81.在HTML中,SEO常见的白帽优化技巧有哪些?
82.块属性标签与行属性标签的区别?哪些标签是块属性的,哪些是行的
见我的博客:http://www.cnblogs.com/shireyhu/p/7814156.html
83.IE6和IE7有什么不同?(废弃,没有参考价值)
84.与三个兄弟div,给div设计样式float:left,如何使第二个div不浮动(不能用CSS3选择器)
给第2个div加float:none;
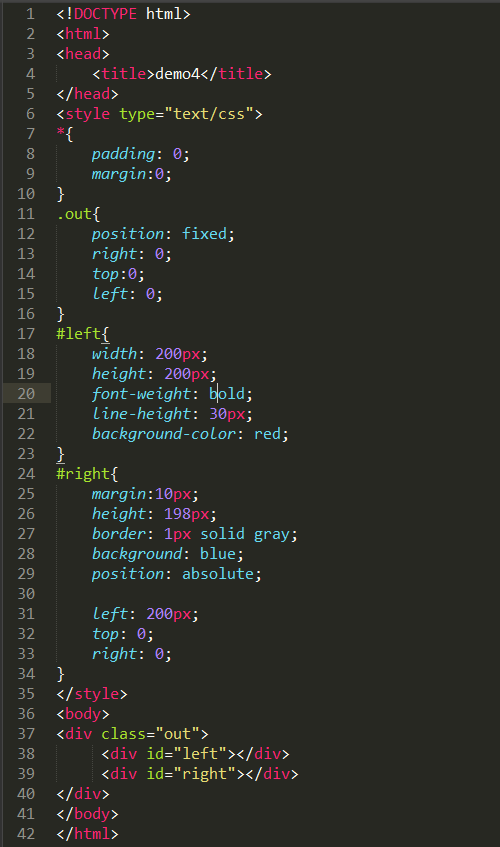
85.写出两个div并排显示的css样式,要求左侧的div宽度200px;字体加粗;行高30px;与右侧div的外边距10px;右侧的div宽度自适应,边框1px灰色;

86.CSS样式引用和js引入的位置问题(为什么会放在头部或者底部)
在开发网页时,尽量将css放置在页面的header里,js不管是外部引入的或嵌入的js片段都应放在页面的尾部
因为页面在加载时,css加载时可以并发请求的(同页面中的图片,ie6除外),而js加载时需要等待一个js文件加载完成后才加载其他资源,为了页面的快速呈现,放置在尾部效果更好
同时由于嵌入的js片段会阻塞整个页面的呈现(外部引入js文件阻塞其他资源下载,也会阻塞该js引入位置以下的页面的内容呈现,所以要放置在页面的最下面)
87.下列成立的是(ABCD)

88.XHTML中正确标记折行的标签是
89.下面不支持overflow-y属性的浏览器是(IE7)

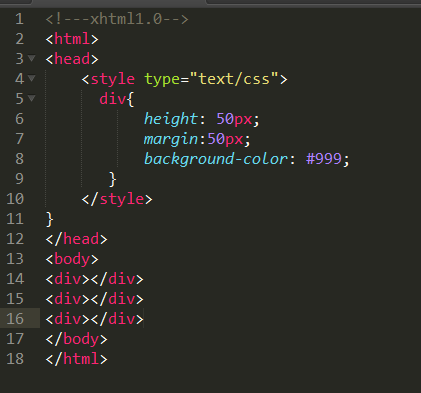
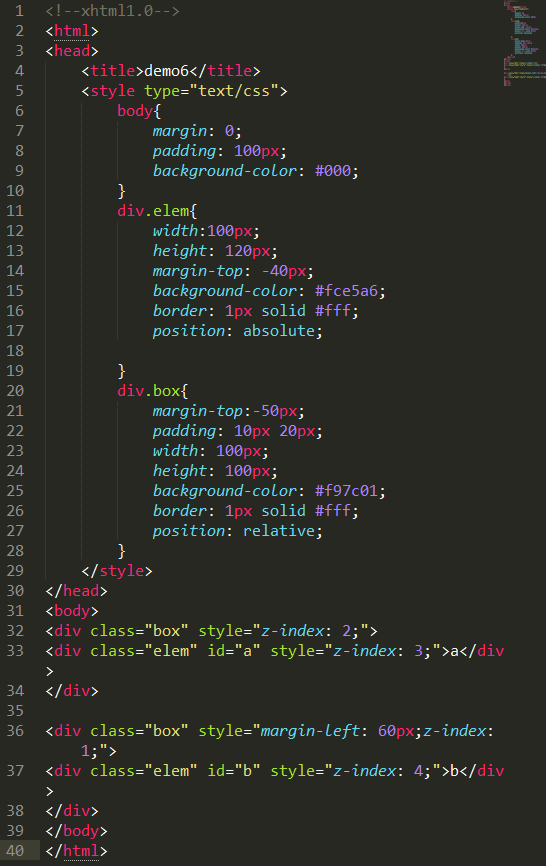
90.读以下代码,相邻div的垂直外边距是多少?

