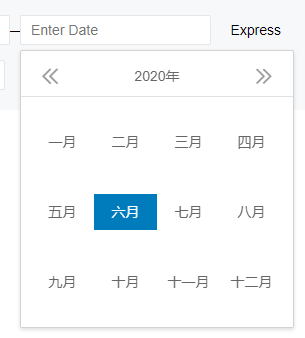
关于layui的日期控件。只需要月份的时候,还需要点击确定按钮才能选中很麻烦
现在想要的是当点击月份的时候,日期面板可以自动消失,现在是有两种方法可以做到,根据自己需求来选择

//页面头部的日期组件 var end = laydate.render({ elem: '#endTime', //选择器结束时间 format: 'yyyy-MM', type: 'month', showBottom: false, //关闭底部框 去掉取消、确定、清空按钮 // 选择年份或者月份都会关闭 change: function (value, date, endDate) { //监听日期被切换 lay('#endTime').val(value); if ($(".layui-laydate").length) { $(".layui-laydate").remove(); } },
//选择月份即选中关闭 年份扔可以左右点击选择 change: function (value, date, endDate) { //监听日期被切换 lay('#endTime').val(value); $('.laydate-month-list').on('click','li',function () {//利用的事件委托 $('.layui-laydate').remove() }) }, done: function (value, date) { start.config.max = { year:value ? date.year : 3099, month: date.month - 1, //关键 date: date.date, hours: 0, minutes: 0, seconds: 0 } } });