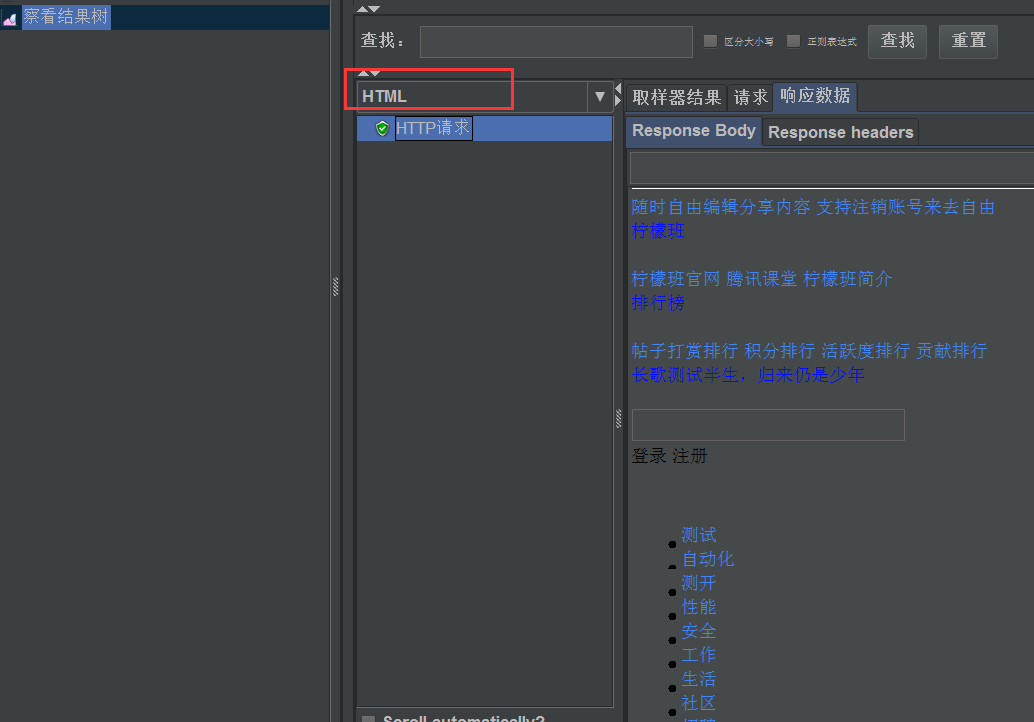
HTML 模式一共有三种选项:
HTML:HTML视图将响应以HTML方式呈现。渲染的HTML可能无法与浏览器显示的页面相
- 比较:但是可以提供一个基本的页面判断,帮助我们确定是否请求页面成功,但是图像、样式表等不会下载。所以看起来页面会比较乱。

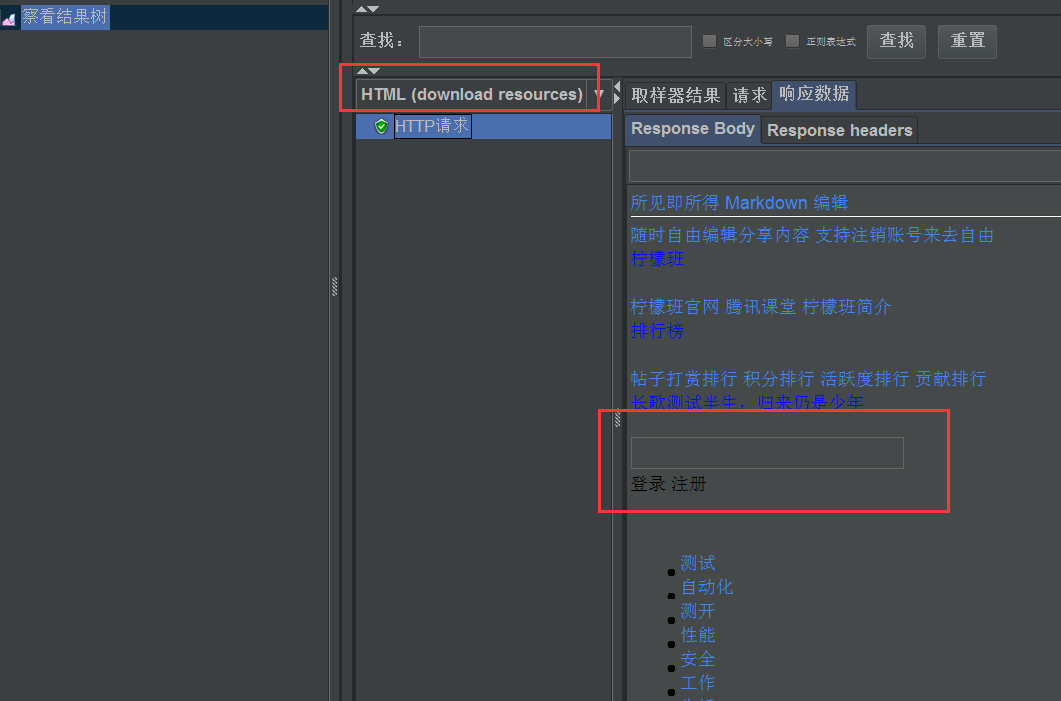
HTML (download resources):如果选择了HTML (download resources)选项,则会下载 HTML 代码引用的图像、样式表等,呈现出更加具体的 HTML 样式。

