需求:
js调用ocx方法,传递字符串到ocx控件中显示
操作步骤:
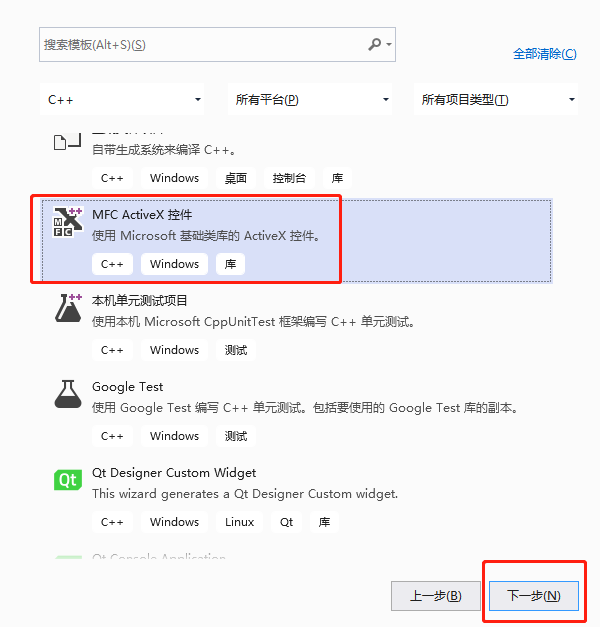
一、新建 ocx 项目

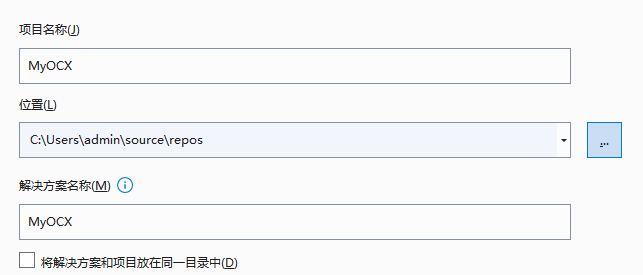
二、填写项目信息

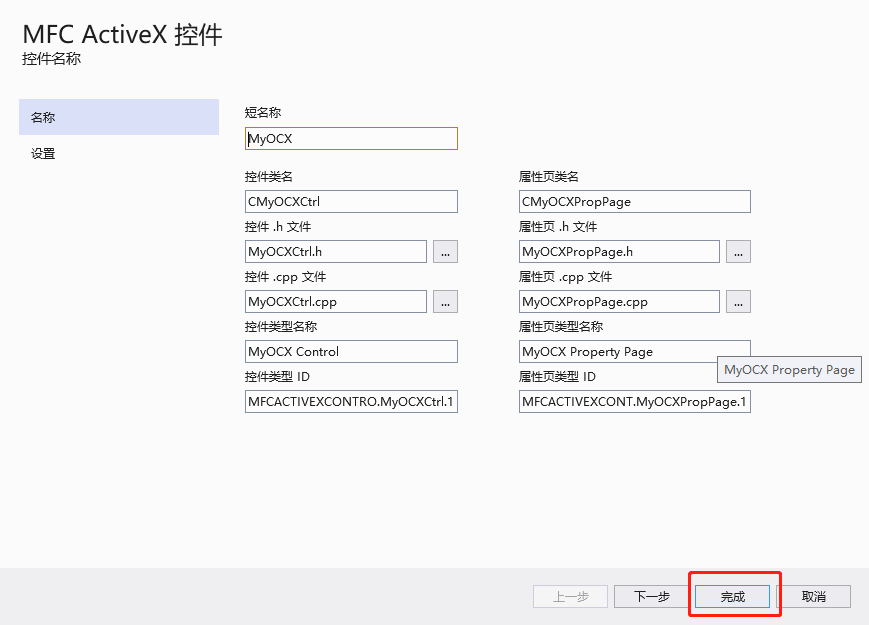
三、完成项目创建

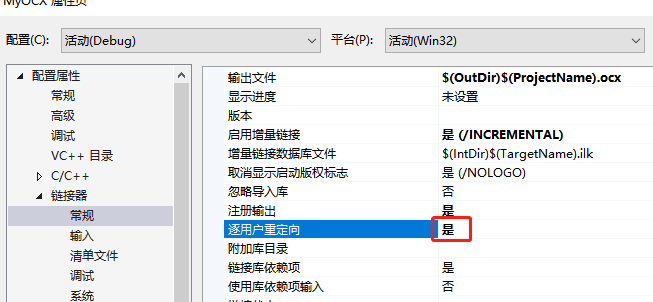
四、修改项目属性
打开 项目属性 -> 链接器 -> 常规 -> 逐用户重定义 改为 是

