本代码库暂时有OC封装,改天有空在补一个Swift封装的,主要是因为swift不是那么熟,怕出错,半天找不到问题多尴尬呀!
先附上demo下载地址CSDN:http://download.csdn.net/detail/qq_34863867/9593700
gitHub地址:https://github.com/SZLCode/RadioAndCheck
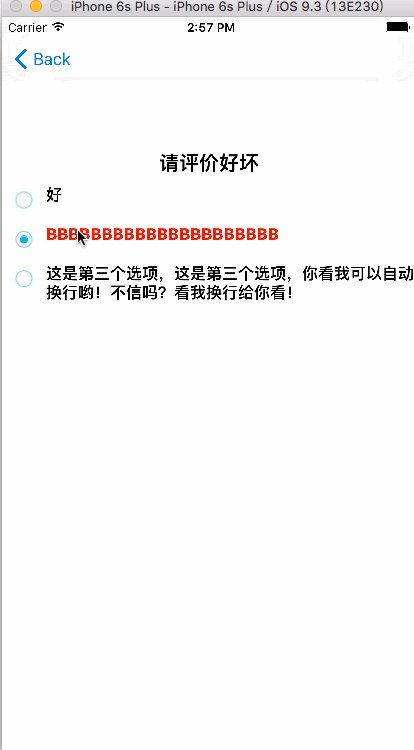
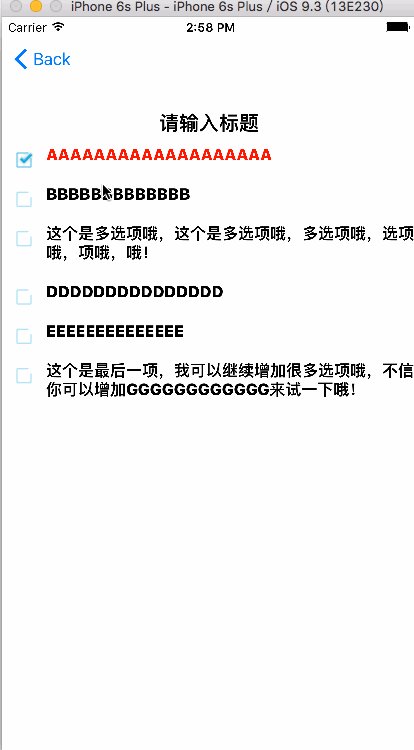
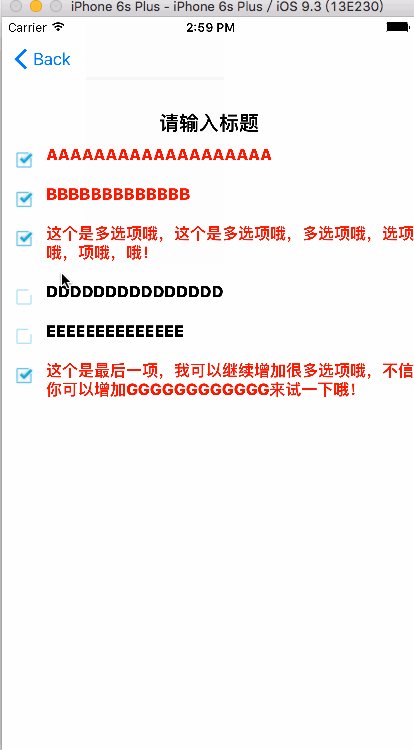
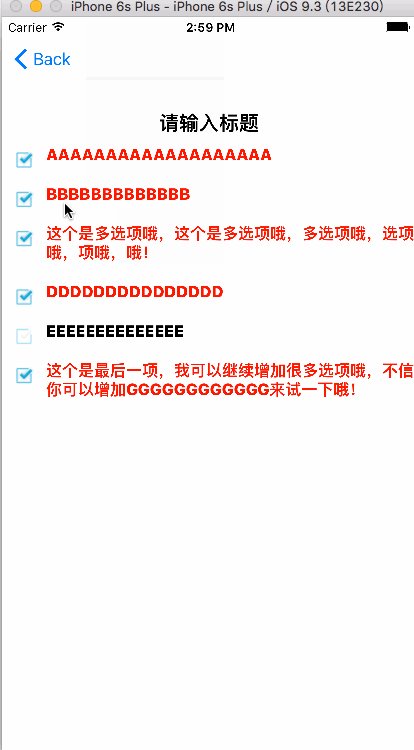
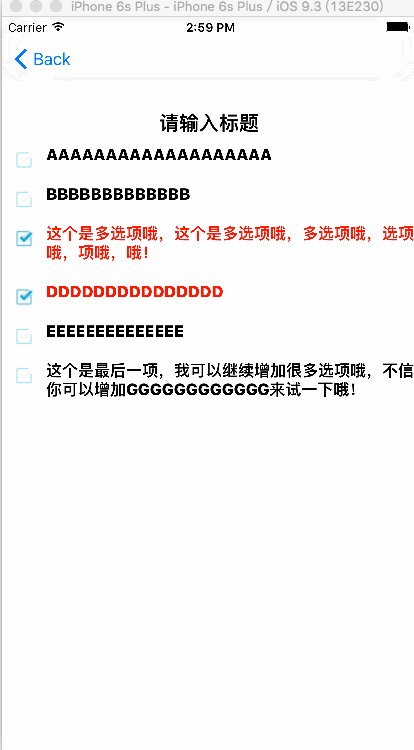
先上传两张效果图:


两者基本相似,只是部分逻辑不同而已,下边就以单选按钮为例,分析一下思路:
单选按钮主要有两部分构成,一部分是单选项的每一行和标题两大部分组成,选项又有前边的按钮和后边的文字两部分组成。
下边开始封装,先封装选项行 ,刚才分析过行由这两部分构成,先开始搭建这一部分,创建RadioButtonCell:
-(instancetype)initRadioCell:(NSString *)cellTitle selectImg:(NSString *)seletImg unselectImg:(NSString*)unselectImg cellSizeBlock:(void (^)(CGSize))callBackSize{
if (self=[super init]) {
self.selectImageName = seletImg;
self.unSelectImageName = unselectImg;
self.celltitle = cellTitle;
[self makecellView];
CGSize size = CGSizeMake(SCREEN_WIDTH, _labelView.frameHeight);
_tapView.frameHeight = size.height;
callBackSize(size);
}
return self;
}
//cell的内容
-(void)makecellView{
_tapView = [UIView new];
_tapView.frame = CGRectMake(CONTENT_MARGIN, 0, SCREEN_WIDTH-CONTENT_MARGIN*2, 35);
[self addSubview:_tapView];
//这里不使用按钮是因为想要实现点击每一个行的任何地方都能标红,而不是只能点击按钮部分
_btnView = [UIImageView new];
_btnView.frame = CGRectMake(0, 3, 24, 24);
_btnView.image = [UIImage imageNamed:self.unSelectImageName];
[_tapView addSubview:_btnView];
CGFloat cellHight =[UILabel getHeightWithTitle:self.celltitle font:16];
_labelView = [VertLabel new];
_labelView.text = self.celltitle;
_labelView.font = Font(labelFont);
_labelView.numberOfLines = 0;
[_labelView sizeToFit];
_labelView.frame = CGRectMake(_btnView.frameRight+CONTENT_MARGIN, 0, _tapView.frameRight-(_btnView.frameRight+CONTENT_MARGIN), cellHight+CONTENT_MARGIN*2);
[_tapView addSubview:_labelView];
}
界面到此搭建完成,分析得cell每被点击一次,cell选中的状态就要改变,所以就要创建一个点击方法来改变选中状态
//单击按钮行,根据选中状态判断选中还是不选中
-(void)tapRadioCell{
if (self.tapState) {
[self cancelSelectedRadioCell];
}else{
[self selectRadioCell];
}
self.tapState = !self.tapState;
}
//标识为选中状态
