-
利用phpstudy、JetBrains PhpStorm搭建开发环境

-
点击(phpstudy)链接可下载
按照提示安装即可(记住安装路径)
-
JetBrains PhpStorm(推荐官网下载)
激活前按照提示安装即可(激活包
phpstorm激活官网正版。可以来学习提升,群成员可以参加免费教程学习。有萌新跟进阶两套在线学习教程,基础、实操—企业项目开发、网站优化及架构【tp laravel reids支付技术性能优化 swoole 中间件 docker 微服务架构 分布式等】
作为开发人员,一个趁手的IDE也是必须有的,这次更新给大家带来2020.1版本最简单的破解方法,无需改文件,无需注册码!直接拖动文件即可。
开始-第一步安装完毕后直接点击
finish运行软件
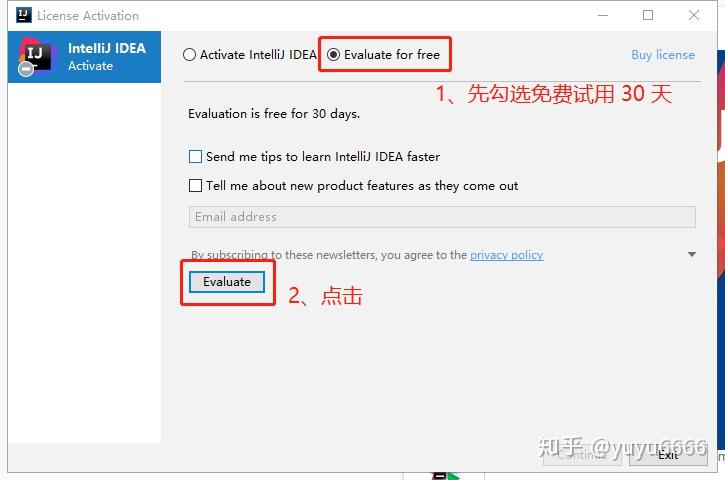
勾选
Evaluate for free``,点击Evaluate``:
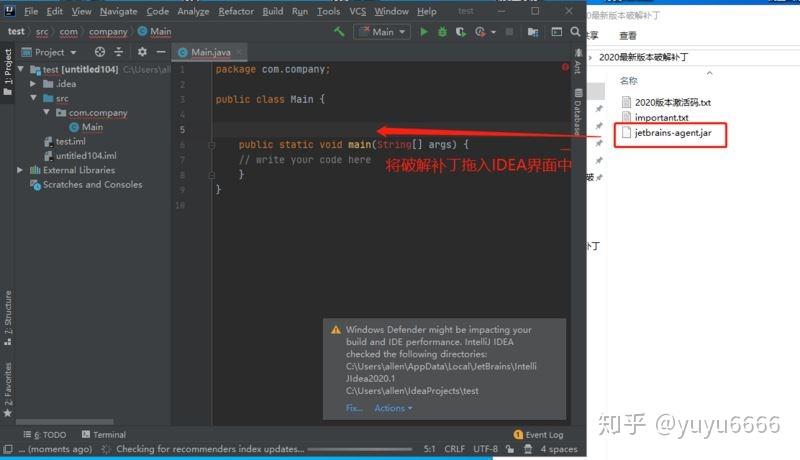
将网盘中 2020 版本文件夹中的破解补丁
jetbrains-agent.jar拖入 IDEA 界面中:
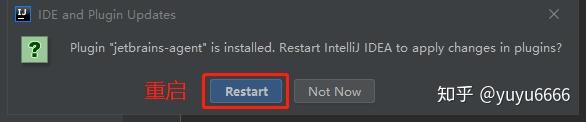
而后点击
restart重启 idea :
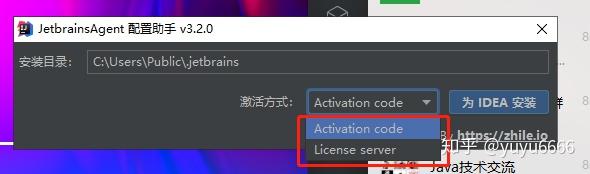
配置助手会提示您,需要使用哪种激活方式;
这里选择默认的
Activation Code,通过注册码来激活,点击为IDEA安装或者为PhoStorm安装:

