目录:
- C#请求API方式
- 多版本控制
一.C# 请求Web API的方式
(1)前端调用有Form表单提交,ajax提交,ajax一般是用Jquery的简化写法
(2)后端调用大约有这些:WebCient、WebRequest、Httpclient、WebapiClient,重点探讨Get和Post请求,Put和Delete请求用较少。
//先编写几个服务器端的接口方法,便于调用。
[HttpGet]
public string CheckLogin(string userName, string pwd)
{
if (userName == "admin" && pwd == "123456")
{
return "ok";
}
else
{
return "error";
}
}
[HttpPost]
public string Register([FromBody]LoginModel model)
{
if (model.userName == "admin" && model.pwd == "123456")
{
return "ok";
}
else
{
return "error";
}
}
[HttpPost]
public string Register2([FromBody]dynamic model)
{
if (model.userName == "admin" && model.pwd == "123456")
{
return "ok";
}
else
{
return "error";
}
}
1.WebClient
1.Get 请求
WebClient wc = new WebClient();
string url = url1;
wc.Encoding = Encoding.UTF8;
string result = wc.DownloadString(url);
Console.WriteLine(result);
Console.ReadKey();
2. Post的表单提交方式
WebClient wc = new WebClient();
string url = url3;
wc.Encoding = Encoding.UTF8;
//也可以向表头中添加一些其他东西
wc.Headers.Add("Content-Type", "application/x-www-form-urlencoded");
string result = wc.UploadString(url, "userName=admin&pwd=123456");
Console.WriteLine(result);
Console.ReadKey();
3. Post的JSON提交格式
var user = new
{
userName = "admin",
pwd = "123456"
};
WebClient wc = new WebClient();
string url = url3;
wc.Encoding = Encoding.UTF8;
wc.Headers.Add("Content-Type", "application/json");
string result = wc.UploadString(url, jss.Serialize(user));
Console.WriteLine(result);
Console.ReadKey();
2.WebRequest
1.Get请求
HttpWebRequest request = (HttpWebRequest)WebRequest.Create(url1);
request.Timeout = 30 * 1000;
request.UserAgent = "Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.118 Safari/537.36";
request.ContentType = "application/x-www-form-urlencoded; charset=UTF-8";
string result = "";
using (var res = request.GetResponse() as HttpWebResponse)
{
if (res.StatusCode == HttpStatusCode.OK)
{
StreamReader reader = new StreamReader(res.GetResponseStream(), Encoding.UTF8);
result = reader.ReadToEnd();
}
}
Console.WriteLine(result);
Console.ReadKey();
2. Post的表单提交方式
var postData = "userName=admin&pwd=123456";
var request = HttpWebRequest.Create(url2) as HttpWebRequest;
request.Timeout = 30 * 1000;//设置30s的超时
request.UserAgent = "Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.118 Safari/537.36";
request.ContentType = "application/x-www-form-urlencoded";
request.Method = "POST";
byte[] data = Encoding.UTF8.GetBytes(postData);
request.ContentLength = data.Length;
Stream postStream = request.GetRequestStream();
postStream.Write(data, 0, data.Length);
postStream.Close();
string result = "";
using (var res = request.GetResponse() as HttpWebResponse)
{
if (res.StatusCode == HttpStatusCode.OK)
{
StreamReader reader = new StreamReader(res.GetResponseStream(), Encoding.UTF8);
result = reader.ReadToEnd();
}
}
Console.WriteLine(result);
Console.ReadKey();
3. Post的JSON提交格式
var user = new
{
userName = "admin",
pwd = "123456"
};
var postData = jss.Serialize(user);
var request = HttpWebRequest.Create(url2) as HttpWebRequest;
request.Timeout = 30 * 1000; //设置30s的超时
request.UserAgent = "Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.118 Safari/537.36";
request.ContentType = "application/json";
request.Method = "POST";
byte[] data = Encoding.UTF8.GetBytes(postData);
request.ContentLength = data.Length;
Stream postStream = request.GetRequestStream();
postStream.Write(data, 0, data.Length);
postStream.Close();
string result = "";
using (var res = request.GetResponse() as HttpWebResponse)
{
if (res.StatusCode == HttpStatusCode.OK)
{
StreamReader reader = new StreamReader(res.GetResponseStream(), Encoding.UTF8);
result = reader.ReadToEnd();
}
}
Console.WriteLine(result);
Console.ReadKey();
3.HttpClient
适多次操作
1.Get请求
var handler = new HttpClientHandler();
using (var http = new HttpClient(handler))
{
