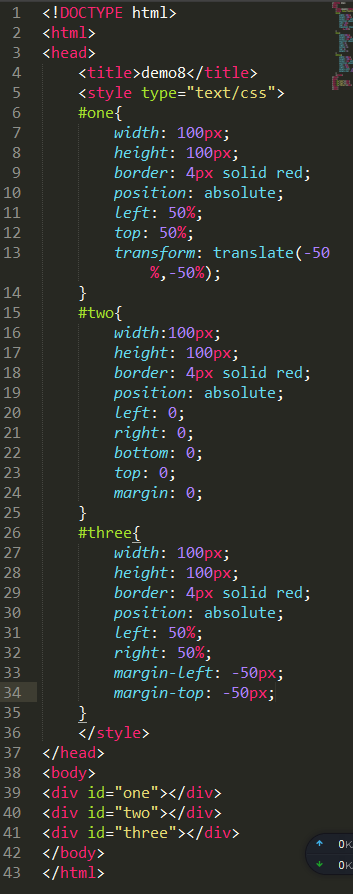
101.用CSS分别实现某个div元素上下居中和左右居中

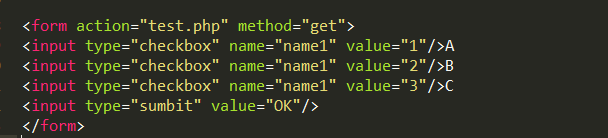
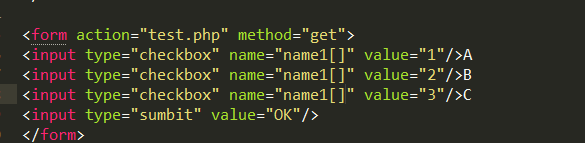
102.表单中有一些checkbox该如何提交值,name一样吗?
name值可以写成一样的,但是要注意:如图所示,

如果你选择了多个选项,最终服务器只能接收到最后一个值

如果你选择了多个选项,最后服务器接收到的是一个数组
103.你能描述一下渐进增强和优雅降级之间的不同?
优雅降级:Web站点在所有新式浏览器中都能正常工作,如果用户使用的是老式浏览器,则代码会检查以确认它们是否能正常工作,由于IE独特的盒模型布局问题,针对不同版本的IE的hack实践过优雅降级了,为那些无法支持功能的浏览器增加候选方案,使之在旧式浏览器上以某种形式降级体验却不至于完全失效
渐进增强:从被所有浏览器支持的基本功能开始,逐步地添加那些只有新式浏览器才支持的功能,向页面增加无害于基础浏览器的额外样式和功能的,当浏览器支持时,它们会自动地呈现出来并发挥作用。
104.你如何对网站的文件和资源进行优化?
期待的解决方案包括:文件合并、文件最小化/文件压缩、使用CDN托管、缓存的使用(多个域名来提供缓存)
105.如果你接到了一个使用Tab来缩进代码的项目,但是你喜欢空格,你会怎么做?
*建议项目使用EditorConfig之类的规范
*为了保持风格的一致性,保持原有
*直接使用vim里的retab命令将所有的tab转化为空格
106.你都使用哪些工作来测试代码的性能
JSPerf(http://jsperf.com)或者Dromaeo(http://dromaeo.com)
107."data-"属性的作用是什么?
data-属性用于存储页面或应用程序的私有自定义数据,data-属性赋予我们在所有HTML元素嵌入自定义data属性的能力。存储的(自定义)数据能够被页面的JavaScript中利用,以创建更好的用户体验(不进行Ajax调用或服务器端数据库查询)
data-*属性包括两部分:
属性名不应该包含任何大写字母,并且在前缀"data-"之后必须有至少一个字符。
属性值可以是任意字符串
在HTML5中我们可以使用以data-为前缀来设置我们需要的自定义属性,来进行一些数据的存放。当然高级浏览器下可通过脚本进行定义和数据存取

