61.除了ul、ol还用换什么写列表
dl dt dd
62.如果不写头部声明会有什么问题
通常html DOCTYPE声明是必须的,并且使用div+css更是必不可少,如果缺少或错误document将会造成你的CSS失效或者半失效,因为css失效,网页布局变乱,有的css属性不能体现。
另外,由于万恶的IE(尤其是IE6和IE7),我们在页面重构时不免要对其进行各种bug修复及差异化处理。能在标准浏览器中可实现的效果在IE中却有各种离奇问题,例如在IE6、IE7不能良好应对的inline-block和.clearfix问题。
所以就加入了IE版本区分代码,主要还是解决IE版本兼容性问题。
63.如何优化你的页面
提倡前端工程开发工程师在书写html的时候做到结构语义化
结构中主要包括了head和body两个部分,但是我们经常说的是结构语义化主要是body中的标签,比如head中包含的标签title、description、keywords,body中的nav、footer等标签,还要注意h标签的断层。
注意结构与表现、行为的分离
css、js文件数量及大小的优化
一般建议采用外联式,做好规划,尽量采用缩写,减少css的个数,减少http请求数、
背景图片数量及大小的优化
合并多个背景图片,减少http请求数,但在背景整合时,也要考虑图片质量和大小
一般建议,背景图片不超过3个,css文件不超过2个,js不超过3个,并且良好遵守web标准的规定,如css放到head里,js文件放到body之前或者之后
建议body中增加text-align:center,用link代替@import。
对于大型网站来说,首页使用内联式样式表,这样可以减少http请求书的同事,也可以防止裸奔。当然其他页面需要使用外联样式表,这样才可以方便维护,因为作为大型网站来说,他的首页访问量是十分大,所以需要考虑到这些问题:
把样式表置于顶部
把脚本置于页面底部
避免使用CSS表达式(expression)
使用外部JavaScript和CSS
消减JavaScript和CSS
用link代替@Import
避免使用滤镜
剔除重复脚本
减少DOM访问
开发智能事件处理程序
最好的方案是按照HTML规范在文档head结束前加载你的样式表
对于拥有较大浏览量的首页来说,有一种技术可以平衡内置代码带来的HTTP请求减少欲通过使用外部文件进行缓存带来的好处。其中一个就是在首页中内置JavaScript和CSS,但是在页面下载完成后动态下载外部文件,在子页面中使用到这些文件时,它们已经缓存在浏览器了、
cookie:减小cookie体积,对月页面内容使用无cookie域名
图片:优化图像,优化CSS Sprite,不要在html中缩放图像,favicon.ico要小并且可以缓存
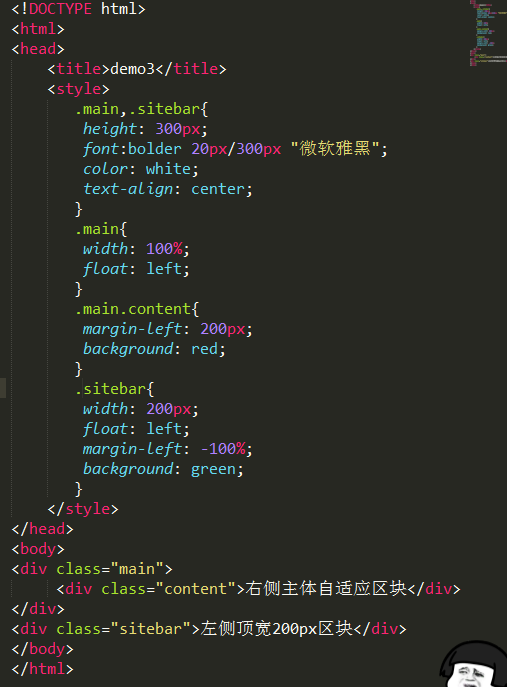
64.两栏自适应布局,右侧div宽高不定

65.响应式布局是什么?怎么用?
用通俗的话来说,所谓的响应式布局(Responsive Design),即自适应屏幕大小进行展示,并且获得比较好的体验。
其中,浏览器的兼容是很大的一个技术点,而布局设计是一个设计难点。如果将响应式布局简单理解为浏览器兼容又不大合适,这样的技术在很多年前就已经又提出并有解决方案。以前的浏览器兼容,屏幕大小是相似的,操作习惯是相同的,所以兼容只要不用浏览器或者平阿嚏展示的样式一模一样就可以。
而响应式布局并不是说要展示的一样,比如说菜单,在pc端可以是左右布局,直接展示,而在手机上,不应该是pc的缩小版,而应阿贵是菜单屏展示,类似手机原生应用,这就是所谓的不同媒介的适应性体验。
66.IE6png的问题
参考博客:http://www.cnblogs.com/yuzhongwusan/archive/2009/04/17/1438119.html
(待整理,直接见博客,会贴网址)
67.Hack是什么,怎么用?
参考博客:http://www.kwstu.com/ArticleView/divcss_201311283358204
(待整理,直接见博客,会贴网址)
68.border虚边
border:1px dashed red;
69.li在ie6与ie8下的高度问题
在li样式下加上vertical-align:bottom;
70.CSS常见兼容性问题,如何解决?
(待整理,直接见博客,会贴网址)
71.CSS常见选择器有哪些?优先级如何?
选择器:(待整理,直接见博客,会贴网址)
优先级:id选择器>class>层级选择器和标签选择器
72.你如何理解绝对定位和相对定位的,都用在什么地方?有什么优点和缺点?
绝对定位就是可以把内容显示到页面上的任何位置,位置不再属于该元素,漂浮在半空中
相对定位是相对于该块元素在文档中的位置,位置仍旧属于该元素,叫做占用,但元素仍然漂浮
这些都是相对父级元素有position为相对或者绝对属性来定位的,都找不到的话就以body窗口来定位
因为绝对定位(和文档流没有关系)如无申明,则其实相对于body而言的,处理不好的话,如显示器尺寸变了,可能就会变形。
相对定位的元素属于文档流,所以很稳定,相对定位就是相对于它该出现的位置,如无设top、left之类,和普通div基本一样。
一般的绝对定位就是这样用的,父元素要是相对定位的且须有布局,如有个高度,这样子元素用绝对定位,就可以相对于他的父元素进行绝对定位,父元素若不这样做,那么子元素用绝对定位其实是相对于body定位
73.左侧样式固定,右侧文本宽度自适应如何布局
(参考56)
74.下面的布局如何实现,如何不用浮动还能使用什么布局方式

