系统管理
1. 管理监控配置
系统管理>>系统设置>>管理监控配置

2. 设置接收测试报告的邮箱
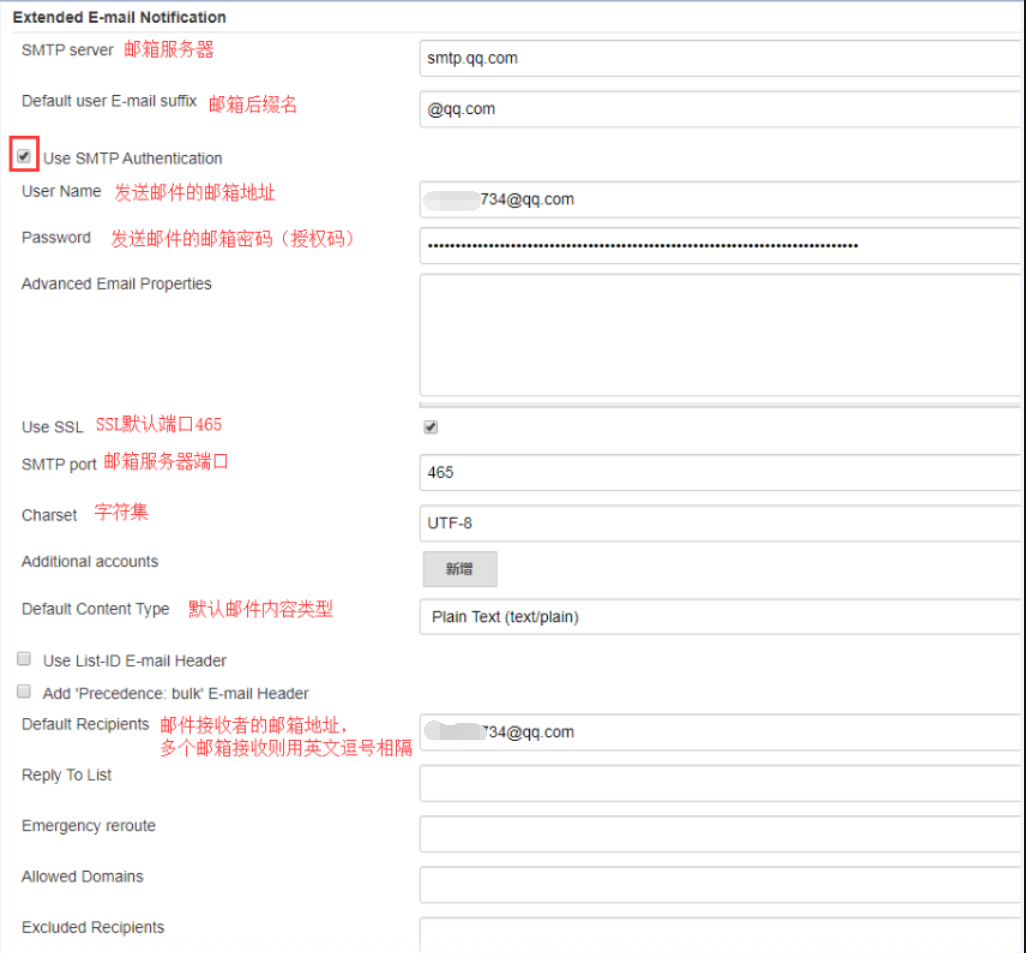
系统管理>>系统设置> >配置Extended E-mail Notification