相邻div的垂直外边距是50px
91.读下面一段代码,div#a和div#b哪个叠放层次更高,a覆盖b还是b覆盖a?

a覆盖b
92.标签语义化和CSS命名语义化有什么好处?
*去掉样式或者样式丢失时页面结构依然清晰分明
*移动设备能够更加完美的展示你的网页(移动设备对css的支持较弱)
*阅读器会根据标签的语义自动解析,呈现更容易阅读的内容形式(无障碍阅读)
*搜索引擎会根据标签的语义确定上下文和权重问题
*便于后期的开发以及维护,团队合作效率更高
93.某种效果,有两种实现方案都可以实现,方案一,img标签,方案二:背景图,两个方案如何取舍?衡量的标准是什么?
以下场景使用img标签比较合适:
*如果图像是内容的一部分或图表或人,使用img标签加上alt属性
*如果你想打印页面并且你想要的图像包含默认情况下使用img
*使用img(alt文本)图像有一个重要的语义化时,比如一个警告图标,这将确保图像的意义可以很好地和user-agents沟通,包括屏幕浏览器。
*如果你依赖于浏览器缩放图像比例并且可以呈现不错的效果时使用img
*如果配合和z-index伸展背景图像来填补它的整个窗口时使用img
*使用img代替有背景图像可以显著提高性能的动画背景
*img会首先加载因为src在html文件本身中而在有背景图像源是样式表中引入的图像,加载样式表加载后,延迟加载的网页。
如下场景使用background-image属性比较合适:
*如果图像不是内容的一部分使用background-image
*当图像代替文本使用时使用background-image
*如果你想打印页面并且你不想要的图像包括默认情况下使用background-image
*如果需要缩短下载时间通过CSS Sprites时使用background-image
*如果你炫耀为不同的屏幕分辨率展示不同的他图像使用media查询时使用background-image
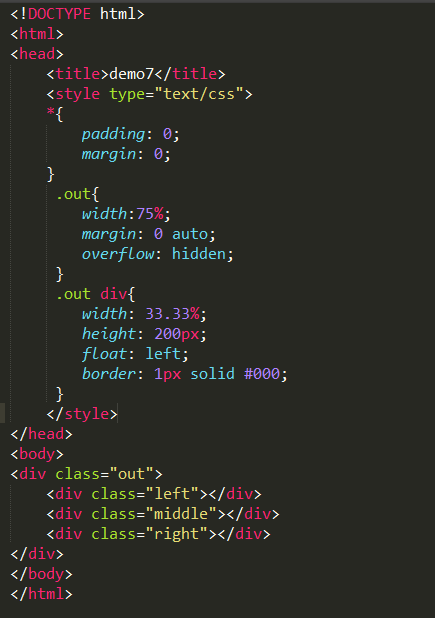
94.应用DIV+CSS写出一个固定宽度的三列布局,能够使内容根据屏幕大小自适应居中。

