一、元素选择器(所有浏览器支持)
元素选择器(标签名选择器)其实就是文档的元素,如html,body,p,div等等,
下面例子中选择了span元素,并设置了字体颜色为红色。
<body> <p>这里使用<span>标签名选择器</span>改变了样式</p> </body>
CSS:
span{ color: red; }
效果:

二、类选择器
(所有浏览器都支持类选择器,但多类选择器(.className1.className2)不被ie6支持。)
类选择器根据类名来选择,前面以”.”来标志,使用类选择器之前需要在html元素上定义类名,类名自定义。
<body> <div class="demo"></div> </body>
CSS
.demo{ width: 150px; height: 150px; background:#0e0; }
效果:

三、ID选择器(所有浏览器都支持)
根据元素ID来选择元素,具有唯一性。前面以”#”号来标志。
<body> <div id="demo"></div> </body>
CSS
#demo{ width: 150px; height: 150px; background:red; }
效果:

四、后代选择器( E F )(所有浏览器都支持)
后代选择器也称为包含选择器,用来选择特定元素或元素组的后代,后代选择器用两个常用选择器,中间加一个空格表示。
其中前面的常用选择器选择祖元素,后面的常用选择器选择子元素,样式最终会应用于子元素中。
比如说:E F,前面E为祖先元素,F为后代元素。
所表达的意思就是选择了E元素的所有后代F元素,这里F不管是E元素的子元素或者是孙元素或者是更深层次的关系,都将被选中。
换句话说,不论F在E中有多少层关系,都将被选中。
<body> <div class="demo"> <div class="one"> <ul> <li>列表一</li> </ul> <p>这里是一个段落</p> </div> </div> </body>
CSS
.demo .one{ color: red; }
效果:

五、通配符选择器(所有浏览器支持)
1、通用选择器用*来表示,下例中表示所有的元素的字体大小都是12px;
*{
font-size: 12px;
}
2、 通用选择器还可以和后代选择器组合。
<body> <p> 所有的文本都被定义成红色<br> <span>所有的文本都被定义成红色</span><br> <span>所有的文本都被定义成红色</span><br> <span>所有的文本都被定义成红色</span> </p> </body>
CSS
p *{ color: red; }
表示所有p元素后代的所有元素都应用这个样式,注意,若p元素后没有元素,则样式没有效果。

3、与后代选择器的搭配容易出现浏览器不能解析的情况。
<body> <p> <p>所有的<span>文本</span>都被定义成红色</p> <span>此处没有变色</span><br> <span>此处没有变色</span> </p> </body>
CSS
p *{ color: red; }
效果:

六、子元素选择器(IE6不支持)
请注意这个选择器与后代选择器的区别:
子选择器(child selector)仅是指它的直接后代,或者你可以理解为作用于子元素的第一个后代。
而后代选择器是作用于所有子后代元素。
后代选择器通过空格来进行选择,而子选择器是通过“>”进行选择
<body> <p id="links"> <a href="#">链接一</a> <span><a href="#">链接二</a></span> <span><a href="#">链接三</a></span> </p> </body>
CSS
#links a {color:red;} #links > a {color:blue;}
效果:

七、群组选择器(所有浏览器都支持)
当几个元素样式属性一样时,可以共同调用一个声明,元素之间用逗号分隔。
<body> <p>这里是一个段落!</p> <ul><li>列表</li></ul> <a href="#" class="demo1">链接一</a><br> <span class="demo2">文字文字!</span> </body>
CSS
p,li{ color: blue; } .demo1,.demo2{ color: red; }
效果:

八、相邻兄弟元素选择器(E+F)(IE6不支持这个选择器)
相邻兄弟选择器可以选择紧接在另一元素后的元素,而且他们具有一个相同的父元素。
换句话说,EF两元素具有一个相同的父元素,而且F元素在E元素后面,而且相邻,这样我们就可以使用相邻兄弟元素选择器来选择F元素(选中的仅一个元素)。
<body> <ul> <li>列表一</li> <li class="active">列表二</li> <li>列表三</li> <li>列表四</li> <li>列表五</li> </ul> </body>
CSS
.active+li{ background: #0e0; }
效果:

注释:选择了li.active后面相邻的li元素,注意了和li.active后面相邻的元素仅只有一个的。
九、通用兄弟选择器(E 〜 F)(IE6不支持这个选择器)
通用兄弟元素选择器是CSS3新增加一种选择器。
这种选择器将选择某元素后面的所有兄弟元素,他们也和相邻兄弟元素类似,需要在同一个父元素之中。
换句话说,E和F元素是属于同一父元素之内,并且F元素在E元素之后,那么E ~ F 选择器将选择中所有E元素后面的F元素。
<body> <ul> <li>列表一</li> <li class="active">列表二</li> <li>列表三</li> <li>列表四</li> <li>列表五</li> </ul> </body>
CSS
.active~li{ background: #0e0; }
效果:

选择器的优先级问题?
如何规定优先级?
一般而言,选择器越特殊,优先级越高。也就是选择器指向越准确,它的优先级就越高。
如用数字来表示优先级高低:
标签名选择器 = 1
类选择器 = 10
ID选择器 = 100
例:


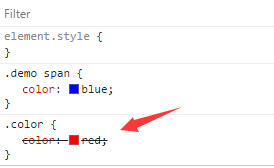
结果是蓝色,color没有效果

结果:

原因:
.demo span{ color: blue;}的选择器优先级是10+1=11
.color{color: red;}的优先级是10
所以浏览器显示的是蓝色。
后代选择器定位原则:
对于后代选择器,浏览器是如何查找元素的呢?
浏览器CSS匹配不是从左到右进行查找,而是从右到左进行查找。
比如DIV#divBox p span.red{color:red;},
浏览器的查找顺序如下:先查找html中所有class='red'的span元素,找到后,再查找其父辈元 素中是否有p元素,再判断p的父元素中是否有id为divBox的div元素,如果都存在则匹配上。
浏览器从右到左进行查找的好处是为了尽早过滤掉一些无关的样式规则和元素。
如果按从左到右查找,那会先查找到很多不相关的p和span元素。
而如果按从左到右的方式进行查找,则首先就查找到<span class='red'>的元素。
firefox称这种查找方式为key selector(关键字查询),所谓的关键字就是样式规则中最后(最右边)的规则,上面的key就是span.red。