在vue-cli搭建的去哪网app项目中使用了 computed 计算属性
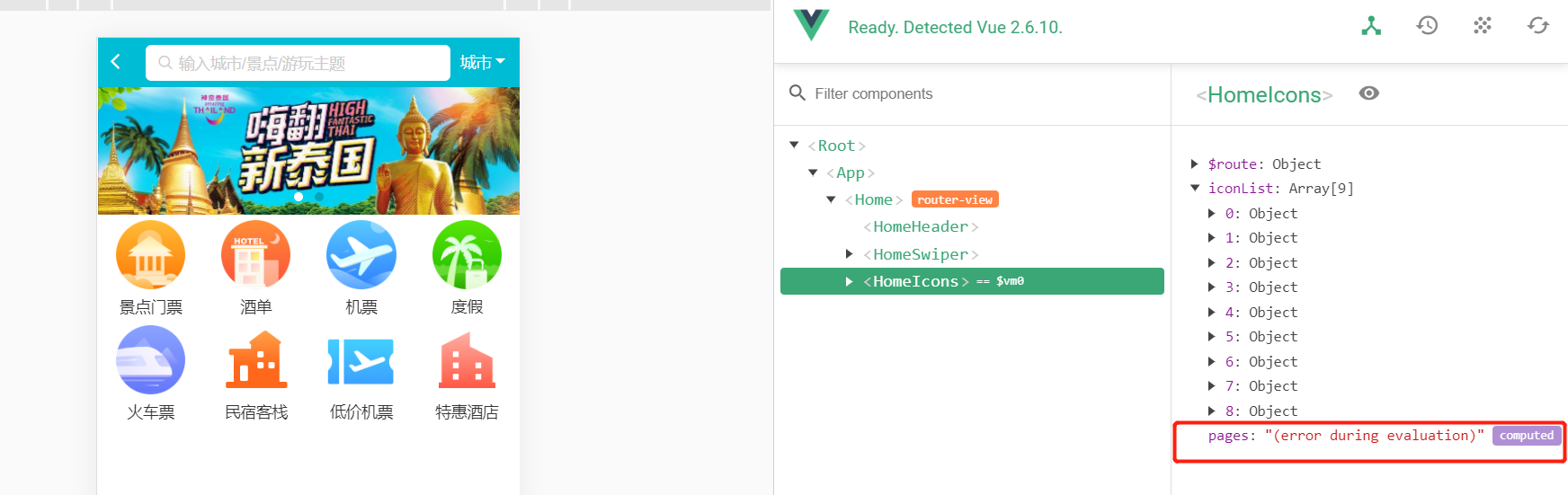
computed计算属性在chrome插件中的 vue devtools 插件中报错

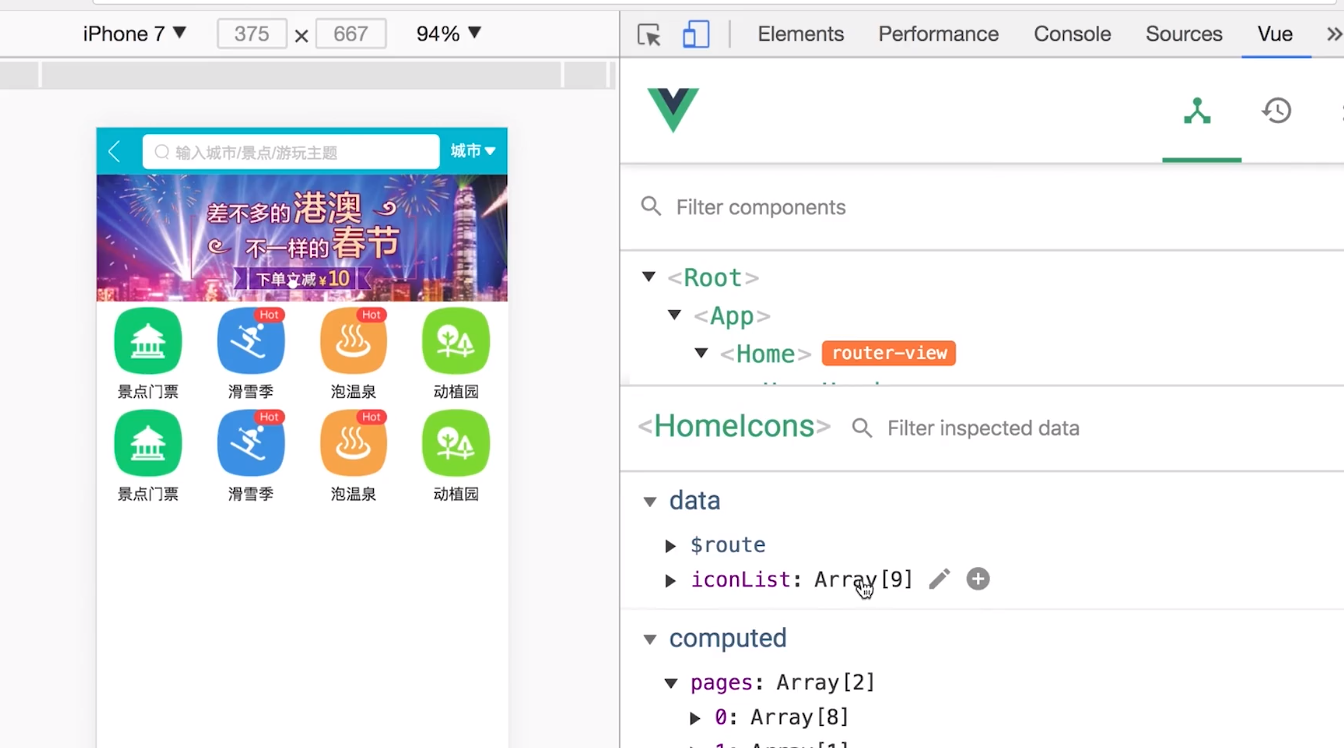
应该显示出来 computed 属性的下拉列。
正确显示如下,这里右下角正确的显示出了computed , 求助报错原因!!!

代码如下:(红色代码处!)
<template>
<div class="icons">
<swiper>
<swiper-slide>
<div class="icon" v-for="item of iconList" :key="item.id">
<div class="icon-img">
<img class="icon-img-content" :src="item.imgUrl">
</div>
<p class="icon-desc">{{ item.desc }}</p>
</div>
</swiper-slide>
</swiper>
</div>
</template>
<script>
export default {
name: 'HomeIcons',
data() {
return {
iconList: [{
id: '0001',
imgUrl: '//s.qunarzz.com/homenode/images/touchheader/piao.png',
desc: '景点门票'
},
{
id: '0002',
imgUrl: '//s.qunarzz.com/homenode/images/touchheader/hotel.png',
desc: '酒单'
},
{
id: '0003',
imgUrl: '//s.qunarzz.com/homenode/images/touchheader/flight.png',
desc: '机票'
},
{
id: '0004',
imgUrl: '//s.qunarzz.com/homenode/images/touchheader/package.png',
desc: '度假'
},
{
id: '0005',
imgUrl: '//s.qunarzz.com/homenode/images/touchheader/train.png',
desc: '火车票'
},
{
id: '0006',
