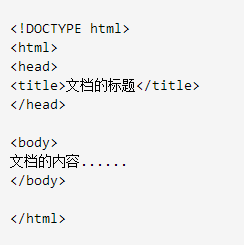
我们目前最常见到的HTML结构是这样的,

一、DOCTYPE的作用
那么,它的作用是什么呢?
首先,这个声明不是 HTML 标签,而是一种语法格式。
DOCTYPE是定义浏览器使用什么样的文本类型定义(DTD)载入页面,也就是告诉浏览器使用什么样的HTML或者XHTML规范来解析html。一般情况下出现在html文档的开头。
xhtml中有四种模式:
1.xhtml 1.0 Strict 严格模式,不包含展示性与弃用的标签,不允许框架集(framesets),且严格以xml格式来编写标记;
2.xhtml 1.0 Transitional 过滤模式,包含展示性与弃用标签,不允许框架集(framesets),且严格以xml格式来编写标记;
3.xhtml 1.0 Frameset 宽松模式,包含展示性与弃用标签,允许框架集(framesets),且严格以xml格式来编写标记;
4.xhtml 1.1,等同于xhtml 1.0 strict,但允许添加模型。
二、严格模式和混杂模式
严格模式,又称标准模式,是指浏览器按照W3C标准来解析代码,一种严格要求的DTD,排版和JS运作模式均是以该浏览器支持的最高标准运行。
混杂模式,又称怪异模式或者兼容模式,是指浏览器按照自己的方式来解析代码,页面以宽松的向后兼容的方式显示,就严格度上来说不如严格模式,但是模拟老式浏览器的行为可以防止站点无法工作。
三、如何区分严格模式和混杂模式
区分的重点在于文档的DTD:
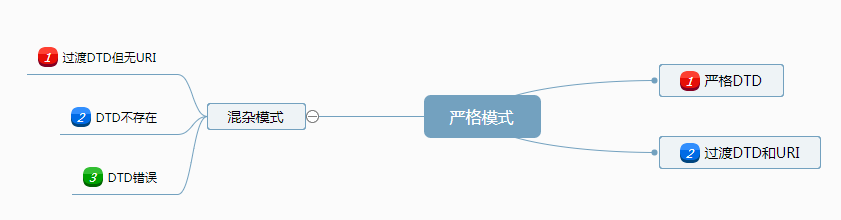
1.如果文档中包含了严格的DOCTYPE,那么它一般以严格模式呈现。
2.如果文档中包含过渡DTD和URI的DOCTYPE,也以严格模式呈现,但有过渡DTD而没有URI,会导致文档以混杂模式呈现。
3.DOCTYPE不存在或者形式不正确或有误,文档以混杂模式呈现。
4.HTML5没有DTD,因此也就没有严格模式与混杂模式的区分,HTML5相对来说语法比较宽松。

(URI是指统一资源标识符,也就是文档声明最后的地址)
四、严格模式与混杂模式的语句解析的不同之处
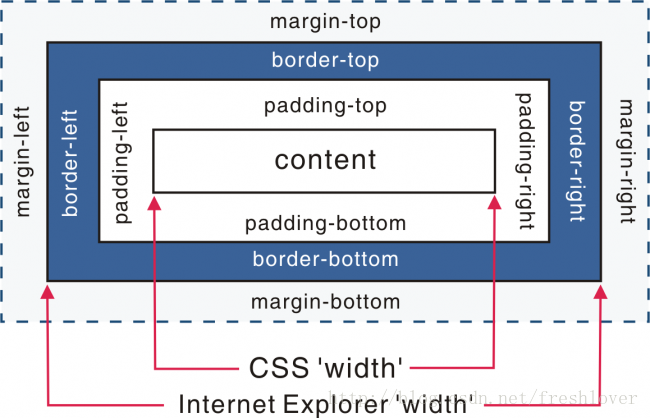
1.盒模型的高宽包含内边距padding和边框border

如图,在W3C标准中,如果设置一个元素的宽度和高度,指的是元素内容的宽度和高度,而在IE5.5及以下的浏览器及其他版本的Quirks模式下,这个宽度和高度还包含了padding和border
2.可以设置行内元素的高宽
在Standards模式下,给span等行内元素设置width和height都没有效果,但是在Quirks模式下,会生效
3.可设置百分比的宽度
在Standards模式下,一个元素的高度是由它包含的内容来决定的,如果父元素没有设置高度,子元素设置一个百分比的高度是无效的。
4.margin:0 auto设置水平居中在IE下会失效
用margin:0 auto在Standards模式下可以使元素水平居中,但在Quirks模式下却会使小,Quirks模式下的解决办法是用text-align。