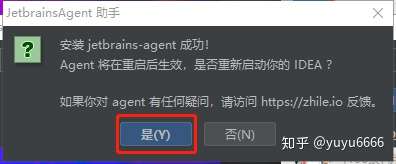
重启IDEA, 激活成功。
环境测试
-
打开phpstudy启动Apache2.4.39

-
查看网站

记住物理路径无需修改
-
打开软件PhpStorm

建立如上
-
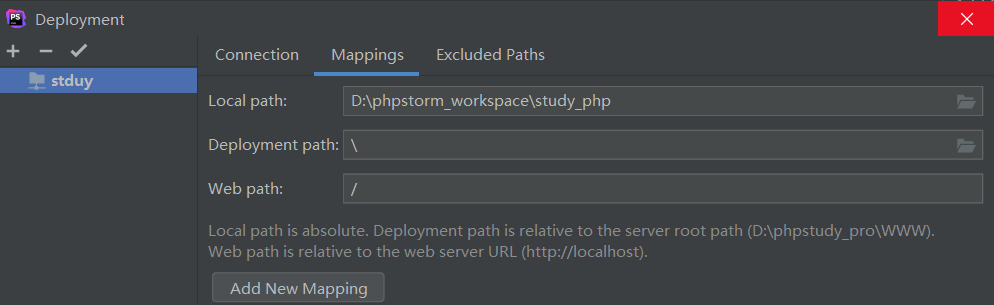
打开Tools --> Deployment --> Configuration

点击加号 --> Local or mounted folder
配置图上配置(Folder为phpstudy路径)
-
Mappings

Local path 为PhpStorm工作路径
-
进行网站上传部署测试

如下则上传成功

点击google

-
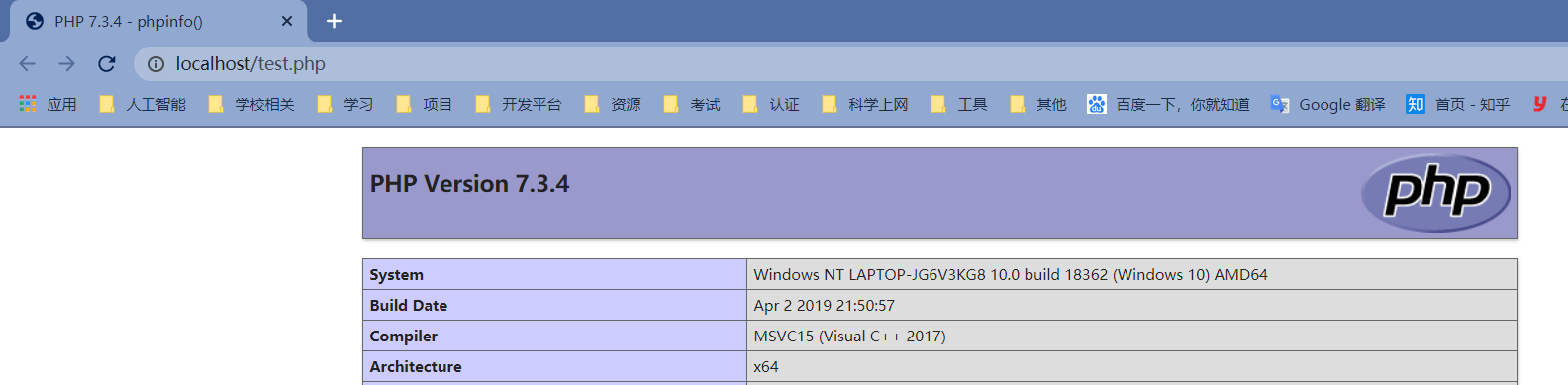
出现如下搭建成功

-