邮件标题即正文代码:
邮件标题:
自动化测试项目:$PROJECT_NAME - 构建结果:$BUILD_STATUS
邮件正文:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title> </head> <body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0"> <table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif"> <tr> 本邮件由系统自动发出,无需回复!<br/> 各位领导及同事们,大家好,以下为${PROJECT_NAME }项目构建信息</br> <td><font color="#CC0000">构建结果 - ${BUILD_STATUS}</font></td> </tr> <tr> <td><br /> <b><font color="#0B610B">构建信息</font></b> <hr size="2" width="100%" align="center" /></td> </tr> <tr> <td> <ul> <li>项目名称 : ${PROJECT_NAME}</li> <li>构建编号 : 第${BUILD_NUMBER}次构建</li> <li>触发原因 : ${CAUSE}</li> <li>构建状态 : ${BUILD_STATUS}</li> <li>构建日志 : <a href="${BUILD_URL}console">${BUILD_URL}console</a></li> <li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li> <li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li> <li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li> </ul> <h4><font color="#0B610B">失败用例</font></h4> <hr size="2" width="100%" /> $FAILED_TESTS<br/> <h4><font color="#0B610B">最近提交(#$SVN_REVISION)</font></h4> <hr size="2" width="100%" /> <ul> ${CHANGES_SINCE_LAST_SUCCESS, reverse=true, format="%c", changesFormat="<li>%d [%a] %m</li>"} </ul> 详细提交: <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a><br/> </td> </tr> </table> </body> </html>
这里我们输入的邮箱密码并非我们的邮箱登录密码,而是授权码,这里用的qq邮箱,就以qq邮箱为例:
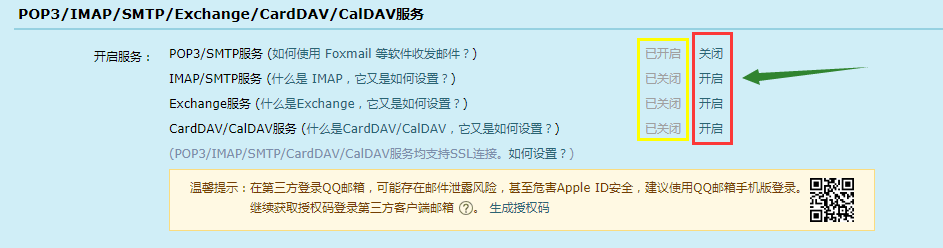
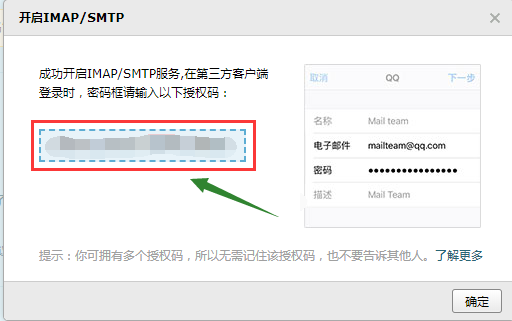
首先进入邮箱,点击"设置--账户” 跳转到该页面,就可以开启邮箱服务并获取到对用的授权码


