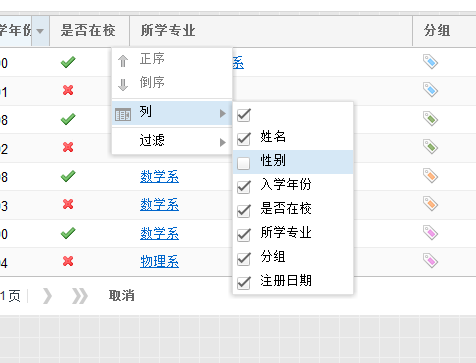
现在是这么个问题,在开发中表格是动态出来的,就是标准板是全部字段列出,客户要根据情况列出自己想要的,在增加操作页面的同时要是能用前台自带的功能直接保存到后台就好了,现在的列显示和隐藏是不回发的。

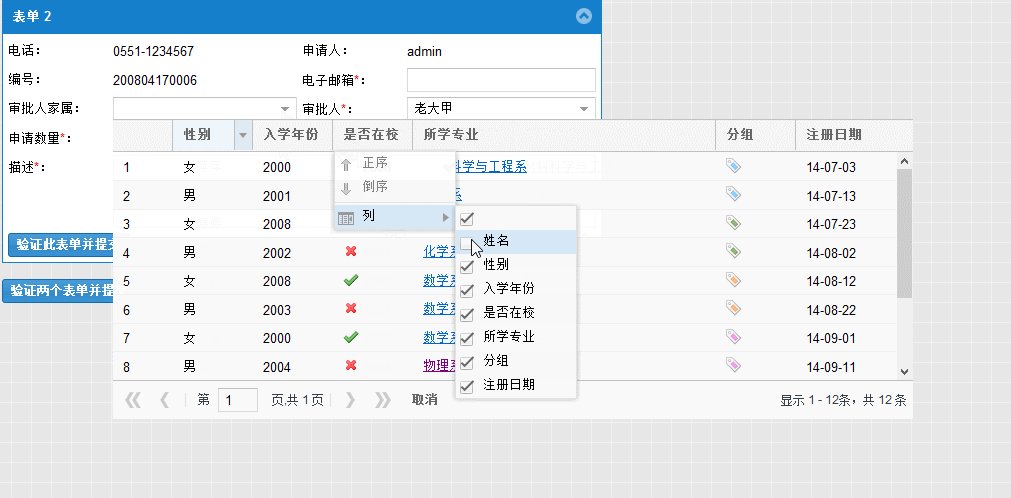
1.FineUI引用的extjs是ext-part1.js,这就不说了,以前截过图,这个文件是压缩的,参数也是简化的不好看,其实这个就是ext-all.js,ext-all哪来的呢,就是extjs官方实例里下的,下来之后也是压缩的,旁边还有个不压缩的,ext-all-debug.js ,完全可以看,那我直接看它就等于看ext-part1.js了,下面我要找到生成grid表头的类,搜Ext.grid.一个一个找看到有Ext.grid.header,header就是头的意思,再在这里找,找到getColumnMenu,恩,字面意思就能看出得到列菜单,怎么确定呢,看到个属性是checkHandler 选择的意思,就是选择事件,触发的是onColumnCheckChange,
-
onColumnCheckChange:function(checkItem, checked){ var header =Ext.getCmp(checkItem.headerId); header[checked ?'show':'hide'](); },
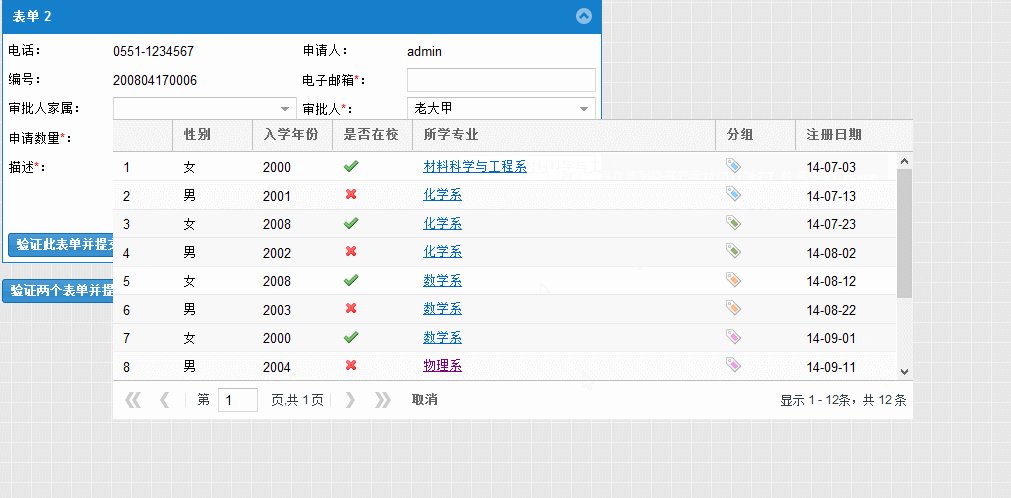
看到show,hide ,显示和隐藏的意思。进一步测试,找到ext-part1.js下onColumnCheckChange,改了它,加个alert('1'),保存,刷新,当我勾选列隐藏和显示时弹出1,触发成功,就是改它。
2.位置找到了就是改,直接改ext-part1.js?那ext-part2就失去意义了,ext-part2是干嘛的,FineUI自己重写替换了好多方法,也新增了好多方法方便交互或修补bug,我直接找到了Ext.grid.Panel,就照着这个重写就行,看到
-
if(Ext.grid.Panel){ Ext.override(Ext.grid.Panel,{
分析下,如果是Ext.grid.Panel就是引用的是Ext.grid.Panel类,override搜了下API就是覆盖重写的意思,那好,直接重写onColumnCheckChange,onColumnCheckChange上面的列是Ext.grid.header.Container,那么在Ext.gird.Panel上面写:
-
