1,学习网址
http://es6.ruanyifeng.com/#docs/intro
2,解构赋值
3,字符串模板
let name="shmily";
let age = 11;
let str = '我的姓名${name},年龄${age}';
var 定义一个全局变量是属于window的。而let 和const则不同
4,字符串查找
str.includes() // 返回值是true false
用于判断浏览器
navigator.userAgent.include('chrome');
str.indexOf() // 找不到返回-1 找得到返回下标
5,字符串是否以什么开头
str.startsWith()
6,字符串是否已什么结尾
str.endsWith()
7,重复
str.repeat(num); // num 重复次数
8,填充字符串
str.padStart(填充后整个字符串长度,填充内容); // 往前填充
str.padEnd(填充后整个字符串长度,填充内容); // 往后填充
9,函数变化
可赋给默认值
函数参数默认已经定义,不能再使用let const再次声明
扩展运算符 rest运算符 ...运算符 展开(重置)数组 ...[1,2,3,4,5] -> 1,2,3,4,5
function show(...a) {
console.log(a)
}
show(1,2,3,4,5);
// 打印 [1,2,3,4,5]
剩余参数 剩余参数必须放在最后
... 复制数组
转换数组
let str = 'a-b-c';
let arr = Array.from(str); //换成数组
10,箭头函数
let show = ()=> 1// return
// 语句
let show = () {
// 语句
}
注意事项:
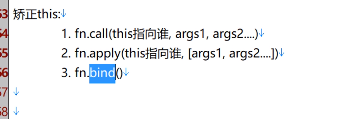
箭头函数的this指向在函数定义时已经确定,普通函数的this的指向在调用时确定
箭头函数里没有arguments,用...
箭头函数不能当构造函数
11,函数参数最后可以有逗号
12,数组
arr.forEach(function(val,index,arr){}); // 代替普通for循环 没有返回值
arr.map() // 适用于数据映射 //正常情况下需要配合return使用返回一个新数组 如果没有return 相当于forEach //平时用map 一定要有return
// 重新整理数据结构
arr.filter() //过滤 过滤一些不合格的元素 如果回调函数返回的是true 就留下来
arr.some() // 类似查找 数组中某一个元素符合条件 返回true
arr.every() // 类似查找 数组中所有元素都符合条件 返回true
// 接收两个参数,第一个参数是回调函数,第二个是this指向谁
arr.reduce() // 求数组的和 阶乘 //接收的参数 arr.reduce((prev,cur,index,arr) =>{return prev+cur}); Math.pow(a,b) // a的b次方
// 从左往右
es2017 新增运算符 幂次方 2**3
arr.reduceRight() // 从右往左
// for of 循环
// arr.keys() 数组下标 // arr.entries() //数组某一项
扩展运算符
...
Array.from // 作用:把类数组(具备length)(获取一组元素,arguments...)对象转成数组
Array.of // 作用:把一组值转成数组
arr.find() // 查找数组中第一个符合条件的值 如果没有找到 返回underfined
arr.findIndex() // 查找数组中第一个符合条件的值的位置 如果没有找到 返回-1
arr.fill(填充的东西,开始位置,结束位置) //填充
arr.includes()
13,对象
json 变化
对象简洁语法(相当有用)
let name ="shmily"; let age = 18;
let json = {
name,
age
}
vue 里面的method里面不用箭头函数
Object.is() 用来比较两个值是否相等;
Object.is('a','a');
比较两个值是否相等 == ===
注意 NaN
NaN == NaN false
Number.isNaN(NaN) true
Object.is(NaN,NaN) true
+0 -0
+0 == -0 true
Object.is(+0,-0) false
Object.assign(目标对象,源头) // 用于合并参数 //用于复制对象
let json = {a:1}
let json1 = {b:2}
let json2 = {c:3}
let obj = Object.assign({},json,json1,json2); //合并 // 相同类名 后面会覆盖前面
ES2017
Object.keys()
Object.entries()
Object.values()
对象 ... // 对象扩展运算
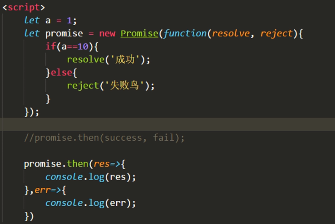
14 promise // 解决异步回调的问题 传统方式采用回调函数 异步驱动解决异步问题

promise.catch(err=>{
}) // 错误捕获
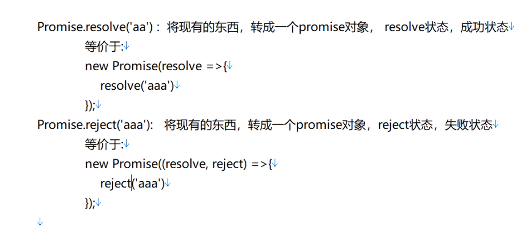
Promise.resolve('aa') // 将现有的东西转成一个promise对象 ,resolve状态 成功状态
Promise.reject('aaa') // 将现有的东西转成一个promise对象 ,reject状态 失败状态

Promise.all([p1,p2,p3]) /// promise 对象打包扔到数组里 打包完成还是一个promise对象
// 必须确保所有的promise对象必须是resolve状态
Promise.race([p1,p2,p3]) // 只要有一个resolve状态就能返回
15 模块化
js不支持模块化
es6之前 js社区制定规范
commonJs // 主要服务端 nodeJs require(’http')
AMD // requireJs curlJs
CMD //seaJs
es6 统一客户端和服务端规范
模块化 //注意 需要放到服务器环境
1) 如何去定义模块
export 导模块
import 引模块
2)如何使用
使用模块时 script标签加 type = ”module"
import
1)可以是相对路径,也可以是绝对路径
2)import模块只会导入一次,无论引入多少次
3) export 的东西都需要花括号 export default 不需要
4) 有提升效果 import会自动提升到顶部,首先执行
5)导出的模块内容,如果内部内容有更改,外面也会更改 区别于common规范缓存
import() 类似于node 里面的require 可以动态引入 默认import语法不能写入if之类里面 //返回值是promise对象
es2017 可以结合 async await 使用
优点
1) 按需加载
2) 可以写if
3) 路径可动态
es6自动采用严格模式 'use strict'
16 程序中的类
面向对象 类
es6里面class没有提升 在es5里用函数模拟可以 默认函数提升

getter (取值函数)
setter (存值函数)
静态方法就是类身上的方法
父类
子类
继承 extends
17 数据类型
number string
typeOf 检测出来数据类型是 symbol
新增:symbol 使用情况一般 Symbol('aaa')
注意
1) symbol 不能new
2) symbol的返回值是唯一的 // 作为key用,定义唯一或私有的东西
3) symbol是一个单独的数据类型 基本类型
4) 如果symbol作为key 用for in循环出不来 (因为是私有的)
json 循环 用 for in
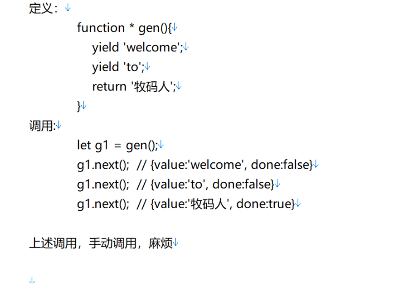
18 generator函数
生成器
解决异步编程 深度嵌套 的问题


for ... of 循环 // 注意return 的东西不会遍历
解构赋值
扩展运算符
Array.from()
generator结合axios
异步:不连续 上一个操作没有执行完,下一个操作可以开始
同步:连续 上一个操作没有执行完,下一个操作不可以开始
解决异步
1)回调函数
2) 事件监听
3) 发布/订阅
4) Promise对象
19 async

await 表示后面的结果需要等待
特点:
1) await只能放在async函数中
2) 相比其他更语义化
3) await后面可是一个promise对象 也可以是字符串,数字,布尔值
4) async函数返回的是promise对象
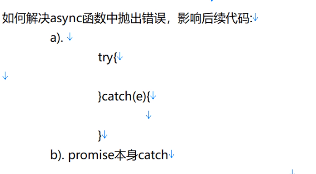
5) 只要await语句后面Promise状态变成reject,那么整个async函数都会中断执行

个人建议:只要有await都要try catch掉,防止程序异常
20 数据结构
数组
json
set数据结构 // 注意兼容性问题 ie
类似数组
用法
new Set(['a','b']);
set里面的内容不能有重复
方法
1)add() //添加方法
2) delete() // 删除方法
3)has检测有没有某内容
4) size 个数
5) clear() 清空
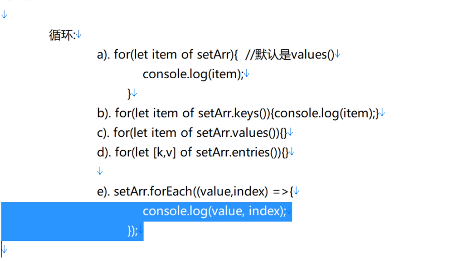
循环
for of循环

数组去重
可以用set
new Set([]) //存储数组
new WeakSet({}) //存储json //确认初始添加json对象是不行的,最好使用add
weakSet 没有size ,没有clear
21 map
类似json,但json的key只能是字符串
map的key可以是任意类型
使用
let map = new Map();
map.set(key,value); //set设置一个值
map.get(key) // get获取一个值
weakMap // key只能是对象