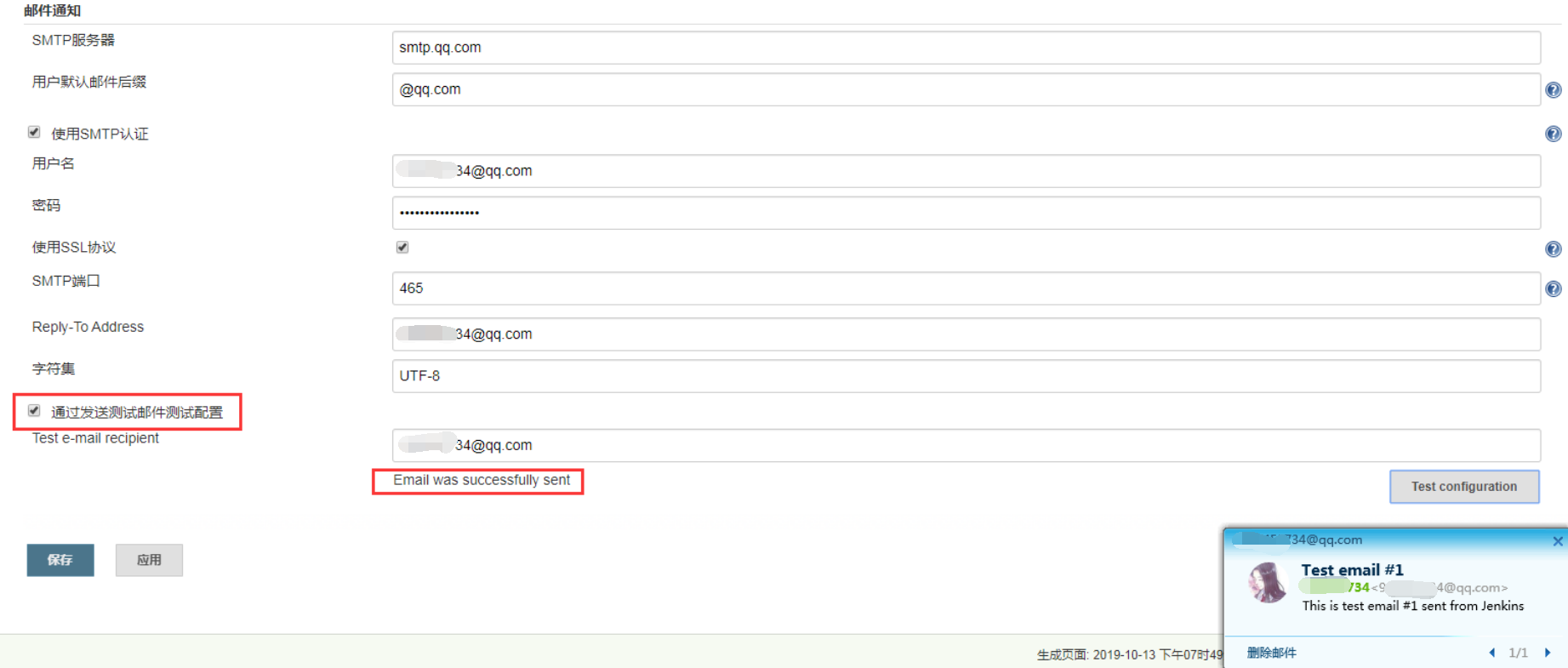
3. 设置邮件通知并测试邮件配置是否正确

二、添加项目
1. 创建job
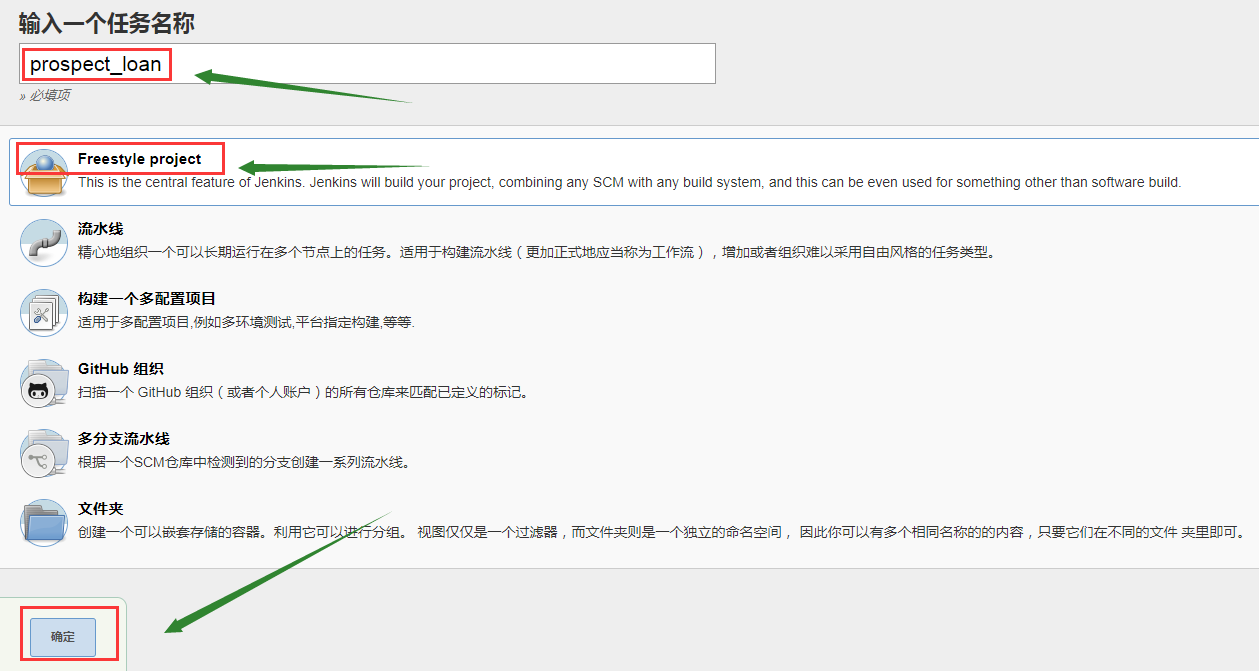
Jenkins面板选择:新建item

输入任务名称,选择 "Freestyle project" 后点击确定

- 自动化代码放在Jenkins安装目录下的workspace文件内,以构建的任务名为文件名 如:prospect_ loan

2. job参数项配置
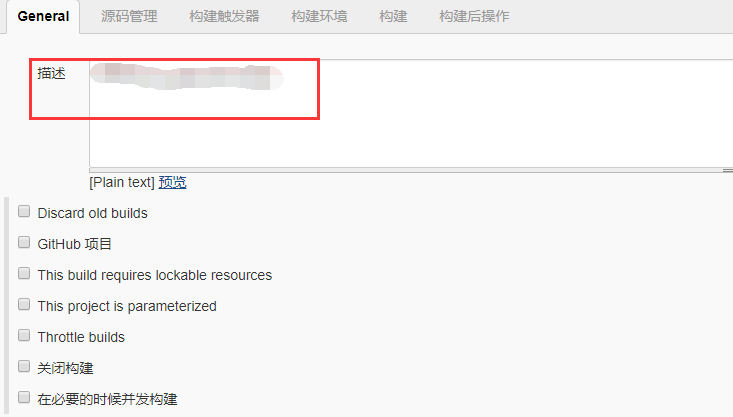
添加描述

源码管理
这里使用的本地管理,选择无即可

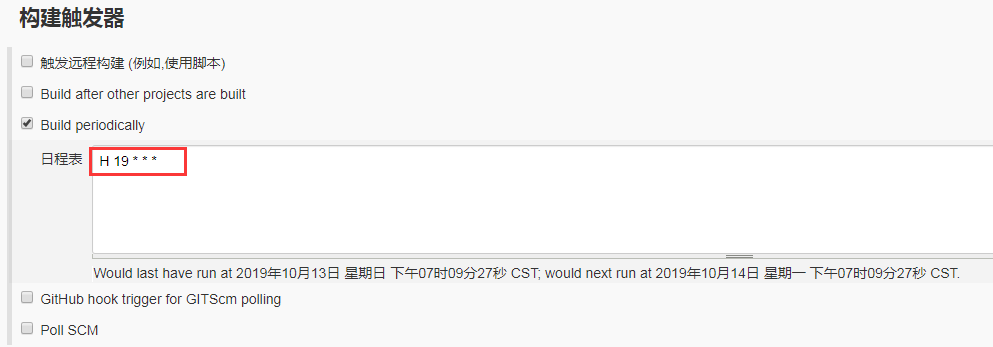
定时构建
1.定时器构建语法:五个星号类型
* * * * * 星号中间用空格隔开
-
- 第一个*表示分钟,取值0~59
- 第二个*表示小时,取值0-23
- 第三个*表示- -个月的第几天,取值1~31
- 第四个*表示第几月,取值1-12
- 第五个*表示-周中的第几天,取值0~7,其中0和7代表的都是周日
2.用法举例:
- 每15分钟构建一次: H代表形参
- H/15 * * * *
- 每隔5分钟构建一次
- H/5 * * * *
- 在每个小时的前半个小时内的每15分钟
- H(0-29)/15 * * * *
- 每3个小时构建一次
- H H/3 * * * *
- 每天中午12点定时构建一次
- H12 * * * *
- 每天的3点,8点,12点,一天构建3次: (多个时间点中间用逗号隔开)
- 0 3,8,12 * * *
- 每天早上7点到晚上7点每2小时构建一次
- H 7-19/2 * * *
- 周一到周五,从上午9:45开始,每天下午3:45结束,每两小时构建一次
- 45 9-16/2 * * 1-5
- 周一到周五,上午9点到下午4点,每两小时构建一次
- H H(9-16)/2 * * 1-5

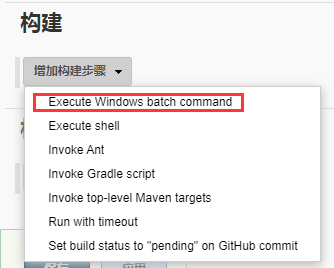
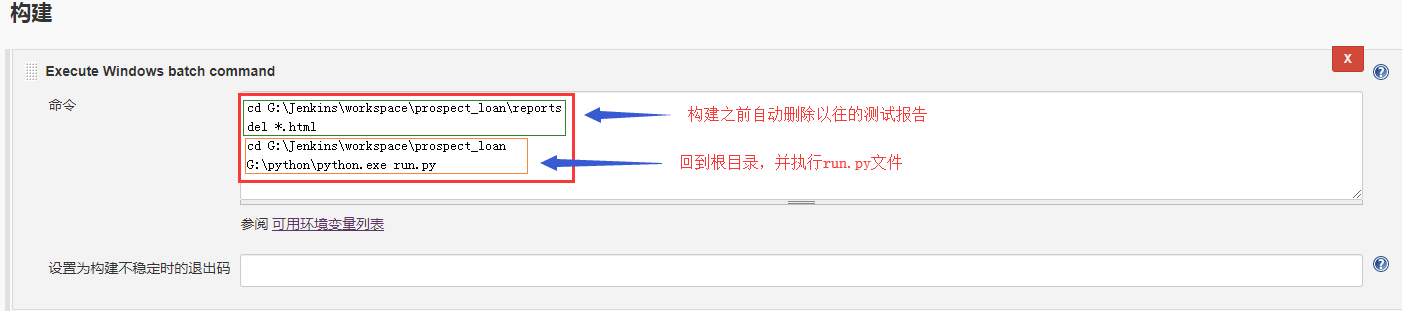
添加构建


- 构建后操作:可以在Jenkins首页面创建一个目录存放构建后的HTML报告,便于查看HTML报告



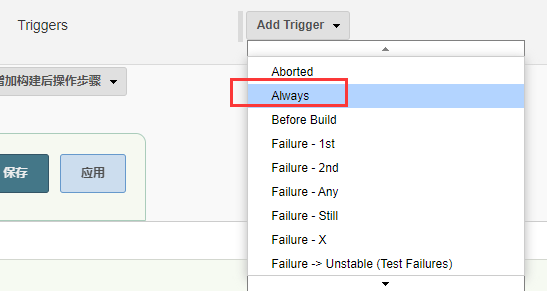
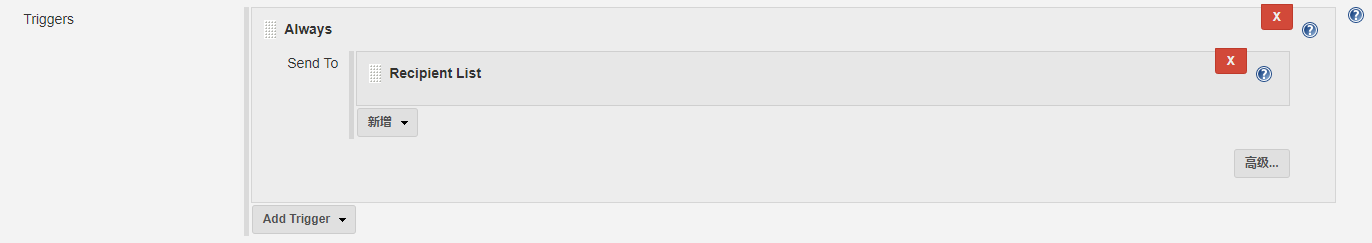
发送邮件的条件:总是发送