imgUrl: '//s.qunarzz.com/homenode/images/touchheader/innBnb.png',
desc: '民宿客栈'
},
{
id: '0007',
imgUrl: '//s.qunarzz.com/homenode/images/touchheader/bargainflight.png',
desc: '低价机票'
},
{
id: '0008',
imgUrl: '//s.qunarzz.com/homenode/images/touchheader/group.png',
desc: '特惠酒店'
},
{
id: '0009',
imgUrl: '//s.qunarzz.com/homenode/images/touchheader/haiwai.png',
desc: '海外酒店'
}]
}
},
computed: {
pages () {
const pages = []
this.iconList.forEach((item, index) => {
const page = Math.floor(index / 8)
if(!pages[page]) {
this.pages = []
}
pages[page].push(item)
})
return pages
}
}
}
</script>
<style lang="stylus" scoped>
@import '~styles/varibles.styl'
.icons >>> .swiper-container
height 0
padding-bottom 50%
.icon
position relative
overflow hidden
float left
width 25%
height 0
padding-bottom 25%
.icon-img
position absolute
left 0
right 0
top 0
bottom .44rem
box-sizing border-box
padding .1rem
.icon-img-content
height 100%
display block
margin 0 auto
.icon-desc
position absolute
left 0
right 0
bottom 0
height .44rem
line-height .44rem
text-align center
color $darkTextColor
</style>