#pragma 可以在这里修改选中以后label不标红,默认是标红的
-(void)selectRadioCell{
_btnView.image = [UIImage imageNamed:self.selectImageName];
_labelView.textColor = [UIColor redColor];
}
//取消选中状态
-(void)cancelSelectedRadioCell{
_btnView.image = [UIImage imageNamed:self.unSelectImageName];
_labelView.textColor = [UIColor blackColor];
}
至此,cell中需要做的工作完成。
创建单选按钮类RadioButton,所有对RadioButtonCell的状态和内容的控制都来这里实现。
先根据传入cell的个数创建cell
//创建cell视图
-(void)makeRadioCell{
__block CGFloat cellInitHigh = _labelTitle.frameBottom;//设置cell高度的起始位置
for(int i=0;i<self.labelStringArr.count;i++){
__block RadioButtonCell * cell = [[RadioButtonCell alloc] initWithFrame:CGRectMake(0, cellInitHigh, SCREEN_WIDTH, 35)];
cell = [cell initRadioCell:self.labelStringArr[i] selectImg:self.selectImageName unselectImg:self.unSelectImageName cellSizeBlock:^(CGSize size) {
cellInitHigh += size.height;
cell.frameHeight = size.height;
}];
cell.tag = 60000+i;
[self addSubview:cell];
UITapGestureRecognizer * tap = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(tapCellAction:)];
tap.numberOfTapsRequired = 1;
[cell addGestureRecognizer:tap];
}
}
点击cell区域以后,根据cell原来的状态来做改变:单选有三种状态:原来没有选中的,选中点击的这一个cell;存在原来选中的cell,就要判断最新点击的cell是不是原来已经选中的cell,是就取消原来选中的;如果不是原来选中的,则取消原来选中的,选择最新的cell。
//点击cell以后
-(void)tapCellAction:(UIGestureRecognizer *)tap{
NSInteger tag = tap.view.tag;
if(haveTap){//存在已经被选中的选项
RadioButtonCell * cell = [self viewWithTag:tag];
//判断选择的这一个本来是不是选中状态
if(tag==indexOld){//是原来选中的行
[cell tapRadioCell];//取消选中
haveTap = NO;
indexOld = 59999;
[self.delegate selectRadioButtonIndex:indexOld];
}else{//不是原来选中的行
RadioButtonCell *cellOld = [self viewWithTag:indexOld];
[cellOld tapRadioCell];//取消原来选中的行
[cell tapRadioCell];//选中新行
[self.delegate selectRadioButtonIndex:tag-60000];
haveTap = YES;
indexOld = tag;
}
}else{//不存在已经被选中的选项
RadioButtonCell * cell = [self viewWithTag:tag];
[cell tapRadioCell];
if (cell.tapState) {//选中某一行状态,返回选中的行
[self.delegate selectRadioButtonIndex:tag-60000];
}
indexOld =tag;//记录下选择的按钮行
haveTap = YES;
}
}
定义一个代理方法,用来返回用户点击的是哪一个cell
-(void)selectRadioButtonIndex:(NSInteger)index;
