1.安装
首先你总要去官网下载ext-6.2.0-gpl.zip和安装Sencha CMD工具来管理ExtJs项目,ext-6.2.0-gpl.zip下载完成解压先放在一边,一会用到。
Sencha CMD下载完成就安装,要支持extjs4.2安装时就把勾选上即可。
cmd sencha 出现一下界面安装成功!
2.构建
cd到你ExtJs所在的目录下或者在你的解压的目录按住shift键打开命令窗口
输入命令:sencha -sdk [ExtJs6.0文件夹地址] generate app [项目名称] [项目路径]
如:
- sencha -sdk ext-6.2.0 generate app App MyApp
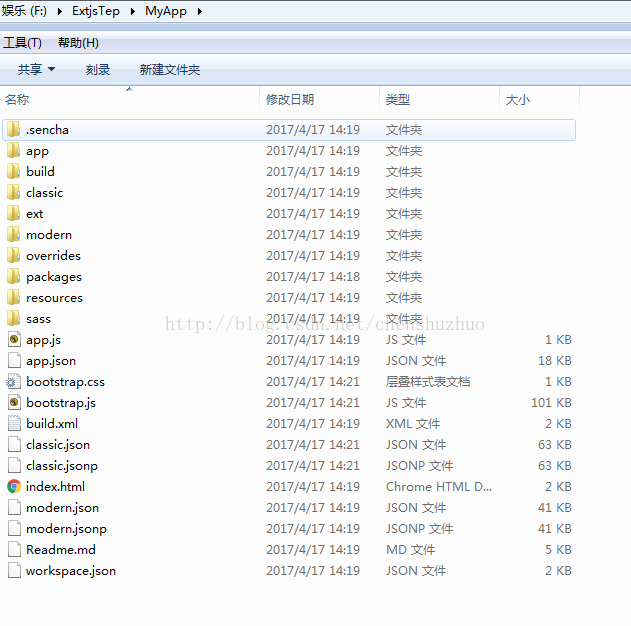
此后在文件会创建一个myApp文件夹,
目录解析
app extjs的开发源码目录,包含应用的模型(model)、视图(view)、数据(store)、控制器controller 及存储定义目录。
build extjs和源码压缩和优化后的可发布的目录
classic PC端代码
build extjs和源码压缩和优化后的可发布的目录
classic PC端代码
ext extjs的sdk包括源代码和样式
modern 手机端代码
overrides 继承ext组件扩展自定义方法
packages 主题或代码
resources 包含应用所需的CSS和图片资源。
sass 本应用的scss样式文件的目录
app.js 应用主入口javascript文件。
app.json js配置文件
bootstrap.js 系统初始化和样式类加载文件
index.html 应用HTML入口文件
app.js 应用主入口javascript文件。
app.json js配置文件
bootstrap.js 系统初始化和样式类加载文件
index.html 应用HTML入口文件
3.部署运行
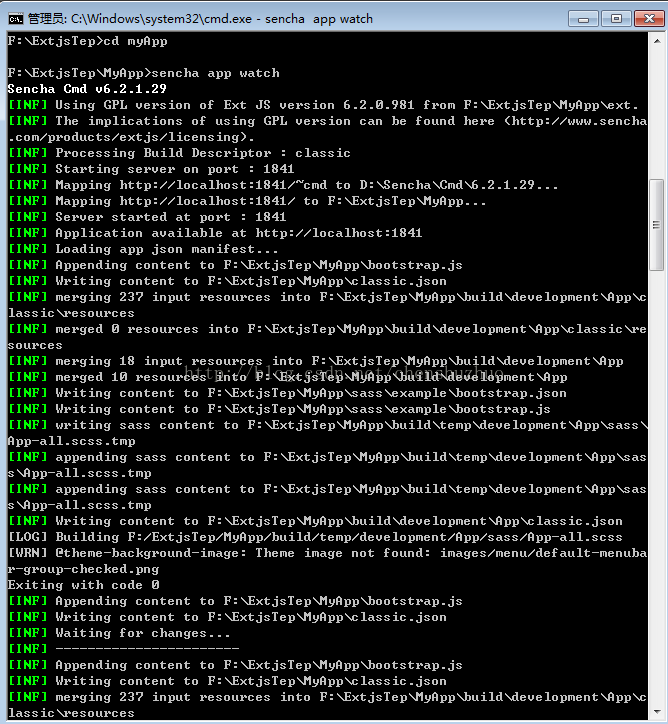
cd到你刚刚构建的目录(MyApp)所在的目录下或者在此的目录按住shift键打开cmd命令
输入命令:
- sencha app watch

访问当前项目
from https://blog.csdn.net/chenshuzhuo/article/details/70210550