HTML Source formatted:如果选择了 HTML Source 格式化视图选项,则呈现由 Jsoup 格式化和清理的 HTML 源代码。相对于第一种来说,更加的简单,跟 TEXT 模式并没有区别。

3、察看结果树之JSON使用
json模式一共有2种选项:
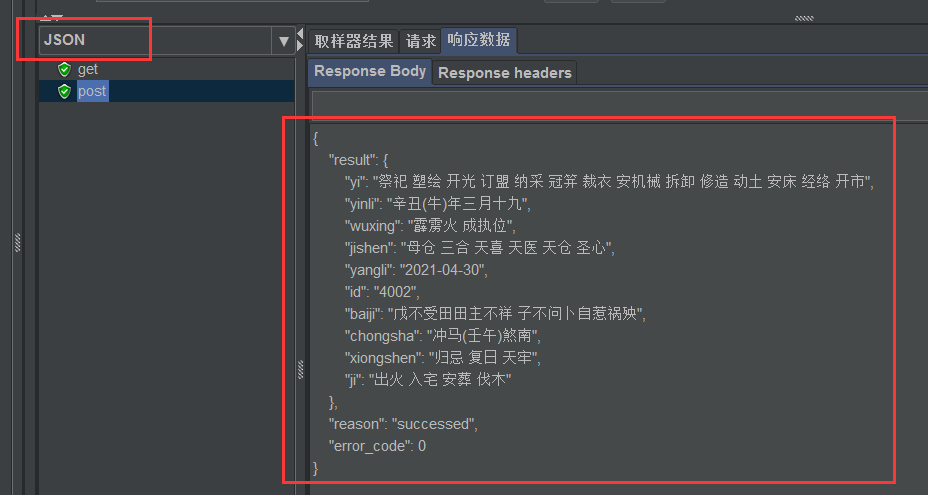
- JSON:JSON视图将显示树形风格的响应(也处埋JavaScript中嵌入的JSON)。跟 text 格式是有明显的区别的。

