41.input标签存在的兼容问题?
当input标签在type为text,在Firefox和Safari中的默认高度为22px(包括上下边框)宽度为146px(包括左右边框),而在IE中的默认高度为24px,而宽度却和Firefox和Safari是一致的,也是146px。
当input标签在type为sumbit,在Firefox中的高度为23px(包括阴影),宽度为75px。在Safari中高度为21px,宽度为73px,在IE中高度为25px,宽度为73px。
42.input中disabled与readonly有何区别?
Readonly只针对input(text/password)和taxtarea有效,而disabled对于所有的表单元素都有效,包括select、radio、checkbox、button等。
表单元素在使用了disabled后,当我们将表单以POST或GET的方式提交的话,这个元素的值不会被传递出去,而readonly会将该值传递出去(这种情况出现在我们将某个表单中的textarea元素设置为disabled或readonly,但是sumbit button却是可以使用的)
43.input属性有哪些?
button---定义可点击按钮(多数情况下,用于通过JavaScript启动脚本)
checkbox---定义复选框
file---定义输入字段和”浏览“按钮,供文件上传
hidden---定义隐藏的输入字段
image---定义图像形式的提交按钮
password---定义密码字段,该字段中的字符被掩码
radio---定义单选按钮
reset---定义重置按钮,重置按钮会清除表单中的所有数据
sumbit---定义提交按钮,提交按钮会把表单数据发送到服务器
text---定义单行的输入字段,用户可在其中输入文本,默认宽度为20个字符。
44.position属性值,如只写了absolute,是相对谁定的位
离他最近的已经定位的父元素
45.CSS选择器div.ps是什么意思
类名是ps的div
46.使用display:inline-block在IE6中不能正常显示,如何解决?
方法1:直接让块元素设置为内联对象呈递(设置属性display:inline),然后触发块元素的layout(如:zoom:1等)。兼容各浏览器的代码应为"display:inline-block;display:inline;zoom:1;..."
方法2:先使用display:inline-block属性触发块元素,然后再定义display:inline,让块元素呈递为内联对象(两个display要先后放在两个CSS样式声明中才有效果,这是IE的一个经典bug,如果先定义了display:inline-block,然后再将display设回inline或者block,layout不会消失。代码应为”display:inline-block;*display:inline;“
47.png图片有几种格式
png有3种不同深度的格式:png8,png24,png32
48.display的属性值有哪些?
none---此元素不会被显示
block---此元素将显示为块级元素,此元素前后会带有换行符
inline---默认,此元素会被显示为内联元素,元素前后没有换行符
inline-block---行内块元素(CSS2.1增加的属性)
list-item---此元素会作为列表显示
run-in---此元素会根据上下文作为块元素或内联元素显示
compact---CSS中有值compact,不过由于缺乏广泛支持,已经从CSS2.1中删除
marker---CSS中有值marker,不过由于缺乏广泛支持,已经从CSS2.1中删除
table---此元素会作为块级表格来显示,(类似table标签 ),表格前后带有换行符
inline-table---此元素会作为内联表格来显示(类似table标签),表格前后没有换行符
table-row-group---此元素会作为一个或多个行的分组来显示(类似tbody标签)
table-header-group---此元素会作为一个或多个行的分组来显示(类似thead标签)
table-footer-group---此元素会作为一个或多个行的分组来显示(类似tfoot标签)
table-row---此元素会作为一个表格行显示(类似tr标签)
table-column-group---此元素会作为一个或多个列的分组来显示(类似colgroup)
table-column---此元素会作为一个单元格列显示(类似col标签)
table-cell---此元素会作为一个表格单元格显示(类似td和th标签)
table-caption---此元素会作为一个表格标题显示(类似caption)
inherit---规定应该从父元素集成display属性的值
49.标签的隐藏(display:none和visibility:hidden)的区别
visibility:hidden隐藏,但在浏览时会保留位置
display:none视为不存在,且不加载
50.在页面内居中(水平和垂直方向)
垂直居中:水平方向给父级元素设置text-align,使用左右margin值为auto
竖直方向:设置line-height值为元素高度;设置元素绝对定位.top:0;bottom:0;margin:auto,0;
51.如何让链接访问过后的hover消失
正常情况下:爱恨原则:l---v---h---a
为了达到上述效果,改变顺序即可:l---h---v---a
52.IE6中为什么不能设置1px高的div
再用div构建网页的时候,有时候需要的高度很小,这时候就可能会出现问题,因为,IE6下div有个默认的高度,大约10-12px。当你试图定义一个高度小鱼这个默认值的div的时候,IE会固执地认为这个层的高度不应该小于字体的行高。
解决办法:
第一:定义该div字体大小

第二:直接限制自动调整

53.div中内容没有撑开高度的原因,怎么解决
父级div没有设置高度,子级div设置高度了,此时,父级div的高度是靠子级div撑起来的,但是当子级div浮动了,父级的高度也就没有了,此时需要给子级增加一个兄弟div,并且clear:both,就能解决问题
54.双倍边距bug
在产生双倍边距bug的元素内,增加一行属性:display:inline;
或者,采用cssHack:margin-left:12px;_margin-left:20px;
55.如何让div水平排列
浮动或者定位
56.定义id名和class名有什么区别?
从概念上来说,id是先找到结构/内容,再给他定义样式;class是先定义好一种样式,再套给镀铬结构/内容。
从样式效果来说,id的优先级要比class高出一个层次,html中不关有几个id,在css获取到的就是所有的,但是在js中通过document获取到的是第一个
57.CSS有几种引入方式,link和@import有什么区别?
见我的博客:http://www.cnblogs.com/shireyhu/p/7827082.html
link是XHTML标签,除了加载CSS外们还可以定义RSS等其他事务,@import属于CSS范畴,只能加载CSS。
link引用CSS时,在页面载入时同时加载;@import需要页面网页完全在如以后加载
link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持
58.在IE中给div设display:inline-block;它还会占一行吗?
ie不支持display属性
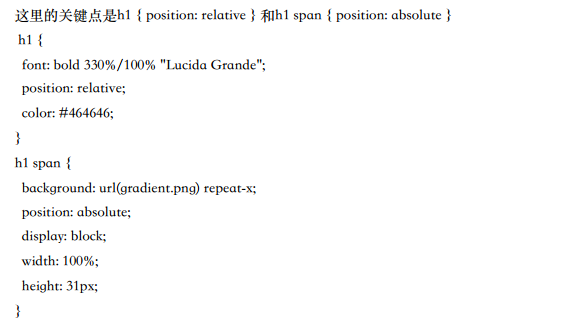
59.如何制作渐变效果(不适用CSS)

60.上下两个div分别设置了margin-bottom和margin-top,两个div之间的距离是多少?
会发生融合效果,距离就是数值比较大的那个