if(Ext.grid.header.Container){ Ext.override(Ext.grid.header.Container,{ onColumnCheckChange:function(checkItem, checked){ var header =Ext.getCmp(checkItem.headerId); header[checked ?'show':'hide'](); F.customEvent("触发后台操作"); } }); }
又用到customEvent,咋用就不写了功能是Alert.Show(),编译,保存,刷新,成功触发后台方法。
3.干触发了没参数我保存啥,看见接受了两个参数,checkItem和checkd,意思是项和选择状态,checkItem可定就是选择的项,他都有什么属性呢,还是找到ext-all-debug.js下这个方法,
-
for(; i < itemsLn; i++){ item = items[i]; menuItem =newExt.menu.CheckItem({ text: item.text, checked:!item.hidden, hideOnClick:false, headerId: item.id, menu: item.isGroupHeader ?this.getColumnMenu(item):undefined, checkHandler:this.onColumnCheckChange, scope:this });
首先循环项,就是循环的列头总数,一个一个来,创建一个菜单选择元素,然后就是属性,那checkItem的属性就是menuItem的属性,那么有
-
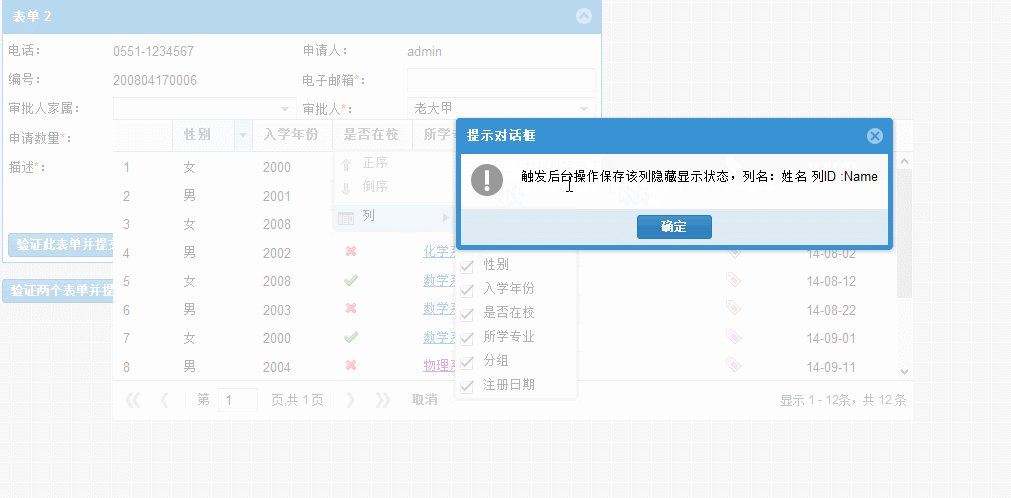
if(Ext.grid.header.Container){ Ext.override(Ext.grid.header.Container,{ onColumnCheckChange:function(checkItem, checked){ var header =Ext.getCmp(checkItem.headerId); header[checked ?'show':'hide'](); F.customEvent("触发后台操作保存该列隐藏显示状态,列名:"+checkItem.text+" 列ID :"+checkItem.headerId+" 选择状态:"+checked+";gridID:"+this.grid.id); } }); }
在试试,触发后台方法,输出结果为预期。
更改了ext-part2.js就要保存好,如果项目里用了,升级的时候覆盖掉就没有了,另外还要介绍自己修改和添加FineUI控件的属性,好像以前提到过在ASP.NET-FineUI开发实践-6(三) 7 里,处理了TriggerBox的回车触发,怎么找到的就是转到定义找到FineUI项目的文件再搜索就可以了,用到的不是特别多,可以结合ext-part2.js再次做一些改进,就不细谈了。