一、前言
时序图建模工具,推荐一个工具 https://www.zenuml.com/
时序图是一种强调消息时序的交互图,他由对象(Object)、消息(Message)、生命线(Lifeline) 和 Combined Fragments 组成,它主要描述系统中对象和对象之间的交互,它将这些交互建模成消息交换。
时序图将交互关系展示成了一个平面二维图,其中纵向标示时间轴,时间沿竖线从上向下进行。横向轴标示了交互中各各个对象。对象的的用生命线表示。消息从一个对象的生命线到另一个对象生命线的箭头表示,箭头以时间顺序在图中从上到下排列,从左到右排列。
二、时序图
1.对象(Object)和生命线(Lifeline)
生命线头上那个方正的框里面存放的就是对象,对象有自己的名字,生命线其实就是从上到下的一个虚线。生命线标示一个对象存在的生命周期,两条生命线中间通过消息连接起来,


对象名 :实例名
2.消息(Message)
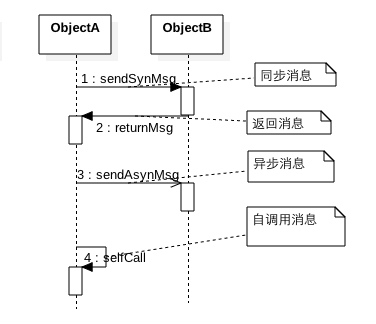
消息用于对象间传递信息,对象之间的信息互通就是通过消息,消息按照分类可分为:同步消息(Synchronous Message)、异步消息(Asynchronous Message)、 返回消息(Return Message) 和 自关联消息(Self-Message)
| 消息类型 | 描述 |
|---|---|
| 同步消息 | 发送消息的对象在发送消息后会挂住,等消息接受对象接受消息返回后才会解除挂住的状态继续自己的工作 |
| 异步消息 | 发送消息的对象在发送消息后会继续自己的工作,而不等消息接受对象接受消息返回 |
| 返回消息 | 标示发送消息后返回的动作 |
| 自关联消息 | 一个对象内自调用的情况 |

3.Combined Fragments
标示有一定条件的消息发送
Alternative fragment(denoted “alt”) 标示 if…then…else
Option fragment (denoted “opt”) 标示Switch
Parallel fragment (denoted “par”) 标示同时发生
Loop fragment(denoted “loop”) 标示for
Break标示退出循环
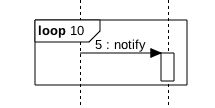
3.1 loop
循环
当没有指定循环边界,默认范围为[0,无穷大]:

如果只指定了一个值,那么默认执行该值次数:

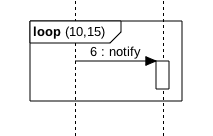
指定了循环边界,则最少执行最小值值,最多执行最大值次数:

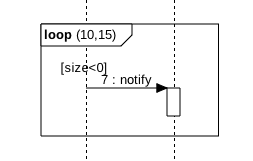
实现dowhile方式,至少执行一次,如果size<0则退出:

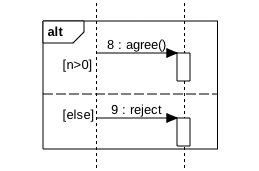
3.2 alt
条件判断
如果n>0,则执行agree函数
否则,执行reject函数

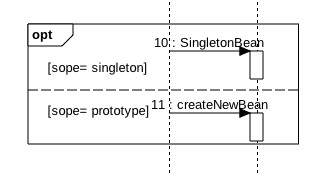
3.3 opt
switch,当满足不同条件执行不同方法:

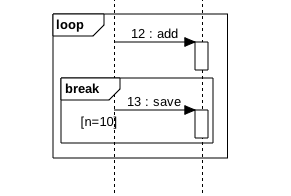
3.4 break
n=10时候执行save并退出循环

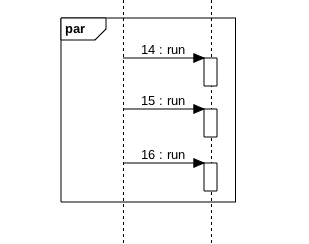
3.5 par
同时进行,比如多个线程同时执行任务

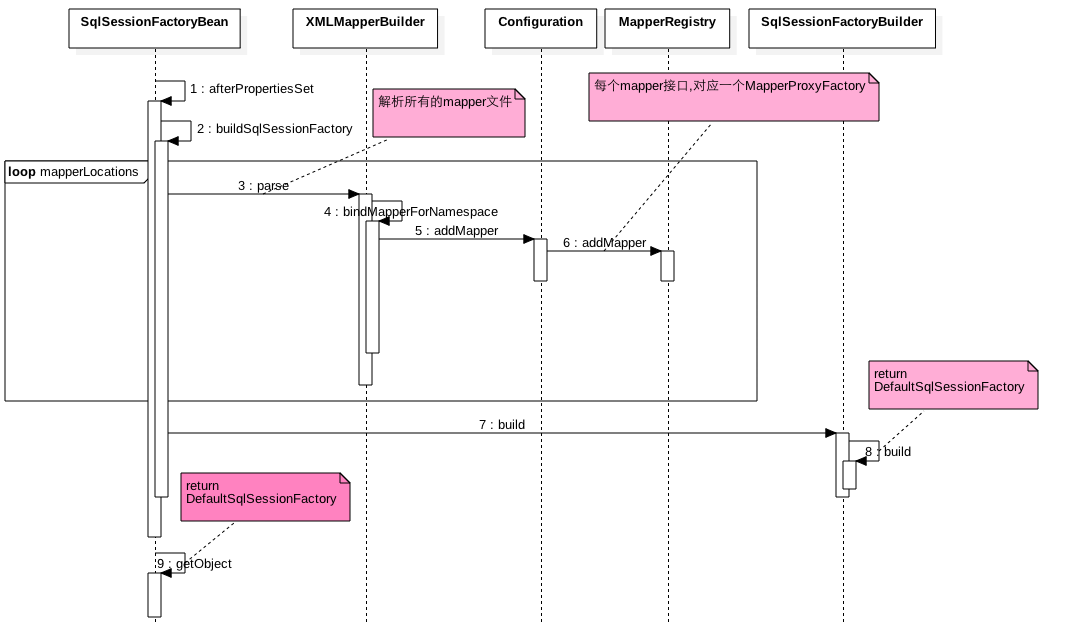
三、实例
1.示例1