var response = http.GetAsync(url1).Result;
//获取Http的状态值
//Console.WriteLine(response.StatusCode);
string result = response.Content.ReadAsStringAsync().Result;
Console.WriteLine(result);
Console.ReadKey();
}
2. Post的表单提交方式
var handler = new HttpClientHandler();
using (var http = new HttpClient(handler))
{
var content = new StringContent("userName=admin&pwd=123456", Encoding.UTF8, "application/x-www-form-urlencoded");
var response = http.PostAsync(url2, content).Result;
//获取Http的状态值
//Console.WriteLine(response.StatusCode);
string result = response.Content.ReadAsStringAsync().Result;
Console.WriteLine(result);
Console.ReadKey();
}
3. Post的JSON提交格式
var user = new
{
userName = "admin",
pwd = "123456"
};
var handler = new HttpClientHandler();
using (var http = new HttpClient(handler))
{
var content = new StringContent(jss.Serialize(user), Encoding.UTF8, "application/json");
var response = http.PostAsync(url3, content).Result;
//获取Http的状态值
//Console.WriteLine(response.StatusCode);
string result = response.Content.ReadAsStringAsync().Result;
Console.WriteLine(result);
Console.ReadKey();
}
以上代码均是官方的给出的标准写法,但存在很严重的问题,当请求量大的时候,会存在不能释放的问题 。
HttpClient提供了异步支持,可以轻松配合async await 实现异步请求。
工厂类,单例。
/// <summary>
/// 将HttpClient做成单例的,不用Using,全局只有一个
/// 来解决tcp连接不能释放的问题
/// </summary>
public class HttpClientFactory
{
private static HttpClient _httpClient = null;
/// <summary>
/// 静态的构造函数:只能有一个,且是无参数的
/// 由CLR保证,只有在程序第一次使用该类之前被调用,而且只能调用一次
/// 说明: keep-alive关键字可以理解为一个长链接,超时时间也可以在上面进行设置,例如10秒的超时时间,当然并发量太大,这个10秒应该会抛弃很多请求
/// 发送请求的代码没有了using,即这个httpclient不会被手动dispose,而是由系统控制它,当然你的程序重启时,这也就被回收了。
/// </summary>
static HttpClientFactory()
{
_httpClient = new HttpClient(new HttpClientHandler());
_httpClient.Timeout = new TimeSpan(0, 0, 10);
_httpClient.DefaultRequestHeaders.Connection.Add("keep-alive");
}
/// <summary>
/// 对外开放接口
/// </summary>
/// <returns></returns>
public static HttpClient GetHttpClient()
{
return _httpClient;
}
}
对HttpClient的封装
public class HttpClientHelper
{
/// <summary>
/// HttpClient的Get请求
/// </summary>
///<param name="url">请求地址,含拼接数据 </param>
/// <returns></returns>
public static string Get(string url)
{
var http = HttpClientFactory.GetHttpClient();
var response1 = http.GetAsync(url).Result;
return response1.Content.ReadAsStringAsync().Result;
}
/// <summary>
/// HttpClient的Post请求
/// 表单提交模式[application/x-www-form-urlencoded]
/// </summary>
/// <param name="url">请求地址,单纯的地址,没有数据拼接</param>
/// <param name="data">请求数据,格式为:"userName=admin&pwd=123456"</param>
/// <returns></returns>
public static string PostForm(string url, string data)
{
var http = HttpClientFactory.GetHttpClient();
var content = new StringContent(data, Encoding.UTF8, "application/x-www-form-urlencoded");
var response = http.PostAsync(url, content).Result;
return response.Content.ReadAsStringAsync().Result;
}
#endregion
/// <summary>
/// HttpClient的Post请求
/// Json提交模式[application/json]
/// </summary>
/// <param name="url">请求地址,单纯的地址,没有数据拼接</param>
/// <param name="data">请求数据,格式为(Json)对象、或者类对象 </param>
/// <returns></returns>
public static string PostJSON(string url, object data)
{
var http = HttpClientFactory.GetHttpClient();
var content = new StringContent(Newtonsoft.Json.JsonConvert.SerializeObject(data), Encoding.UTF8, "application/json");
var response = http.PostAsync(url, content).Result;
return response.Content.ReadAsStringAsync().Result;
}
#endregion
}
二.多版本控制
1.概念:保留旧接口的运行、新功能用新接口。
2.解决方案:
(1)不同的版本使用不同的域名:v1.api.ypf.com、v2.api.ypf.com、v3…… (最佳方案)
(2)在Url,报文头等中带不同的版本信息,用Nginx等做反向代理服务,然后将 http://api.ypf.com/api/v1/User/1和http://api.ypf.com/api/v2/User/1 转到不同的服务器处理。
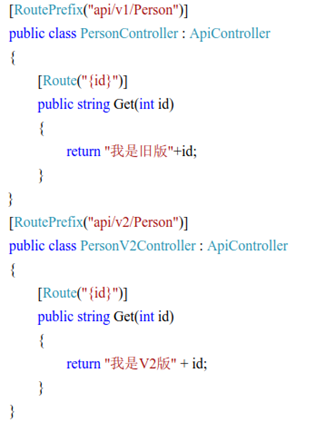
(3)多个版本的 Controller共处在一个项目中,然 后使 用 [RoutePrefix] 特性来进行区分,这种方案Controller的名字不能一样,如下:

(4)每个文件夹放控制器相同的名称,没办法请求识别不了,重写系统默认机制 IHttpControllerSelector 根据 “报文头”或者“请求路径”等选择不同的 Controller 执行。
