一、 node 和npm
1、在安装vue-cli前,要确认自己的电脑是否安装了node和npm
2、查询版本如下(vue脚手架支持node@4.xx以上)
node -v 查询node版本
npm -v 查询npm版本
二、全局安装vue-cli
1、安装命令
npm install -g vue-cli // -g是安装到全局
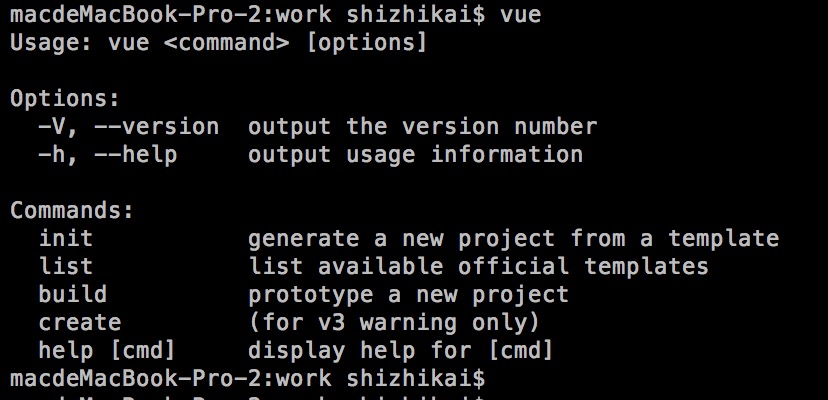
2、安装后可终端输入vue回车查看 vue对应命令,如下

三、初始化项目
1、命令如下
vue init webpack yyb //yyb是项目名
2、等模板下载成功后,或有一个交互式的选项选择,根据选择内容填写和回车就好
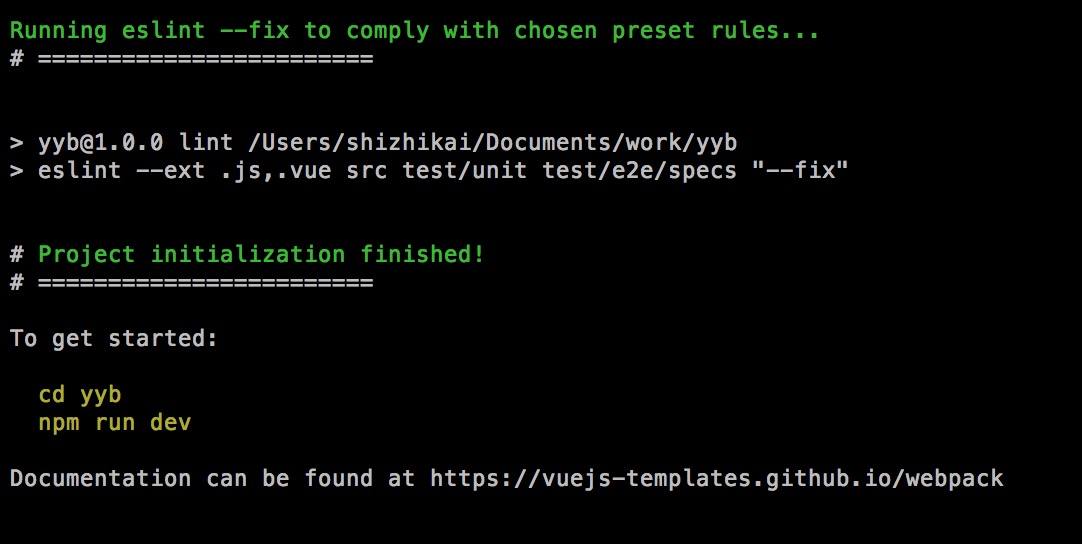
3、初始化完成后,会提示开启脚手架的命令,如下

4、cd yyb 为进入项目文件夹,然后npm run dev启动脚手架
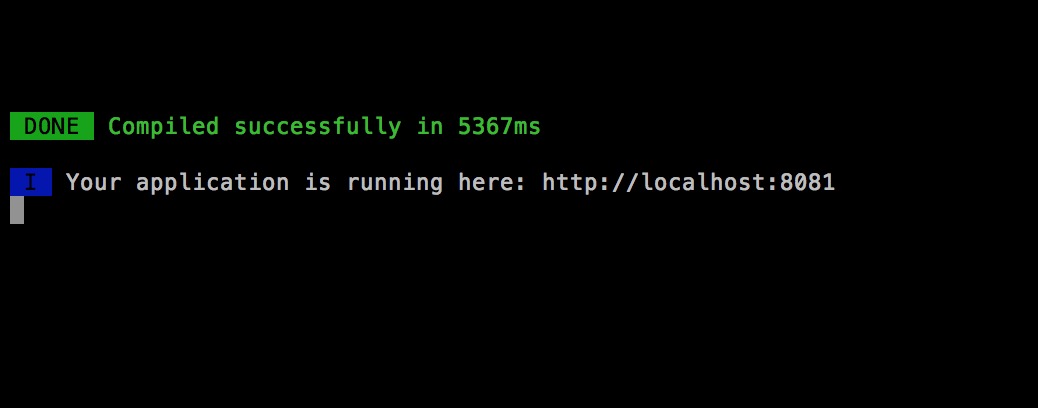
5、启动成功会显示如下

提示 运行脚手架 打开http://localhost:8081即可
6、运行成功如下

好,到这步vue-cli的安装和运行就完成了
四、脚手架的目录文件

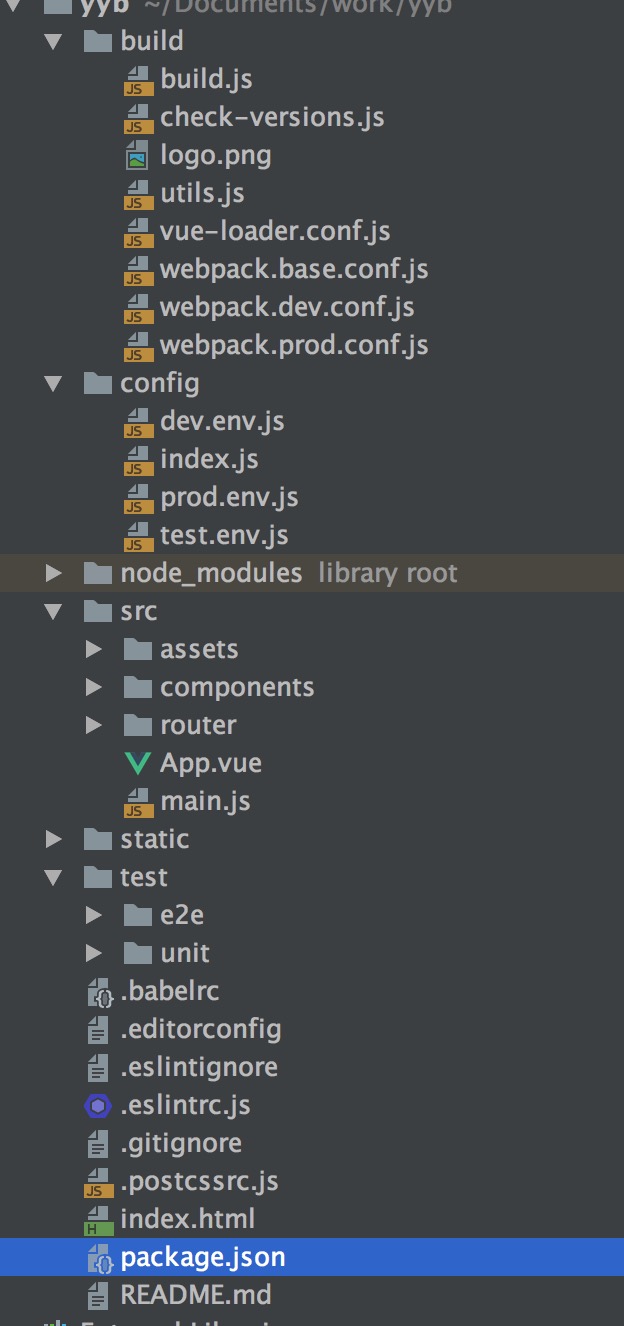
1、目录介绍
build/ // 项目构建(webpack)相关代码 build.js // 生产环境构建代码 check-versions.js // 检查node&npm等版本
logo.png //vue logo utils.js // 构建配置公用工具 vue-loader.conf.js // vue加载器 webpack.base.conf.js // webpack基础环境配置 webpack.dev.conf.js // webpack开发环境配置 webpack.prod.conf.js // webpack生产环境配置 config/ // 项目开发环境配置相关代码 dev.env.js // 开发环境变量(看词明意) index.js //项目一些配置变量 prod.env.js // 生产环境变量 test.env.js // 测试环境变量 dist/ //npm run build打包后生成的文件夹 node_modules/ ... // 项目依赖的模块 src/ // 源码目录 assets/ // 资源目录 logo.png components/ // vue公共组件
router/ // 前端路由 index.js// 路由配置文件 store/ // vuex的状态管理 App.vue // 页面入口文件(根组件) main.js // 程序入口文件(入口js文件) static // 静态文件,比如一些图片,json数据等 .gitkeep //这个里面的gitkeep是这个目录为空,也可以把这个目录提交的git仓库里面,因为通常一个空目录是不能提交git仓库里面的 .babelrc// ES6语法编译配置 .editorconfig// 定义代码格式 .gitignore// git上传需要忽略的文件格式 index.html// 入口页面 package.json// 项目基本信息 README.md// 项目说明