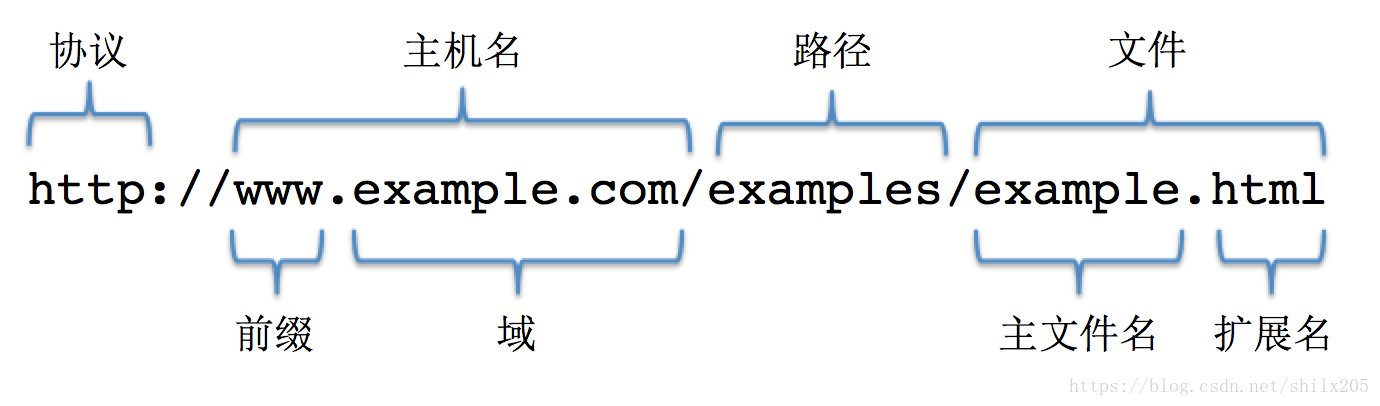
URL 的基本组成部分
==========================================================================================
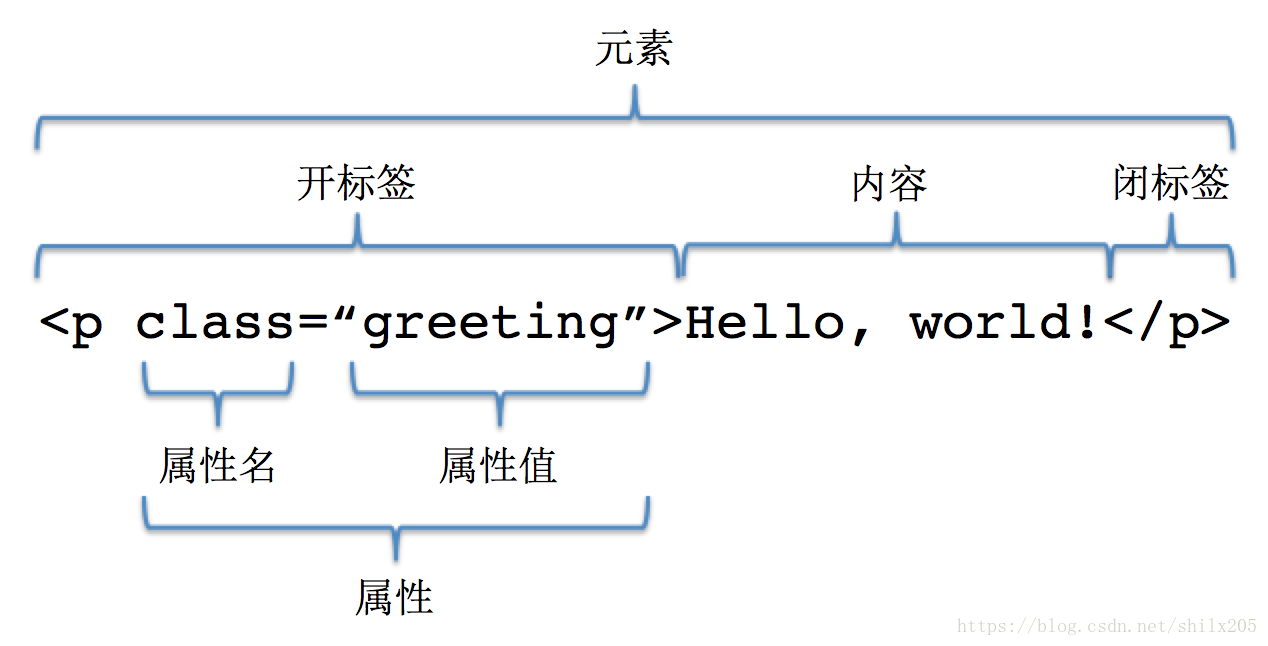
标记代码的部件:标签、元素、属性
验证链接:http://validator.w3.org/
块级元素和行内元素
块级元素:在父元素内独占一行
行内元素:在块级元素内占据一定宽度
标准属性:
1、核心属性:class、id、style、title
2、国际化属性:dir、lang、xml:lang
3、焦点属性:accesskey、tabindex
一个典型的XHTML 文档
========================================================================================
CSS
验证链接:http://jigsaw.w3.org/css-validator/
学习网站:https://www.w3schools.com/css/
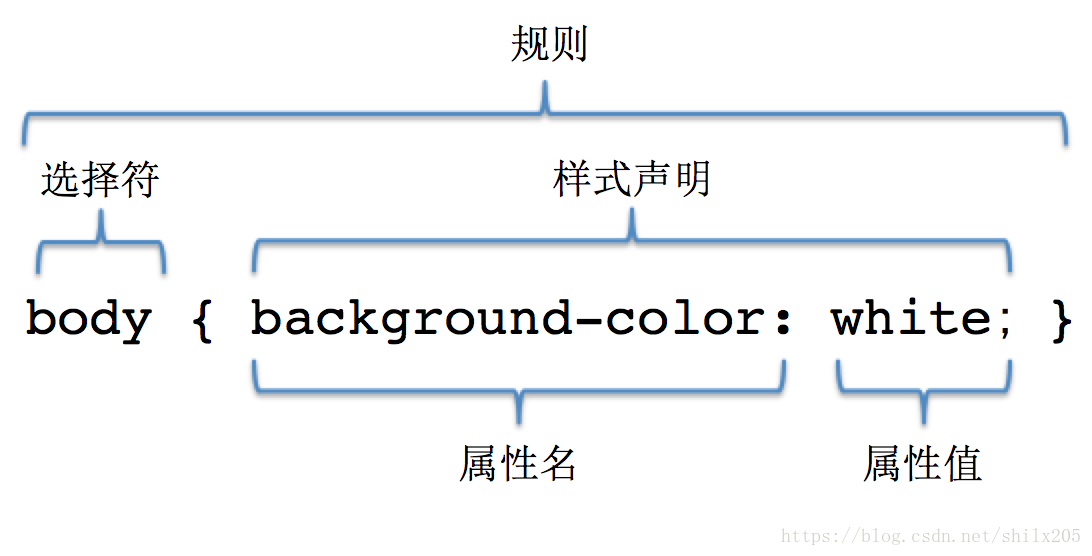
选择符:
① 全体选择符(*);② 元素选择符(标签名);③ 类选择符(.类名);④ ID 选择符(#ID)⑤ 伪类选择符(:状态名,:link,:visited,:active,:hover,:focus);⑥ 后代选择符(①-⑤选择符用空格分割排列在一起,表示包含关系);⑦ 组合选择符(①-⑤选择符紧密链接在一起,表示从属关系);⑧ 分组选择符(①-⑦选择符用逗号分割排列在一起);⑨ 高级选择符(在 CSS 2.1、3 版本中定义,未被广泛使用,包含 属性选择符、伪元素选择符、子选择符、毗邻同胞选择符等)
具体性(优先级)比较:
内联的 style 属性中声明的 CSS 属性具有最高的优先级
然后,ID 选择符 > 类或伪类选择符 > 元素选择符 > 全体选择符
将样式表附加到文档
内联样式:
嵌入式样式:
外部样式表:
样式表的层叠顺序
浏览器样式表 < 用户样式表 < 外部作者样式表(按其被链接的顺序) < 嵌入式作者样式表(按其出现的顺序) < 内联作者样式
!important 声明
!important 声明的样式属性值具有最高的优先级。
CSS 注释
/* 注释,可跨行 */
=======================================================================================