95.CSS布局中,拥有布局(haslayout)有什么作用?怎样触发元素拥有布局?块级格式化范围(Block Formatting Context简称BFC)有什么作用?怎样触发元素BFC特性?
参考博客:http://blog.sina.com.cn/s/blog_51048da701018o29.html
后续会整理放链接
96.你做的页面在哪些浏览器测试过?这些浏览器的内核是什么?经常遇到的浏览器的兼容性有哪些?怎么会出现?解决办法是什么?
IE内核浏览器:360,傲游,搜狗,世界之窗,腾讯TT
非IE内核浏览器:firefox、opear,safari,Chrome
兼容性问题:
*ie6双倍边距的问题,在使用了float的请款修改,不管是向左还是向右,都会出现双倍边距,最简单的解决办法就是用display:inline;加到css里面去
*文字本身的大小不兼容,同样是font-size:14px的宋体文字,在不同浏览器下占的空间是不一样的,ie下实际占高16px,下留白3px,ff下实际占高17px,上留白1px,下留白3px,opera下就更不一样了,解决方案:给文字设定line-height,确保所有文字都有默认的line-height值,这点很重要,在高度上我们不能容忍1px的差异
*ff下容器高度限定,即容器定义了height之后,容器边框的外形就确定了,不会被内容撑大,ie下是会被内容撑大,高度限定失效,所以不要轻易给容器定义height
*还讨论内容撑破容器问题,横向上的,如果float容器未定义宽度,ff下内容会尽可能撑开容器宽度,ie下则会优先考虑内容折行,故,内容可能撑破的浮动容器需要定义width
*浮动的清除,ff下不清除浮动是不行的
*mirrormargin bug,当外层元素内有float元素时,外层元素如定义margin-top;14px;将自动生成margin-bottom:14px;,,padding也会出现类似问题,都是ie6下的产物,该类bug出现的情况较为复杂,远不止这一种出现条件。解决方案:外层元素设定border或者设定float
*吞吃现象,还是ie6,上下两个div,上面的div设置背景,却发现下面没有设置背景的div也有了背景,这就是吞吃想先,对应上面的吞吃现象,还要滚动下边框缺失的现象,解决方案:使用zoom:1;这个zoom好像就是为了专门解决ie6 bug而生的
97.什么是CSS浮动问题?如何清除浮动?写出所有你知道的方法?
clear:both;
*使用空标签清除浮动。这种方法是在所有浮动标签后面添加一个空标签定义css clear:both;弊端就是增加了无意义标签
*使用overflow,给包含浮动元素的父标签添加css属性overflow:auto;zoom:1;zoom:1用于兼容ie6
*使用after伪对象清除浮动。该方法只适用于非IE浏览器,使用中需注意,该方法中必须为需要清除浮动元素的伪对象中设置height:0,否则钙元素会比实际高出若干像素,content属性是必须的,但其值可以为空,content属性设为".",空也可以
*浮动外部元素,
这几种方法各有利弊,使用时应择优选择,比较之后,第2种方法更可取
98.触发haslayout的方法
(见95题)
大部分的IE显示错误,都可以通过激发元素的haslayout属性来修正,可以通过设置css尺寸属性(width/height)等来激发元素的haslayout,使其“拥有布局”,如下所示,通过设置以下css属性即可(启动)
*display:inline-block;
*height:(任何值除了auto)通常用_height:1%;解决IE6的问题,height:1%;不会改变实际宽度
*float:(left/right)
*position:absolute;
*(任何值除了auto)
*writing-mode:tb-rl
*zoom:(除normal外任意值)
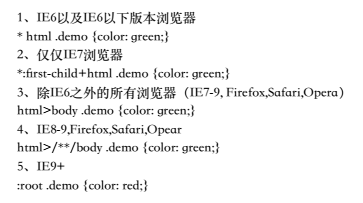
99.ie浏览器Hack的写法: