阅读目录(Content)
css3能做什么
响应式开发的基础,然后能实现一些酷炫的效果咯。
以下案例纯css3实现,一点都没用js (入门简单,但是水很深)
 叮当猫纯用css3做出
叮当猫纯用css3做出  http://codepen.io/airen/pen/icFba
http://codepen.io/airen/pen/icFba


如果大家感兴趣,大家可以去慕课网上找大漠老师的课学习。
边框
1.圆角效果 border-radius:border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */ border-radius: 100%;就是一个圆了。
border-radios:100px/10px (水平100,垂直10)
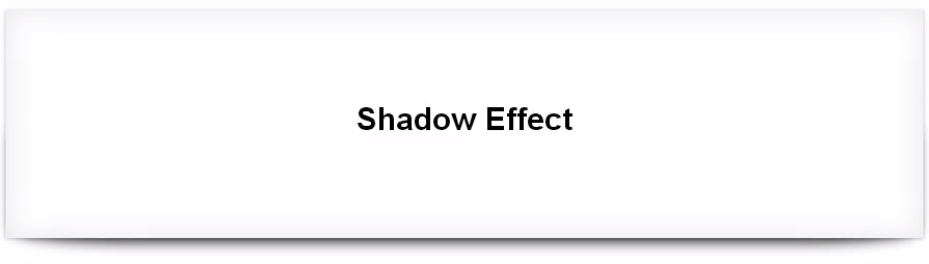
2.阴影 box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];(阴影模糊半径:只能是正值;阴影扩展半径:可以是正负值)(自带边框)
外阴影x和y(正值)出现在右下;内阴影x和y(正值)出现在左上;

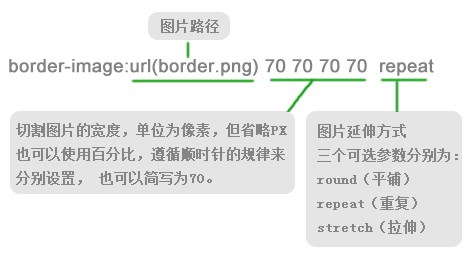
3.为边框应用图片 border-image:

颜色相关
1.颜色之RGBA
语法:color:rgba(R,G,B,A) (A为透明度参数,取值在0~1之间,不可为负值)
2.渐变色彩


文字与字体
1.text-overflow (clip:剪切;ellipsis:省略标记)
省略号效果:text-overflow:ellipsis; overflow:hidden;white-space:nowrap
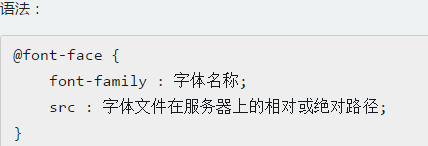
2.嵌入字体@font-face


3.文本阴影text-shadow
text-shadow: X-Offset Y-Offset blur color; x正向右,y正向下;Blur:是指阴影的模糊程度 (text-shadow: 2px 2px 0 red;)
与背景相关的样式
1.background-origin : border-box | padding-box | content-box;背景图片分别是从边框,内边距(默认值),内容区域开始显示。背景需要设置no-repeat属性。

2.background-clip:默认值为border-box,其他同上

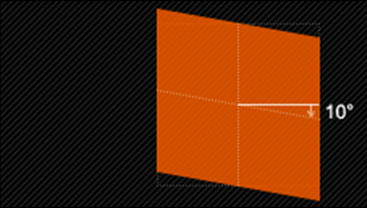
3.background-size:
background-size: auto | <长度值> | <百分比> | cover | contain
①.长度或百分比就设一个值时,图片等比缩放。
②.cover:顾名思义为覆盖,即将背景图片等比缩放以填满整个容器;
③.contain:容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。
4.multiple backgrounds
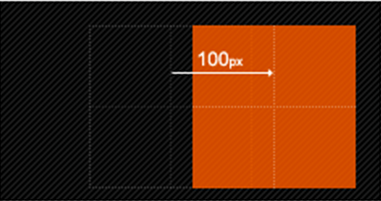
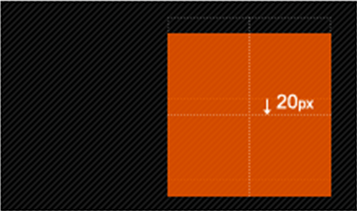
background:url(http://eg.png) no-repeat left top/200px 55%
CSS3选择器
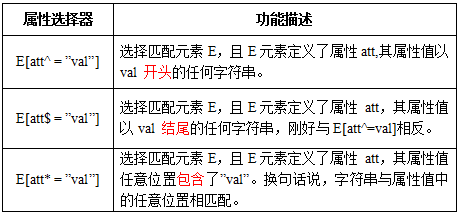
1.属性选择器:

2.结构性伪类选择器:root (根元素为html)、:not 、:empty、:target、:first-child 、:last-child 、:nth-child(n) (括号里可以是2n+1、-n+5、even、odd等)、:nth-last-child(n) (同上)
x:first-of-type 、x:nth-of-type(n) (括号里同上)、x:last-of-type、x:nth-last-of-type(n)、only-child (子元素只有唯一)、only-of-type (子元素类型唯一)
:enabled、:disabled
:checked(选择框加点变化示例)、::selection(改变用鼠标选择网页文本的样式)
:read-only(与html中readonly='readonly'配合使用)、:read-write (与“:read-only”选择器相反,主要用来指定当元素处于非只读状态时的样式。)
::before && ::after(作出如下效果图)
拓展:CSS3实现曲边阴影&&翘边阴影


曲边阴影 翘边阴影
曲边阴影方法:把直角阴影写在盒子上,在盒子内部插入两个曲线阴影,通过定位让曲线阴影和直角阴影重合,改变z-index,boarder-radios来达到效果。
翘边阴影方法:直角阴影加上两个阴影
以下为实现代码
 index.html
index.html View Code
View Codecss3中变形
transform
旋转-- :rotate(ndeg):n正值 顺时针;n负值 逆时针
扭曲-- :skew(x,y) :skewX(x) :skewY(y)
 :skewX(x)
:skewX(x)  :skewY(y)
:skewY(y)
缩放-- :scale(x,y) :scareX() :scareY()
位移-- :translate(x,y) :translateX(x) :translateY(y) (不知道元素长和框的情况下也可以实现水平垂直居中)
 :translateX(x)
:translateX(x) :translateY(y)
:translateY(y)
 index.html
index.html style.css
style.css矩阵-- :matrix(a,b,c,d,e,f) 6个属性的意思的:第一个宽度比例1就是原大小,第二个是上下倾斜1就是2倍,2就是3倍,第三个是左右倾斜,数字和第二个一样的意思,第四个是高度比例1就是原大小,第五个是X方向的像素位移,X方向就是左右,第六个是Y方向的像素位移,X方向就是上下
http://www.zhangxinxu.com/wordpress/2012/06/css3-transform-matrix-%E7%9F%A9%E9%98%B5/ 到时用参考这
原点-- transform-origin:对元素进行原点位置改变

css3中动画
在CSS中创建简单的过渡效果可以从以下几个步骤来实现: 第一,在默认样式中声明元素的初始状态样式; 第二,声明过渡元素最终状态样式,比如悬浮状态; 第三,在默认样式中通过添加过渡函数,添加一些不同的样式。
transition:all .5s ease-in-out .2s;
transition-property:指定过渡或动态模拟的CSS属性
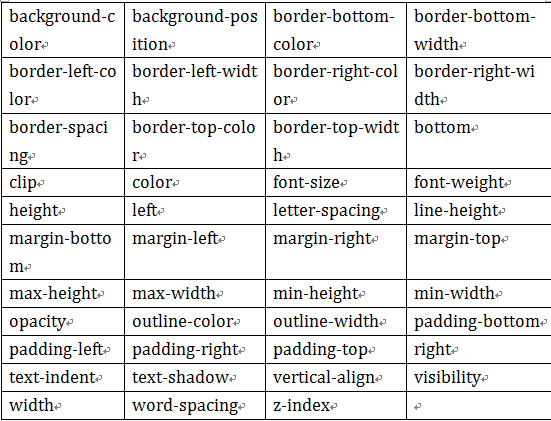
 :常见过渡属性
:常见过渡属性
transition-duration:指定完成过渡所需的时间
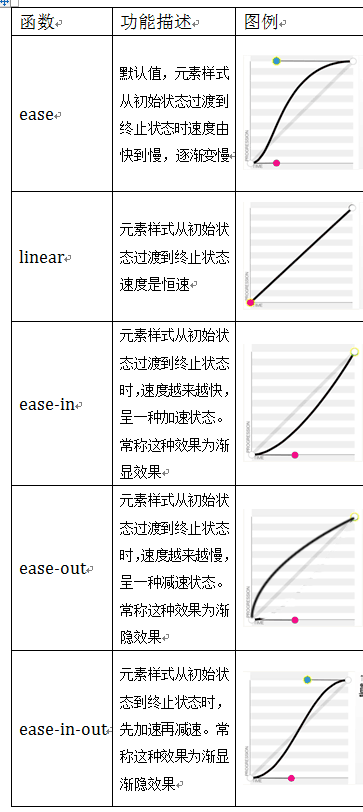
transition-timing-function:过渡函数