定位,或者flex-box
75.HTML静态页面出现中文乱码如何解决?
改为utf-8,出现乱码一般都是因为编码方式出现了问题
76.下列哪个选择器优先级是最高的
a. #a b..a.b.c.d.e.f.g.h.i.j.k.l.m.n.o c.#a.b d.div.b#a
答案为d
77.写CSS命令,设置字体为宋体,12px大小,颜色为#eeeeee,加粗
字体属性主要包括:
font-family(字体族)“Arial”,“Time New Roman” “宋体” “黑体”
font-style(字体样式):normal(正常)、italic(斜体)或者oblique(倾斜)
font-variant(字体变化):normal(正常)或者small-caps(小体大写字母)
font-weight(字体浓淡):normal(正常)或者bold(加粗),有些浏览器甚至支持采用100到900的之间的数字(以百为单位)
font-size(字体大小):可通过多中不同单位(比如像素或者百分比等)来设置,如:12px,12pt,120%,1em
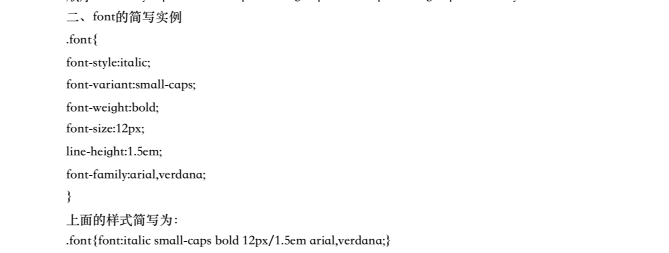
如果用font属性的话,就可以把几个样式进行简化,减少书写,font属性的值I一般情况下应按照以下次序水榭(各个属性之间用空格隔开),顺序:font-style|font-variant|font-weight|font-size|line-height|font-family

注意事项:
简写时,font-size和line-height只能通过斜杠/组成一个值,不能分开写
顺序不能改变,这种简写方法只有在同时指定font-size和font-family属性时才起作用,而且,如果你美誉设定font-weight,font-style,以及font-varient,他们会使用缺省值
78.常用布局属性有哪些?有哪些缺点?
参考博客网址:http://www.codesec.net/view/404576.html
布局属性:margin,padding,position,float
T型布局
国字型布局
pop布局
左右型布局
上下布局型
常见的布局方法:
圣杯布局-----基本思路是运用浮动加定位的方法,缺点是代码较复杂,不能模拟三栏等高效果
双飞燕布局----
多栏等高布局----
table布局---
padding补白---
flex布局---基本思想是通过flex容器来伸缩控制子项目的宽度和高度,以此来完全填充flex容器的可用空间。子项目的宽高、排列方式等都是通过设置相关属性改变的。
79.填空题
一个div、css设置如下:{200px;margin:200px 20px;padding:50px 60px 70px;border:100px solid red;overflow:hidden;}在IE6解析下,这div的实际宽是(360px),在正常解析下,这个div的实际宽度是(560px)
80.web网页中常见的图片格式有哪些?分别有什么特点?
常见的图片格式有jpg、gif、png
jpg:jpeg全称,jpeg图片以24位颜色存储单个位图,jpeg是与平台无关的格式,支持最高级别的压缩,不过,这种压缩是有损耗的,渐进式jpeg文件支持交错。
gif:分为静态gif和动画gif两种,是一种压缩位图格式,支持透明背景图像,适用于多重操作系统,体型很小,gif是将多幅图像保存为一个图像文件,从而形成动画,最常见的就是通过一帧帧的动画串联起来的高效gif图,所以归根到底gif仍然是图片文件格式。但gif只能显示256色,和jpg格式一样,这是一种在网络上十分流行的图形文件格式
png:图像文件存储格式,其设计目的是试图代替gif和tiff文件格式,同时增加一些gif文件格式所不具备的特性,png即可移植网络图形格式,png用来存储灰度图像是,灰度图像的深度可达到16位,存储彩色图像时,彩色图像的深度可多大48位,并且还可存储多到16位的a通道手,png使用从LZ77派生的无损数据压缩算法,一般应用于java程序、网页或S60程序中,原因是它压缩比高,生成文件体积小