web自动化测试中,稳定性在整个测试运行中都至关重要,但不能保证测试脚本或者测试环境一直都能够稳定,它牵扯到诸多因素,在这里就不赘述,pytest框架相较于unittest的一大优势就在于拥有用例失败的重试机制,以此来应对环境不稳定问题或者是测试用例脚本的不稳定性问题。
一、安装
重运行机制使用到了pytest的插件,插件名称为:rerunfailures (译:瑞软.费偶噎死),要使用它,需要先安装此插件
pip install pytest-rerunfailures
二、使用方法
1.命令行参数形式
- 命令:pytest --reruns 重试次数
比如:pytest --reruns 2 表示:运行失败的用例可以重新运行2次
- 命令:pytest --reruns 重试次数 --reruns-delay 次数之间的延时设置(单位:秒)
比如:pytest --reruns 2 --reruns-delay 5 表示:(译:瑞软四、地类)运行失败的用例可以重新运行2次,第一次和第二次的间隔时间为5秒钟
import pytest def test_demo_01(): b = 1 + 2 assert 3 == b def test_demo_02(): b = 1 + 2 assert 2 == b if __name__ == '__main__': pytest.main(['--reruns', '3', '--reruns-delay', '5'])
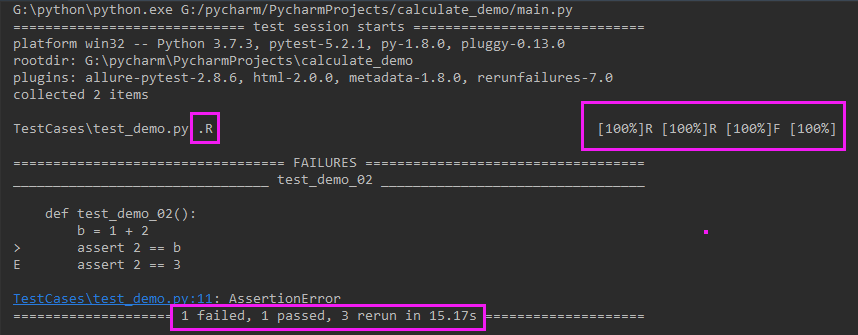
运行结果:

2.使用装饰器
@pytest.mark.flaky(reruns=重试次数, reruns_delay=次数之间的延时设置(单位:秒))
import pytest def test_demo_01(): b = 1 + 2 assert 3 == b @pytest.mark.flaky(reruns=3, reruns_delay=5) def test_demo_02(): b = 1 + 2 assert 2 == b
运行结果:

*******尊重作者,本文是本人转载自:https://www.cnblogs.com/xiaogongjin/ *******