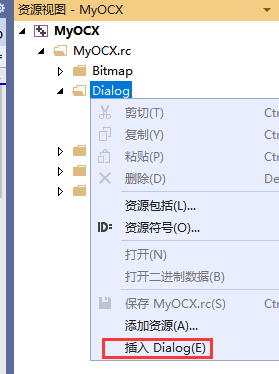
五、打开资源视图,创建 dialog

六、修改 dialog 属性
边框 改为 None
样式 改为 child
可见 改为 True (*:必须设置成可见,不然网页中看不见这个窗口)
七、添加一个 edit 控件,用来和网页做交互
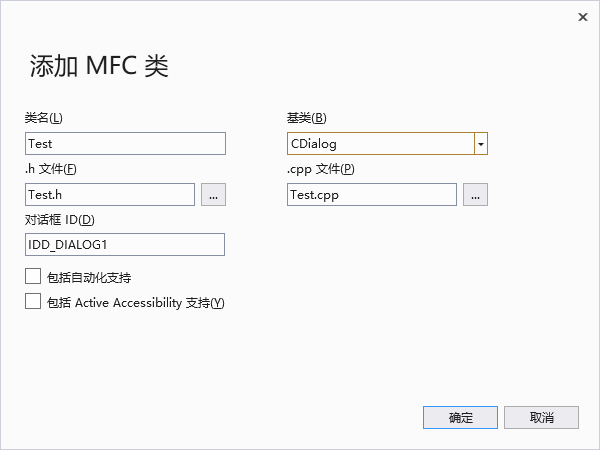
八、双击 dialog,添加类文件,基类(CDialog)

九、给新建的 test 类添加一个方法,用来和网页交互,网页传递数据过来,ocx进行显示
test.h
public: long myShow(BSTR text);
test.cpp
long Test::myShow(BSTR text) { SetDlgItemText(IDC_EDIT1, text); return 0; }
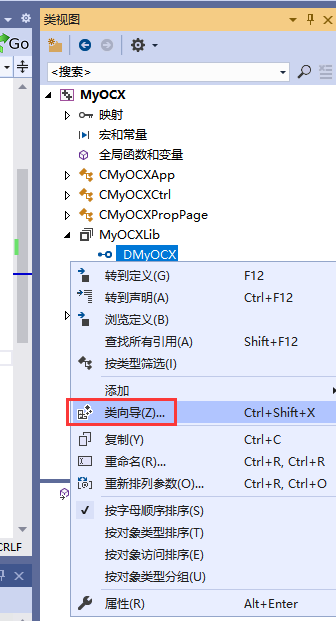
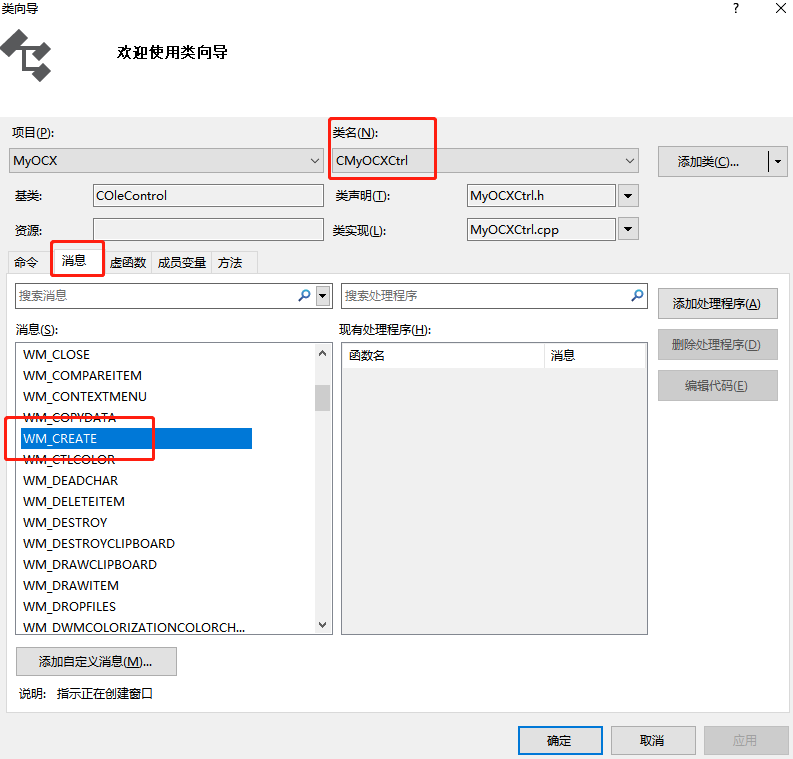
十、在类视图中,打开类向导,添加 create 消息,双击添加到现有处理程序,确认