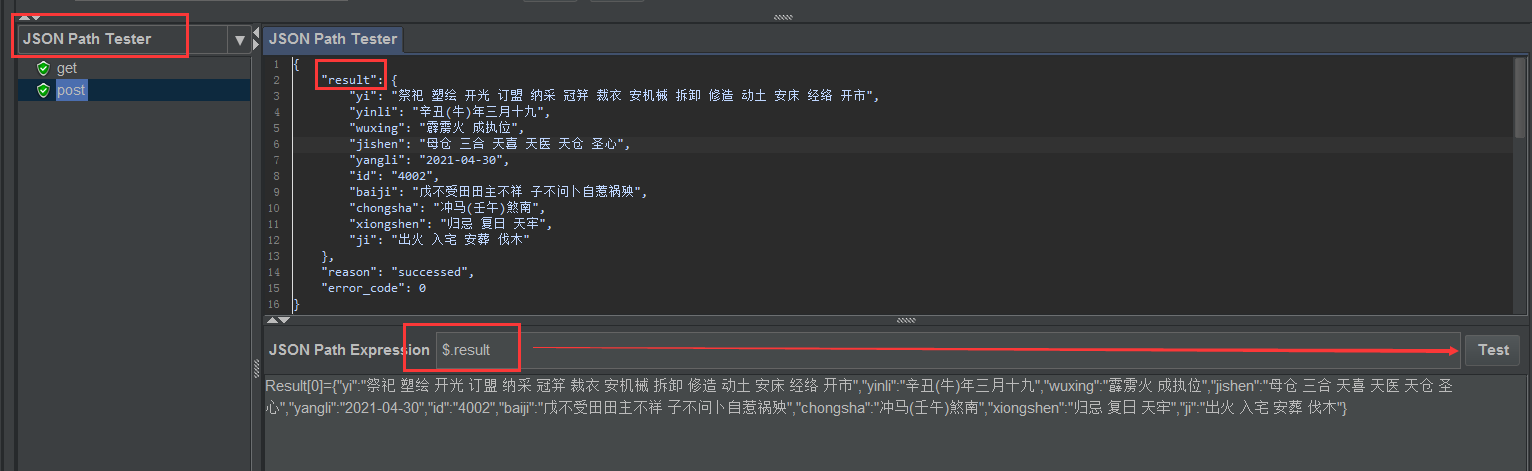
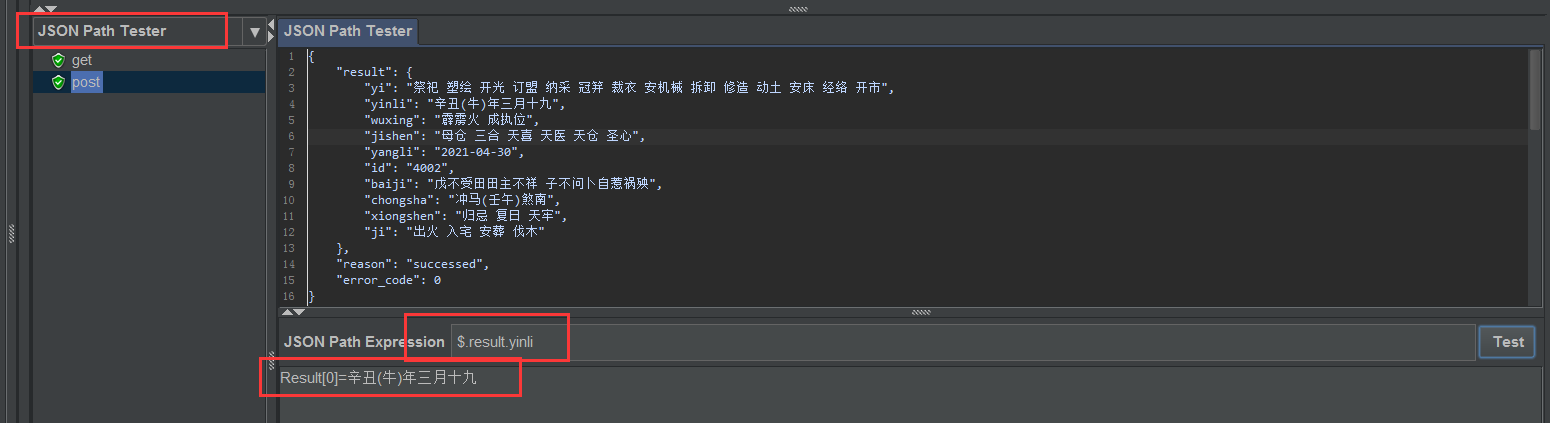
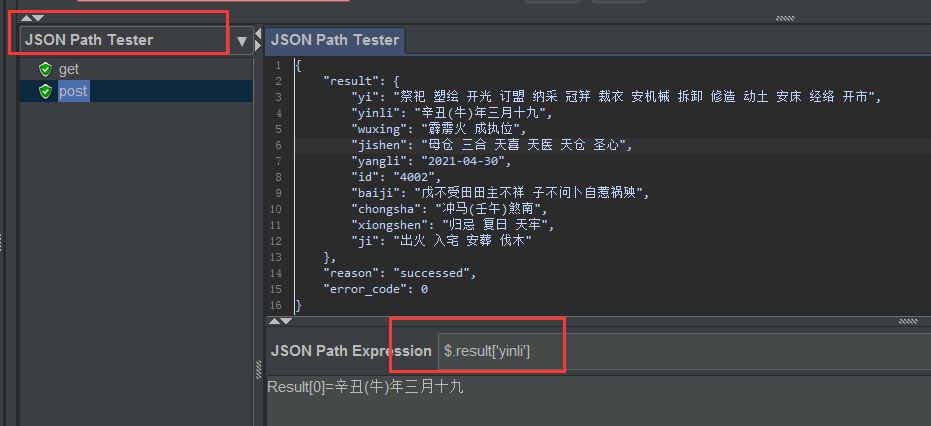
- JSON Path Tester:JSON路径测试视图将允许您测试 JSON-PATH 表达式,并从特定响应中查看所提取的数据。
$ 表示根节点一级一级的往下走可以用 “.” 来
有如下两种写法:$.result['yangli'] or $.result.yangli



