Vue.js 安装
NPM 方法安装vue.js项目
npm 版本需要大于 3.0,如果低于此版本需要升级它:
# 查看版本 $ npm -v 2.3.0 #升级 npm npm install npm -g
在用 Vue.js 构建大型应用时推荐使用 NPM 安装:
# 最新稳定版 $ npm install vue
命令行工具
Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。
# 全局安装 vue-cli 安装一次之后以后就不需要安装 $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 这里需要进行一些配置,默认回车即可 This will install Vue 2.x version of the template. For Vue 1.x use: vue init webpack#1.0 my-project ? Project name my-project ? Project description A Vue.js project ? Author runoob <test@runoob.com> ? Vue build standalone ? Use ESLint to lint your code? Yes //是否需要 js 语法检测 ? Pick an ESLint preset Standard ? Setup unit tests with Karma + Mocha? n //是否安装 单元测试工具 目前我们不需要 所以 n 回车 ? Setup e2e tests with Nightwatch? n //是否需要 端到端测试工具 目前我们不需要 所以 n 回车 vue-cli · Generated "my-project". To get started: cd my-project npm install npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack
安装依赖包
npm install
执行npm i 是一样的,i 是install的简写
启动
npm run dev
成功执行以上命令后访问 http://localhost:8080/,输出结果如下所示:

重点:默认是8080端口,多个项目的话可能会与其他的冲突,修改端口号打开项目目录下 config/index.js 修改
dev: { assetsSubDirectory: 'static', assetsPublicPath: '/', // Various Dev Server settings host: '192.168.1.220', // can be overwritten by process.env.HOST port: 8080, // 修改端口号 autoOpenBrowser: true, // true为启动项目时自动打开浏览器 errorOverlay: true, notifyOnErrors: true, poll: false, } build: { index: path.resolve(__dirname, '../dist/index.html'), assetsRoot: path.resolve(__dirname, '../dist'), assetsSubDirectory: 'static', assetsPublicPath: './', // 项目打包npm run build后预览显示空白,这里加个"."即可
productionSourceMap: false, // npm run build 打包后,js文件会出现.map文件,文件很大很占空间,这里设置为false打包即不会出现.map文件
}
Vue.js 目录结构
我们在 IDE(Eclipse、Atom等) 中打开该目录,结构如下所示:

目录解析
| 目录/文件 | 说明 |
|---|---|
| build | 最终发布的代码存放位置。 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src |
这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
|
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或同统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
在前面我们打开 APP.vue 文件,代码如下(解释在注释中):
src/APP.vue
1 <!-- 展示模板 --> 2 <template> 3 <div id="app"> 4 <img src="./assets/logo.png"> 5 <hello></hello> 6 </div> 7 </template> 8 9 <script> 10 // 导入组件 11 import Hello from './components/Hello' 12 13 export default { 14 name: 'app', 15 components: { 16 Hello 17 } 18 } 19 </script> 20 <!-- 样式代码 --> 21 <style> 22 #app { 23 font-family: 'Avenir', Helvetica, Arial, sans-serif; 24 -webkit-font-smoothing: antialiased; 25 -moz-osx-font-smoothing: grayscale; 26 text-align: center; 27 color: #2c3e50; 28 margin-top: 60px; 29 } 30 </style>
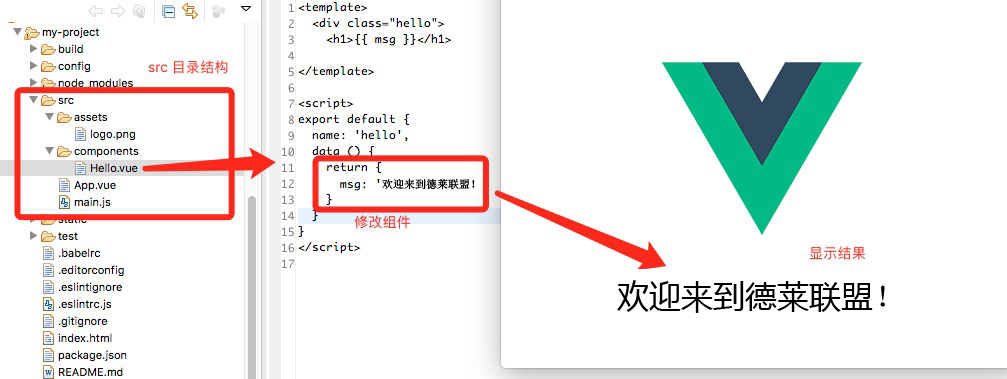
接下来我们可以尝试修改下初始化的项目,将 Hello.vue 修改为以下代码:
src/commponents/Hello.vue
1 <template> 2 <div class="hello"> 3 <h1>{{ msg }}</h1> 4 </div> 5 </template> 6 7 <script> 8 export default { 9 name: 'hello', 10 data () { 11 return { 12 msg: '欢迎来到德莱联盟!' 13 } 14 } 15 } 16 </script>
重新打开页面 http://localhost:8080/,一般修改后会自动刷新,显示效果如下所示:

如何升级vue的版本
1. 在项目目录里运行 npm upgrade vue vue-template-compiler,不出意外的话,可以正常运行和 build。
如果有任何问题,删除 node_modules 文件夹然后重新运行 npm install 即可。
2. 或者运行 npm update vue --save