transition-delay:过渡延迟时间
连写:-webkit-animation:move 10s ease-in 0.5s infinite
关键帧:@Keyframes
 style.css
style.css
调用动画 animation:name 要与@keyframes连用
设置动画播放时间 animation-duration: 完成从0%到100%一次动画所需时间
设置动画播放方式 animation-timing-function
设置动画开始播放的时间 animation-delay
设置动画播放次数 animation-iteration-count:infinate (无限次)
设置动画播放方向 animation-direction:normal(默认) / alternate(偶数次反方向播放)
设置动画的播放状态 animation-play-state:running(默认)/paused
设置动画时间外属性 animation-fill-mode:none/forwards/backwords/both 【解析:有些人可以一路走到底(forwards),有些人在遭受伤害后可以恢复到以前(none),甚至有些人可以从伤痛中快速的逃离(backwards),然而有些人已经回不去了,也不知道后面的路该如何走下去(both)】
|
属性值 |
效果 |
|
none |
默认值,表示动画将按预期进行和结束,在动画完成其最后一帧时,动画会反转到初始帧处 |
|
forwards |
表示动画在结束后继续应用最后的关键帧的位置 |
|
backwards |
会在向元素应用动画样式时迅速应用动画的初始帧 |
|
both |
元素动画同时具有forwards和backwards效果 |
布局样式相关
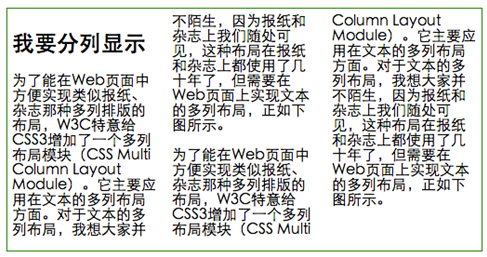
多列布局——columns:width count (产生报纸的效果)

多列布局——column-auto(默认) | <length>
多列布局——column-count:auto | <integer>
列间距 column-gap:normal(默认) | <length>
列表边框column-rule:width style color
|
属性值 |
属性值说明 |
|
column-rule-width |
类似于border-width属性,主要用来定义列边框的宽度,其默认值为“medium”,column-rule-width属性接受任意浮点数,但不接收负值。但也像border-width属性一样,可以使用关键词:medium、thick和thin。 |
|
column-rule-style |
类似于border-style属性,主要用来定义列边框样式,其默认值为“none”。column-rule-style属性值与border-style属值相同,包括none、hidden、dotted、dashed、solid、double、groove、ridge、inset、outset。 |
|
column-rule-color |
类似于border-color属性,主要用来定义列边框颜色,其默认值为前景色color的值,使用时相当于border-color。column-rule-color接受所有的颜色。如果不希望显示颜色,也可以将其设置为transparent(透明色) |
跨列设置 column-span:none(默认) | all(元素跨越所有列)
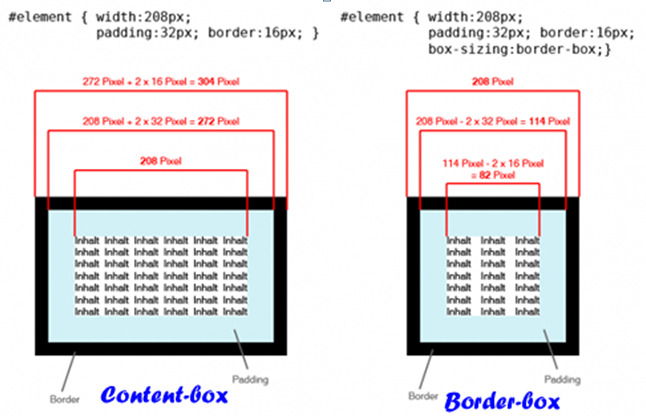
盒子模型 box-sizing:content | border-box | inherit (这地方了解清楚的话要知道W3C标准盒模型和IE传统下盒模型) 理解这是又多掌握了一个布局利器
|
属性值 |
属性值说明 |
|
content-box |
默认值,其让元素维持W3C的标准盒模型,也就是说元素的宽度和高度(width/height)等于元素边框宽度(border)加上元素内距(padding)加上元素内容宽度或高度(content width/ height),也就是element width/height = border + padding + content width / height |
|
border-box |
重新定义CSS2.1中盒模型组成的模式,让元素维持IE传统的盒模型(IE6以下版本和IE6-7怪异模式),也就是说元素的宽度或高度等于元素内容的宽度或高度。这里的内容宽度或高度包含了元素的border、padding、内容的宽度或高度(此处的内容宽度或高度=盒子的宽度或高度—边框—内距)。 |
|
inherit |
使元素继承父元素的盒模型模式 |