十一、操作 MyOCXCtrl 类
MyOCXCtrl.h
#include "Test.h" public: Test tt;
MyOCXCtrl.cpp
// CMyOCXCtrl::OnDraw - 绘图函数 void CMyOCXCtrl::OnDraw( CDC* pdc, const CRect& rcBounds, const CRect& /* rcInvalid */) { if (!pdc) return; // TODO: 用您自己的绘图代码替换下面的代码。 //pdc->FillRect(rcBounds, CBrush::FromHandle((HBRUSH)GetStockObject(WHITE_BRUSH))); //pdc->Ellipse(rcBounds); tt.MoveWindow(rcBounds, TRUE); }
int CMyOCXCtrl::OnCreate(LPCREATESTRUCT lpCreateStruct) { if (COleControl::OnCreate(lpCreateStruct) == -1) return -1; // TODO: 在此添加您专用的创建代码 tt.Create(IDD_DIALOG1, this); return 0; }
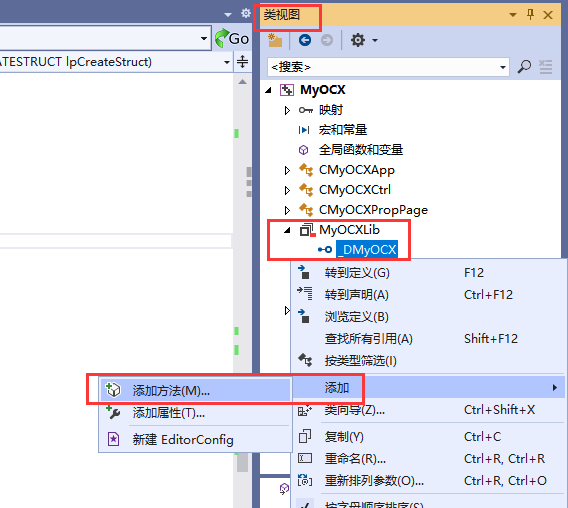
十二、在类视图中,添加一个方法,给网页调用


十三、在 MyOCXCtrl 类中完善添加的方法
MyOCXCtrl.cpp
LONG CMyOCXCtrl::addEditText(BSTR text) { AFX_MANAGE_STATE(AfxGetStaticModuleState()); // TODO: 在此处添加分派处理程序代码 tt.myShow(text); return 0; }
十四、生成,然后注册ocx
reg.bat
cd /d %~dp0
regsvr32 ./xxx.ocx
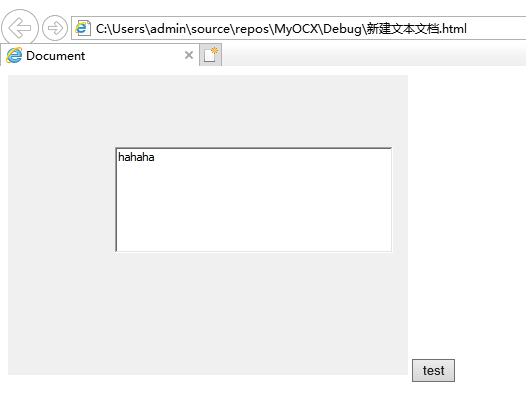
十五、编写 HTML 进行测试
classID 是 MyOCX.idl 文件中 最后一个 uuid (CMyOCXCtrl 的类信息)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <object id="Test" classid="CLSID:d75dee6b-c9a5-4bcb-9644-ce39c033a228" width="400" height="300">123</object> <button onclick="test()">test</button> <script> function test(){ Test.addEditText("hahaha") } </script> </body> </html>

完结!