到此所有就搭建完成,只需要在需要创建单选按钮的地方创建、实现代理方法就好了。
-(void)awakeFromNib{
RadioButton *radioButton = [[RadioButton alloc]initWithFrame:CGRectMake(0, 60, 414, 736)];
radioButton.delegate = self;
radioButton = [radioButton initRadioButtonTitle:@"请评价好坏" selectImgName:nil unselectImgName:nil labelArr:@[@"好",@"BBBBBBBBBBBBBBBBBBBBB",@"这是第三个选项,这是第三个选项,你看我可以自动换行哟!不信吗?看我换行给你看!"]];
[self.view addSubview:radioButton];
}
#pragma radioDelegate
-(void)selectRadioButtonIndex:(NSInteger)index{
if (index==59999) {
NSLog(@"没有选项");
}else{
NSArray * arr = @[@"AAA",@"BBB",@"CCC",@"DDD",@"EEE",@"FFF",@"GGG",@"HHH",@"III"];
NSLog(@"我是%@",arr[index]);
}
}
至此,所有单选按钮的工作就做完了。
多选按钮和这个页面是一样的,只是在选中的地方逻辑略有不同。
如果点击的cell没有被选中,就选中这个cell,如果这个cell是被选中状态,就取消掉选中状态。
//点击cell以后
-(void)tapCellAction:(UIGestureRecognizer *)tap{
CheckButtonCell * cell = [self viewWithTag:tap.view.tag];
[cell tapCheckCell];
NSString *indexStr = [NSString stringWithFormat:@"%ld",tap.view.tag-70000];
if (cell.tapState) {//选中某一行状态
[self.selectIndexArr addObject:indexStr];
}else{//取消某一行的选中状态
[self.selectIndexArr removeObject:indexStr];
}
[self.delegate selectCheckButtonIndex:self.selectIndexArr];
}
再使用代理以数组形式返回最新的用户选中的列表
-(void)selectCheckButtonIndex:(NSMutableArray*)indexArr;
再在显示的地方创建就好了
-(void)awakeFromNib{
CheckButton *checkBtn = [[CheckButton alloc]initWithFrame:CGRectMake(0, 20, 414, 736)];
checkBtn.delegate = self;
checkBtn = [checkBtn initCheckButtonTitle:nil selectImgName:nil unselectImgName:nil labelArr:@[@"AAAAAAAAAAAAAAAAAAA",@"BBBBBBBBBBBBB",@"这个是多选项哦,这个是多选项哦,多选项哦,选项哦,项哦,哦!",@"DDDDDDDDDDDDDDD",@"EEEEEEEEEEEEEE",@"这个是最后一项,我可以继续增加很多选项哦,不信你可以增加GGGGGGGGGGGG来试一下哦!"]];
[self.view addSubview:checkBtn];
}
#pragma checkDelegate
-(void)selectCheckButtonIndex:(NSMutableArray *)indexArr{
if (indexArr.count) {
NSArray * arr = @[@"AAA",@"BBB",@"CCC",@"DDD",@"EEE",@"FFF",@"GGG",@"HHH",@"III"];
for (int i=0; i<indexArr.count; i++) {
NSInteger index = [indexArr[i] integerValue];
NSLog(@"我是%@选项",arr[index]);
}
}else{
NSLog(@"没有选项!");
}
}
到这里,单选和多选按钮的库就创建和使用完成了。