content-box的width是定义内容区域的宽度,然后border、padding什么的,都在内容区域外,导致整个盒子的宽度变大。
border-box的width是定义整个盒子的宽度,所以在border、padding相同的情况下,内容宽度会变小。
伸缩布局(Flexbox)
display:flex;
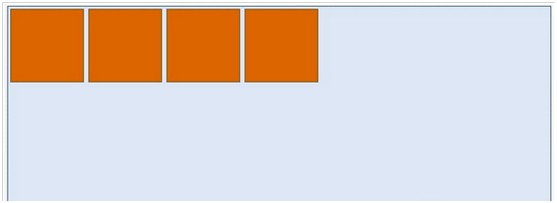
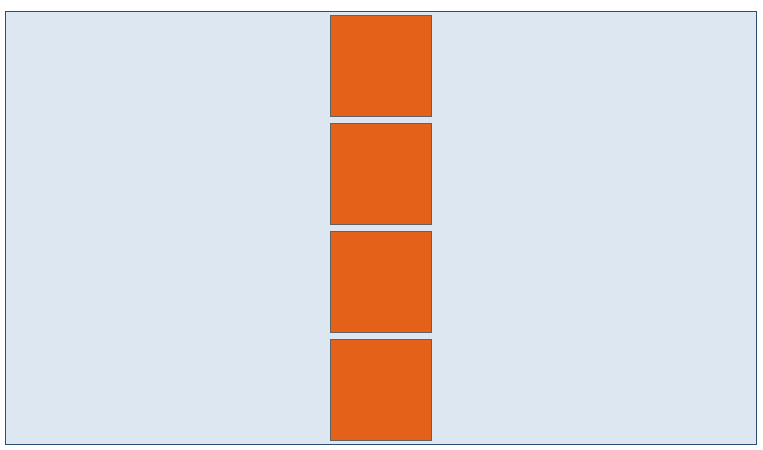
flex-direction:row(水平) | column(垂直);
align-items:flex-start | flex-end | center;(水平方向)

justify-content:flex-start | flex-end | center;(垂直方向)

Flex项目自动收缩:需要给每个flex项目设置flex属性设置需要伸缩的值。
.bigitem{ -webkit-flex:200; flex:200; } .smallitem{ -webkit-flex:100; flex:100; }
Media Queries && Responsive设计
W3C总共列出了10种媒体类型,其中Screen、All和Print为最常见的三种媒体类型。
|
值 |
设备类型 |
|
All |
所有设备 |
|
Braille |
盲人用点字法触觉回馈设备 |
|
Embossed |
盲文打印机 |
|
Handheld |
便携设备 |
|
|
打印用纸或打印预览视图 |
|
Projection |
各种投影设备 |
|
Screen |
电脑显示器 |
|
Speech |
语音或音频合成器 |
|
Tv |
电视机类型设备 |
|
Tty |
使用固定密度字母栅格的媒介,比如电传打字机和终端 |
引用方法:link标签、@import和CSS3新增的@media 具体参考http://www.imooc.com/code/1393
Media Queries使用方法:@media 媒体类型and (媒体特性){你的样式}
@media screen and (min-600px) and (max-900px){
body {background-color:#f5f5f5;}
}
设备屏幕的输出宽度Device Width、not关键词、only关键词 (做响应式网站前必须过一遍)
Responsive设计
1.流体网格 2.弹性图片 3.媒体查询 4.屏幕分辨率 5.主要断点
这次先整理到这了,下回再学习整理响应式部分的知识点,和大家一起进步!