发送给谁:默认两个组,第一个为开发组(用不到去掉),只用第二个已经设置的收件人

应用后保存

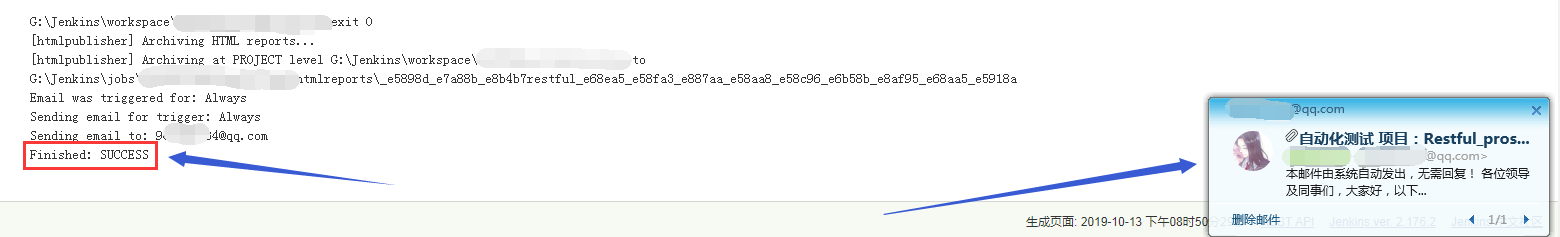
3. 开始构建


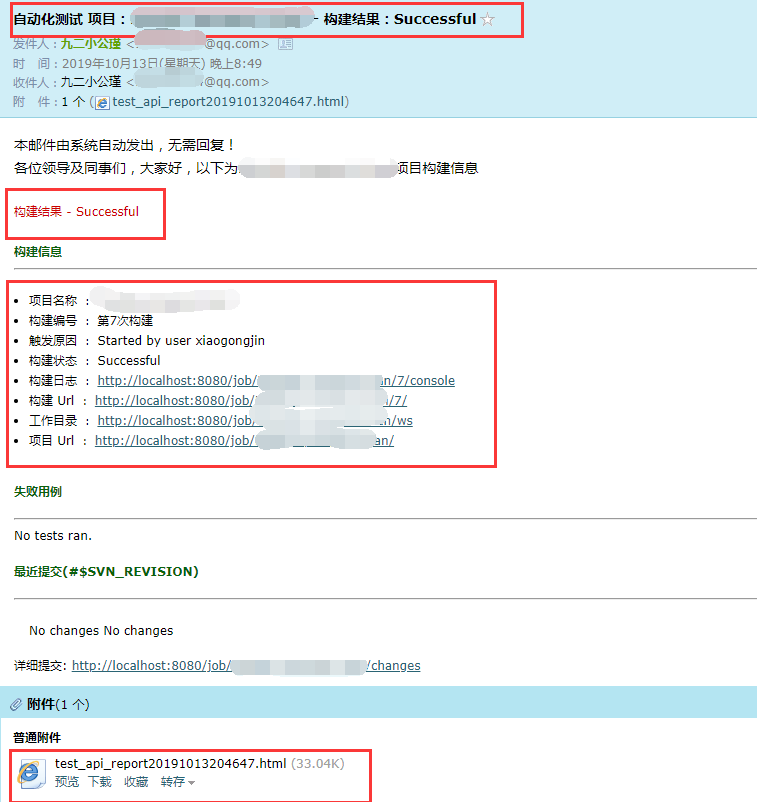
最后我们来看邮件内容:

标题内容描述清晰,测试报告也是最新构建生成的,没有冗余,实现的方法均在本章内容中,大家可以参考下。
尊重原创,此篇文章转载自:https://www.cnblogs.com/xiaogongjin/