还是基础的东西,grid全选没有事件,给加个事件,除了需要会复制粘贴外还要点推荐那!
第一步:原理
事件被触发,方法被实现。
对于全选事件,被触发有两种方式可写,一个是通过原生extjs方式触发,extjs就没有全选的事件,正常思路就是选择的行等于全部的行就触发了,这个方法听起来就恶心,所以还是放弃了;简单点写就是第二种方法直接通过点击触发,点了全选就触发全选事件了。
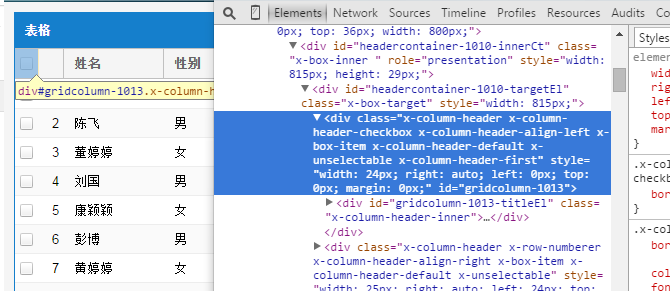
所以这里还是写出来,无非就是获取元素F12



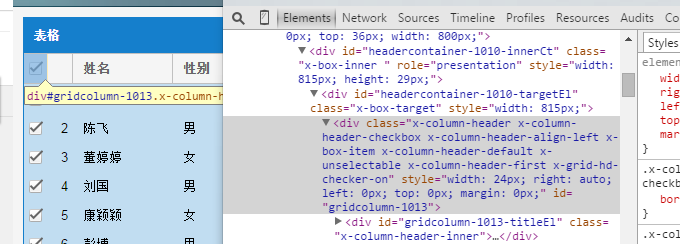
我们操作的就是这个div主意选中前和选中后的样式区别。
这样事件就写好了
1 $('#Grid1').find('.x-column-header.x-column-header-checkbox').on('click', function () {});
方法,就是回发,这里我们要触发的是cs的事件写法,不是回发的PageManager,而是回发的自定义事件,核心在__doPostBack的参数,什么样的参数可以触发cs的事件而不是没有意义,这里我参照了已有的事件rowselect事件,这时就用到了高级程序员才能用到的方法——复制!
第二步:实现
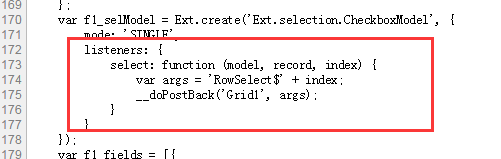
FineUI触发的事件就是基于的js回发,rowselect 是怎么触发的呢,右键查看源码得知

