1、html标签和属性的常用组合
学习链接:https://www.runoob.com/html/html-tutorial.html
简单了解:了解HTML,方便定位元素
1、title
--head里的title就是网页标题

2、body-body里的就是页面显示的

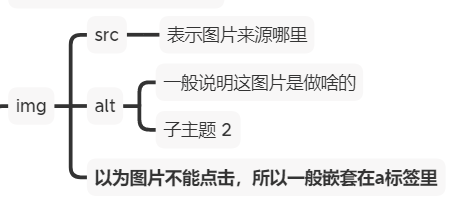
3、img

4、a

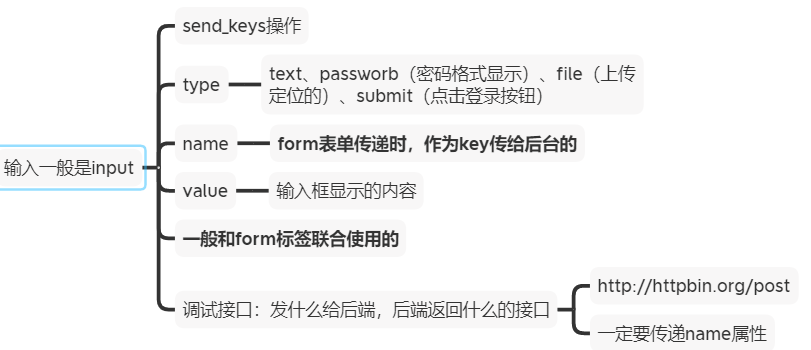
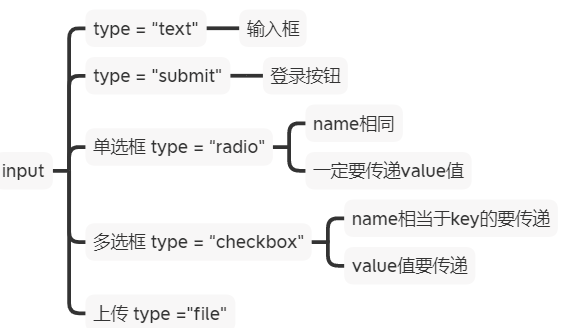
5、input


6、select -多选-option
7、form-一般输入框传参用form标签
8、iframe-src(原网页地址,很多网址都不允许嵌套了)
2、八大元素定位方式-XPATH(//标签名[@属性='属性值' and @属性1 = '属性1值'] )-and前后要有空格
- id
- name
- css
- class name
- xpath-//标签名[@属性='属性值' and @属性1 = '属性1值'] ,注意属性text文本获取是用text(),是个函数,不是属性
- tag name-标签名定位--爬虫用的比较
- link text-定义a标签的text(),超链接
- partial link text
3、find_element 和find_elements区别-导包快捷键( alt+enter键)
- find_elements-返回列表,没找到元素不报错,返回空列表
- find_element-返回一个元素,即使有多个,也只取第一个,没找到元素报错,NoSuchElementException
- 参数可以直接 id,也可以导入By,然后By.ID (PYCHARM快捷键-点击函数By,然后按 alt+enter键 导入)
4、find_element 和find_elements返回的是webElement,对象的操作-获取文本,获取属性
- el.text--获取文本
- el.get_attribute()--获取属性
- el.click()
- el.send_keys('文本')