108.描述css reset的作用和用途
在HTML标签在浏览器中有默认的样式,不同浏览器的默认样式之间也会有差别,往往会给我们带来麻烦,影响开发效率。所以解决的办法就是一开始就将浏览器的默认样式全都去掉,更准确说就是通过重新定义标签样式让他们统一,这就是CSS reset。
109.解释css sprite以及如何使用(24/63/93均有提及)
CSSSprites是一种网页图片应用处理方式,它允许你将一个页面所涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢展现出来了。
把网页重一些背景图片整合到一张图片文件中,再利用CSS的“background-image”,“background-repaet”、“background-position”的组合进行背景点位,background-position可以用数字精确地定位出背景图片的位置。
110.你使用CSS预处理器吗?如果有请简单介绍一下。
CSS预处理器是一种语言用来为CSS增加一些编程的特性,无需考虑到浏览器的兼容性问题,例如你可以在CSS中使用变量、简单的程序逻辑、函数等等在编程语言中的一些基本技巧,可以让你的CSS更加简洁,适应性更强,代码更直观等诸多好处,最为普遍的三款CSS预处理器框架,分别是Sass、Less css、Stylus
111.谈谈你对WEB标准以及W3C的理解和认识。
*web标准规范要求,书写标签必须闭合,标签小写,不乱嵌套,可提高搜索机器人对网页内容的搜索几率
*建议使用外链css和js脚本,从而达到结构与行为、结构与表现的分梨,提高页面的渲染速度,能更快地显示页面的内容
*样式与标签的分离,更合理的语义化标签,使内容能被更多的用户索访问、内容能被更广泛的设备所访问、更少的代码和组件,从而降低维护成本,改版更方便
*不需要变动页面内容,便可提供打印版本而不需要复制内容,提高网站易用性。
遵循w3c制定的web标准,能够使用户浏览者更方便地阅读,使网页开发者之间更好地交流
112.下面哪几项是HTML4.01中不建议使用的(AC)

113.你能描述一下你制作一个网页的工作流程吗
*项目需求评审(明确需求)
*等待ui设计师提供psd(项目需求技术调研)
*等待ui设计师设计稿通过以后,给前端制作静态html+js(自己在浏览器上或者移动设置上浏览,查看是否有兼容问题)
(以上为基本制作流程,以下是项目对接)
*前后台数据对接完成-测试没有问题以后,提交测试环境(任务给测试人员)
*修改测试返回的问题(直到测试通过为准)
*测试发送测试报告以后,提交预生产环境,先试跑1到2周,观察情况(测试回归任务检验开发任务是否正常)---如果不正常返回给相应的开发人员进行修复。
*正式上线(一般凌晨上线)减少更新项目对用户的影响
*测试人员回归--前端同时参与回归---后端也参与回归
114.你能描述一下渐进增强和优雅降级之间的不同吗(见103)
115.请解释一下什么是语义化的HTML
语义化的HTML使用每个html标签都有特定的用途,例如p标签放大段文字,h1-h6常用语标题,strong加粗强调
116.你如何对网站的文件和资源进行优化(见104)
117.为什么利用多个域名来存储网站资源会更有效?
使用多个域名的原因主要有以下方面:
*将请求图片的url使用单独的域名,因为图片资源对网站来说是重要的一步。同时带宽要求高(主要做cdn加速)
*静态资源单独的域名(如css文件、js文件)
*其中某个域名崩溃用户也能通过其他域名来访问网站
118.请说出三种降低页面加载时间的方法
*压缩css、js文件
*合并js、css文件,减少http请求
*外部js、css文件放在最底下
*减少dom操作,尽可能用变量替代不必要的dom操作
119.什么是FOUC?你如何来避免FOUC?
如果使用import方法对CSS进行导入,会导致某些页面在Windows下的Internet Explorer出现一些奇怪的现象:以无样式显示页面内容的瞬间闪烁,这种现象称之为文档样式短暂失效,简称FOUC。
原因大致为:
*使用import方法导入样式表
*将样式表放在页面底部
*有几个样式表,放在html结构的不同位置。原理:当样式表晚于结构性html加载,当加载到此样式表时,页面将停止之前的渲染,此样式表被下载和解析后,将重新渲染页面,也就出现了短暂的花屏现象,解决办法:使用link标签将样式表放在文档head中
120.文档类型的作用是什么?你知道多少种文档类型声明方式?
dtd的三种方式:
*过渡的(Transitional):是要求非常宽松的DTD,一般的情况下网页会使用这个,它允许你继续使用HTML4.01的标识(但是要符合xhtml的写法)
*严格的(strict):要求严格的DTD,对页面的标签使用非常严格,页面里几乎不准使用inline-style的CSS样式
*框架的(Frameset)
专门针对框架页面设计使用的DTD