<head> 节
<base>
元素用来为文档中的所有链接指定一个基础 URL:<base href="基础URL" />
<link>
元素用于将外部资源(脚本、样式表)链接入当期文档:
可选属性:charset、href、media(说明所链接的文档用于哪种媒体,all、braille、print、projection、screen、speech)、ref(所链接文档与当前文档之间的关系,alternate、appendix、bookmark、chapter、contents、copyright、glossary、help、home、index、next、prev、section、start、stylesheet、subsection)、rev(当前文档与所链接文档之间的关系)、type(text/css、text/javascript、image/gif 等)
标准属性:class、dir、id、lang、style、title
<meta>
必需属性:content,与 name 或 http-equiv 关联,表现为 name="xxx" content="zzz" 或 http-equiv="xxx" content="zzz"
可选属性:http-equiv,把 content 属性值与一个特定的 HTTP 响应头相关联。可以用来指示浏览器做某些操作,或用来引用关于文档的,来源于外部的信息;name,用于给文档添加额外的信息,如 author、keywords、description、summary 等;scheme,用于声明 content 属性值的格式。
标准属性:dir、lang、xml:lang
更多 meta 元素相关属性:http://vancouver-webpages.com/META/metatags.detail.html
<script>
必需属性:type,声明脚本的 MIME 类型,如 text/javascript。
可选属性:charset,声明脚本使用的字符编码;defer,告知浏览器该脚本不产生文档内容;src,指定脚本文件的来源URL。
标准属性:xml:space
<style>
必需属性:type,定义样式类型,一般为 text/css。
可选属性:media,说明样式影响的是哪种媒体,如 screen、print、tty、tv、projection、handheld、braille、aural、all。
标准属性:dir、lang、title、xml:space
<title>
标准属性:class、dir、id、lang、style、xml:lang