
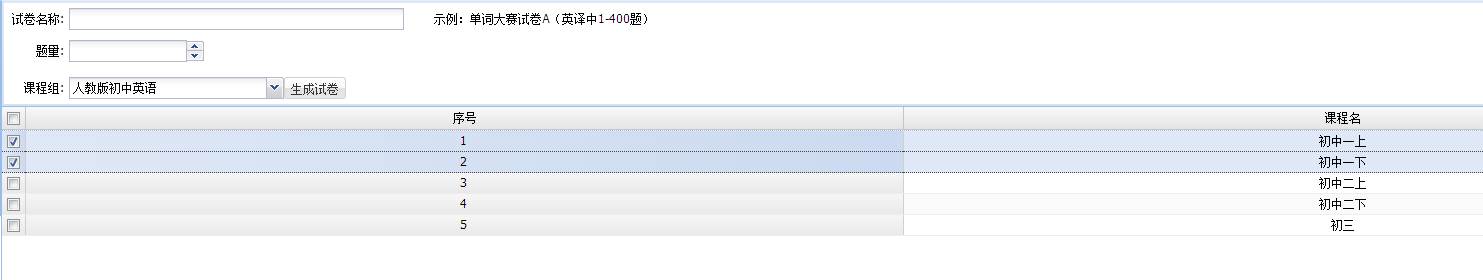
要实现的效果如图:可以选择多行grid然后提交给后台
1,Extjs中grid如何可以选择多行?
定义一个grid,将色了Type设置为多选即可
selType: 'checkboxmodel',
2,controller层代码:
1 StdEvaluationToPaper:function(btn,event){ 2 var grid=Ext.getCmp('StudentEvaluationGrid'); 3 var form=Ext.getCmp('StudentEvaluationForm'); 4 var records=grid.getSelectionModel().getSelection(); 5 var title = form.getForm().getValues()['title']; 6 var totalNum = form.getForm().getValues()['totalNum']; 7 8 if(isEmpty(title)){ 9 Ext.MessageBox.alert('提示','请填写试卷名称'); 10 return;//结束 11 } 12 if(isEmpty(totalNum)){ 13 Ext.MessageBox.alert('提示','请输入试题量'); 14 return; 15 } 16 if(records.length==0) 17 { 18 Ext.MessageBox.alert('提示','至少选择一个课程组'); 19 return; 20 } 21 var params=''; 22 for(var i=0;i<records.length;i++){ 23 var modularCode=records[i].get('modularCode'); 24 console.log('modularCode='+modularCode); 25 var param='modularCode='+modularCode+'&'; 26 params+=param; 27 } 28 params+='title='+title+'&'; 29 params+='totalNum='+totalNum+'&'; 30 params=params.substring(0,params.length-1);//截取 31 document.location.href='testCenter.action?'+params;//保存文件
32 },
第二种方法:使用数组提交:
1 var modularCode = Array();
2 for(var i=0;i<records.length;i++){
3 modularCode.push(records[i].get('modularCode'));
4 }
5 var params='modularCode='+modularCode+'&';
6 params+='title='+title+'&';
7 params+='totalNum='+totalNum+'&';
8 params=params.substring(0,params.length-1);
Extjs中数组的使用:
var modularCode = Array();
for(var i=0;i<records.length;i++){
modularCode.push(records[i].get('modularCode'));
}
3,如何判断输入空值?
1 function isEmpty(value){
2 if(value==null || value == "" || value.trim() == ""){//trim()裁剪字符串两旁的空白符,保留中间空白符
3 return true;
4 }
5 return false;
6 };