listeners 监听 select 选择 __doPostBack 两个参数,一个是Grid1 就是ID= Grid1 的控件 触发的,第二个有意思,主意是写死的RowSelect$ 再加上参数 index 就是第几行,原来是通过RowSelect$ 来通知后台触发的是行选择事件,那么我们定位Gird.cs,找到RowSelect$ 第3218行有一段
1 if (EnableRowSelectEvent)
2 {
3 string validateScript = "var args='RowSelect$'+index;";
4 validateScript += GetPostBackEventReference("#RowSelect#").Replace("'#RowSelect#'", "args");
5 string rowSelectScript = JsHelper.GetFunction(validateScript, "model", "record", "index"); //String.Format("function(model,rowIndex){{{0}}}", validateScript);
6 selectOB.Listeners.AddProperty("select", rowSelectScript, true);
7 }
不用解释也应该能看出来,上面触发select的js 代码就是这样输出的。再点查询,又找到一个
1 else if (eventArgument.StartsWith("RowSelect$"))
2 {
3 string[] commandArgs = eventArgument.Split('$');
4 if (commandArgs.Length == 2)
5 {
6 OnRowSelect(new GridRowSelectEventArgs(Convert.ToInt32(commandArgs[1])));
7 }
8 }
OnRowSelect 说明找到了,是在这里截取的__doPostBack 传来的参数RowSelect$并且写成了事件就可以在cs里触发他的重写了。
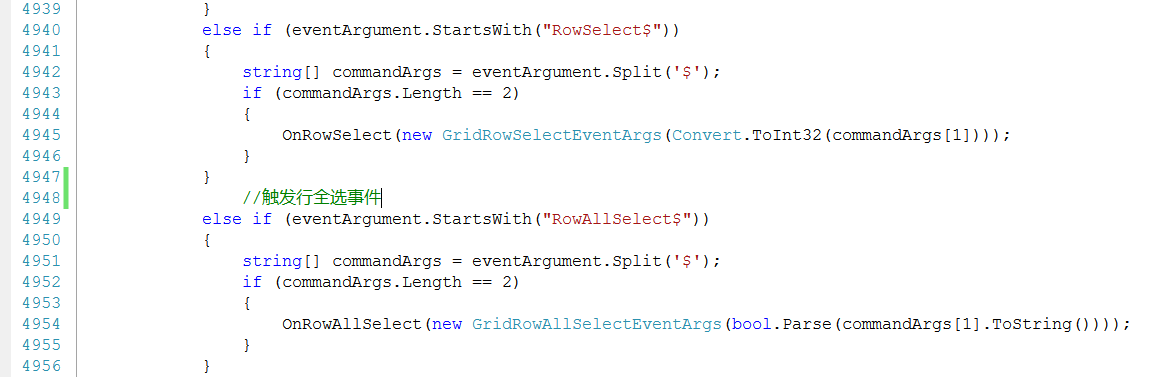
需要分析么?不需要,直接复制粘贴
1 else if (eventArgument.StartsWith("RowAllSelect$"))
2 {
3 string[] commandArgs = eventArgument.Split('$');
4 if (commandArgs.Length == 2)
5 {
6 OnRowAllSelect(new GridRowAllSelectEventArgs(bool.Parse(commandArgs[1].ToString())));
7 }
8 }
改成了RowAllSelect$ ,前台给我传这个就说明触发cs 的OnRowAllSelect 行全选事件,为啥
OnRowAllSelect(new GridRowAllSelectEventArgs(bool.Parse(commandArgs[1].ToString())));这句会有波浪线?因为没有这个方法啊!接着复制OnRowSelect 改成 OnRowAllSelect 就可以了

找到OnRowSelect 复制

1 #region OnRowAllSelect
2 private static readonly object _rowAllSelectHandlerKey = new object();
3 /// <summary>
4 /// 头部全选事件(需要启用EnableRowAllSelect)
5 /// </summary>
6 [Category(CategoryName.ACTION)]
7 [Description("头部全选事件(需要启用EnableRowAllSelect)")]
8 public event EventHandler<GridRowAllSelectEventArgs> RowAllSelect
9 {
10 add
11 {
12 Events.AddHandler(_rowAllSelectHandlerKey, value);
13 }
14 remove
15 {
16 Events.RemoveHandler(_rowAllSelectHandlerKey, value);
17 }
18 }
19 /// <summary>
20 /// 触发行选中事件
21 /// </summary>
22 /// <param name="e">事件参数</param>
23 protected virtual void OnRowAllSelect(GridRowAllSelectEventArgs e)
24 {
25 EventHandler<GridRowAllSelectEventArgs> handler = Events[_rowAllSelectHandlerKey] as EventHandler<GridRowAllSelectEventArgs>;
26 if (handler != null)
27 {
28 handler(this, e);
29 }
30 }
31 #endregion
还有哪个有波浪?GridRowAllSelectEventArgs 没有接着建,新建cs文件,把GridRowSelectEventArgs复制过来,不要忘了写上署名
1 #region Comment
2 /*
3 * Project: FineUI
4 *
5 * FileName: GridRowAllSelectEventArgs.cs
6 * CreatedOn: 2015-10-14
7 * CreatedBy: 没想好 935732994@qq.com
8 *
9 *
10 * Description:
11 * ->
12 *
13 * History:
14 * ->
15 *
16 *
17 *
18 *
19 */
20 #endregion
21 using System;
22 using System.Data;
23 using System.Reflection;
24 using System.ComponentModel;
25 using System.Web.UI;
26 namespace FineUI
27 {
28 /// <summary>
29 /// 表格行选中事件参数
30 /// </summary>
31 public class GridRowAllSelectEventArgs : EventArgs
32 {
33 private bool _boolall;
34 /// <summary>
35 /// 选中状态
36 /// </summary>
37 public bool boolall
38 {
39 get { return _boolall; }
40 set { _boolall = value; }
41 }
42 /// <summary>
43 /// 构造函数
44 /// </summary>
45 /// <param name="rowIndex">选中状态</param>
46 public GridRowAllSelectEventArgs(bool boolall)
47 {
48 _boolall = boolall;
49 }
50 }
51 }
这样就应该不报错了,下回再写把。