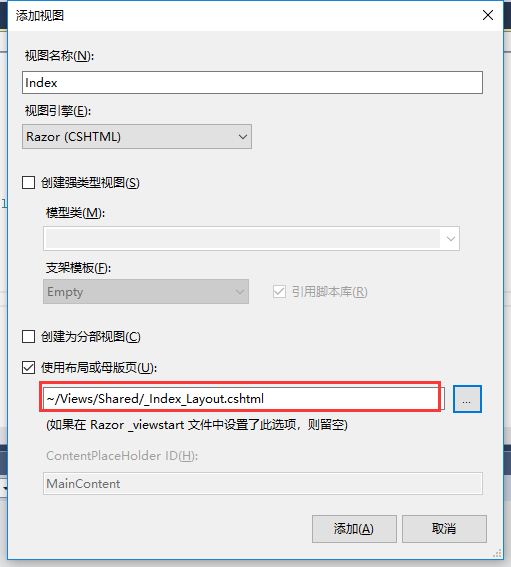
一、新建SysSampleMVC控制器,并生成view视图,view视图使用布局页
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MvcApp.Controllers { public class SysSampleMVCController : Controller { // // GET: /SysSampleMVC/ public ActionResult Index() { return View(); } } }

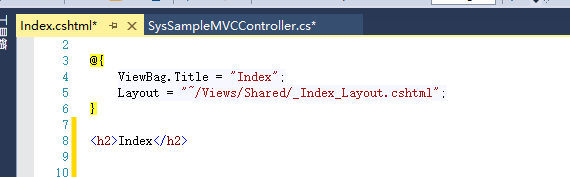
生成的Index.cshtml如下图

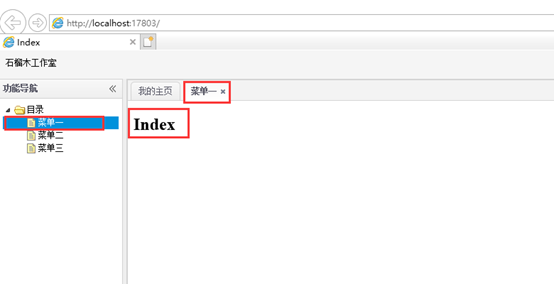
F5运行,点击“菜单一”,出现下面界面

二、使用EF查询
1、添加 using MvcApp.Models;
在SysSampleMVC控制器下增加:DBContainer db = new DBContainer();
2、修改Index方法
public ActionResult Index()
{
IQueryable<SysSample> list = db.SysSample.AsQueryable();
return View(list);
}
3、修改Index.cshtml
顶部添加强类型声明 @model IEnumerable<MvcApp.Models.SysSample>
body中添加个table用来显示数据
@model IEnumerable<MvcApp.Models.SysSample> @{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Index_Layout.cshtml"; } <body> <p> @Html.ActionLink("Create New", "Create") </p> <table class="table table-condensed"> <tr> <th> @Html.DisplayNameFor(model => model.Id) </th> <th> @Html.DisplayNameFor(model => model.Name) </th> <th> @Html.DisplayNameFor(model => model.Age) </th> <th> @Html.DisplayNameFor(model => model.Bir) </th> <th> @Html.DisplayNameFor(model => model.Photo) </th> <th> @Html.DisplayNameFor(model => model.Note) </th> <th> @Html.DisplayNameFor(model => model.CreateTime) </th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Id) </td> <td> @Html.DisplayFor(modelItem => item.Name) </td> <td> @Html.DisplayFor(modelItem => item.Age) </td> <td> @Html.DisplayFor(modelItem => item.Bir) </td> <td> @Html.DisplayFor(modelItem => item.Photo) </td> <td> @Html.DisplayFor(modelItem => item.Note) </td> <td> @Html.DisplayFor(modelItem => item.CreateTime) </td> <td> @Html.ActionLink("Edit", "Edit", new { id = item.Id }) | @Html.ActionLink("Details", "Details", new { id = item.Id }) | @Html.ActionLink("Delete", "Delete", new { id = item.Id }) </td> </tr> } </table> </body>