拓展:如果我们要用TSON Path Tester 来进行数据的匹配,那么就需要学习下 json path 相关的知识,类似于 xpath 的操作;
4、察看结果树之 Document 使用
Document:视图将显示从各种类型的文档中提取文本,例如,Microsoft office (Word、Excel、PowerPoint 97-2003、2007-2010 (openxml) 、Apache
OpenOffice (writer、calc、impress)、HTML、gzip、jar/zip文件(一组内容)。
注意:
1:使用 Document 方式需要下载 Apache Tika binary package (tika-app-x.x.jar),并将它防放到
JMETER_HOME/lib目录.如果文档大于10 MB,则不会显示。
2:若要更改此限制,请将JMeter属性文件,设置document.max_size足够大,或设置为o以移除限制。
3:安装完了,记得要重启 Jmeter ,否则插件不生效。
5、察看结果树之 Regexp Tester 使用
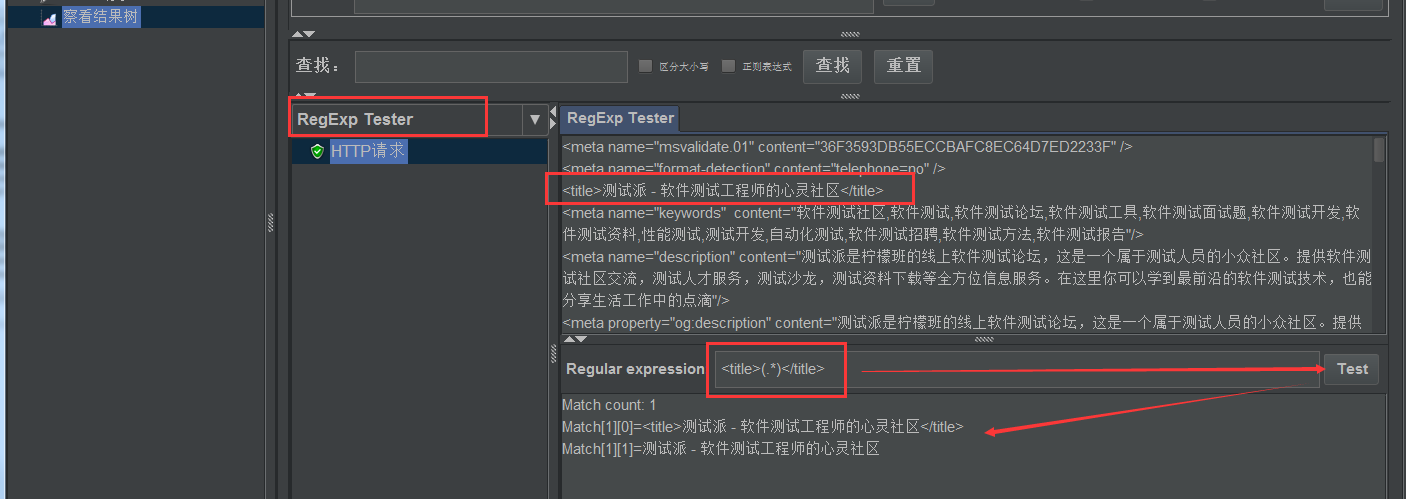
RegexpTester:Regexp 仅适用于文本响应。点击 “Test” 按钮,系统将应用 regexp 对上面板中的文本进行查询,结果将显示在面板中。
正则表达式引擎与正则表达式提取器中使用的正则表达式引擎相同。
所以这里的难点在于:我们需要掌握正则,关于正则我们这里稍微讲解下,后面再给大家详细讲解下正则。
示范:<title>(.*)</title>
正则学习资料:https://www.cnblogs.com/shouhu/p/12165289.html

6、察看结果树之XPath Tester使用
XPath Tester:XPath仅适用于文本响应。上面板显示了纯文本。点击“Test”按钮,系统将应用xPath对上面板中的文本进行查询,结果将显示在下面板中
这里的难点在于:我们需要掌握 xpath 的定位,但是也不难,我们可以借助工具或者是其他的定位方法可以来搞定这个结果搜索,比如说 firexpath
示范、结果:

*******请大家尊重原创,如要转载,请注明出处:转载自:https://www.cnblogs.com/shouhu/,谢谢!!*******