Vue-cli
概述
vue-cli 是用于快速生成 vue 项目框架的一个工具
主要功能
- 统一目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
安装
安装环境
- Node.js (>=6.x, 首选 8.x)
- git
安装命令
npm install vie-cli -g
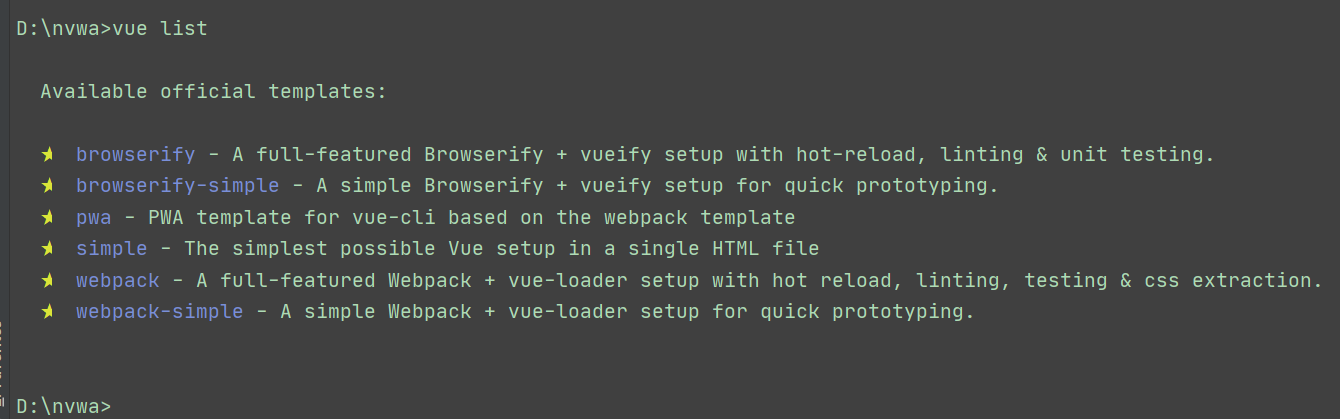
验证安装

创建项目
创建方式
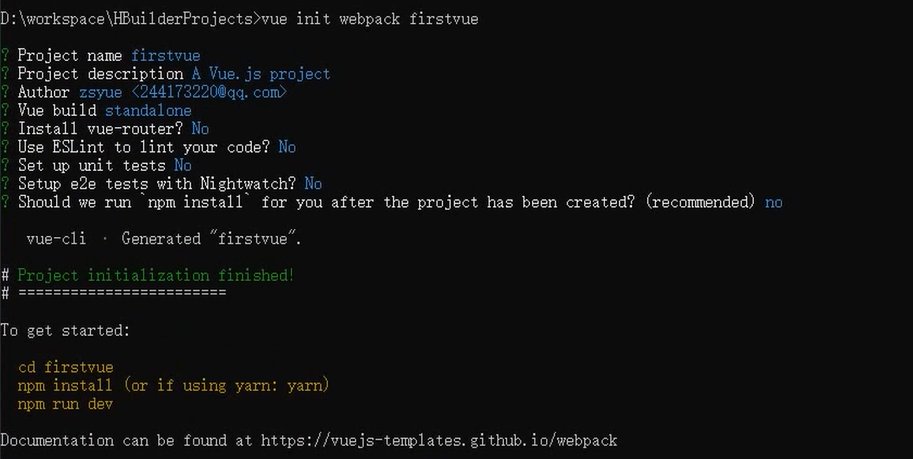
手动命令行
vue init webpack test_vue

?Project name ---- 项目名称,init命令时也填了个project-name,如果无需更改,直接回车即可;
?Project description ---- 项目描述,按需填写。无需填写可以直接回车;
?Author ---- 作者
?Vue build ---- 构建模式,一般默认第一个
?Install vue-router? ---- 是否安装vue-router
?Use ESLint to lint yout code? ---- 格式校验
?Set up unit tests ---- 测试相关
?Setup e2e tests with Nightwatch? ---- 测试相关
?Should we run ‘npm install’ for you after the project has been created? ---- 按需,这里选yes, use NPM, 之后自己在目标
目录下执行npm install即可。
启动命令
cd 项目目录 npm install npm run dev
webstorm
webstorm 创建则直接项目选择选择 vue 即可
启动项目

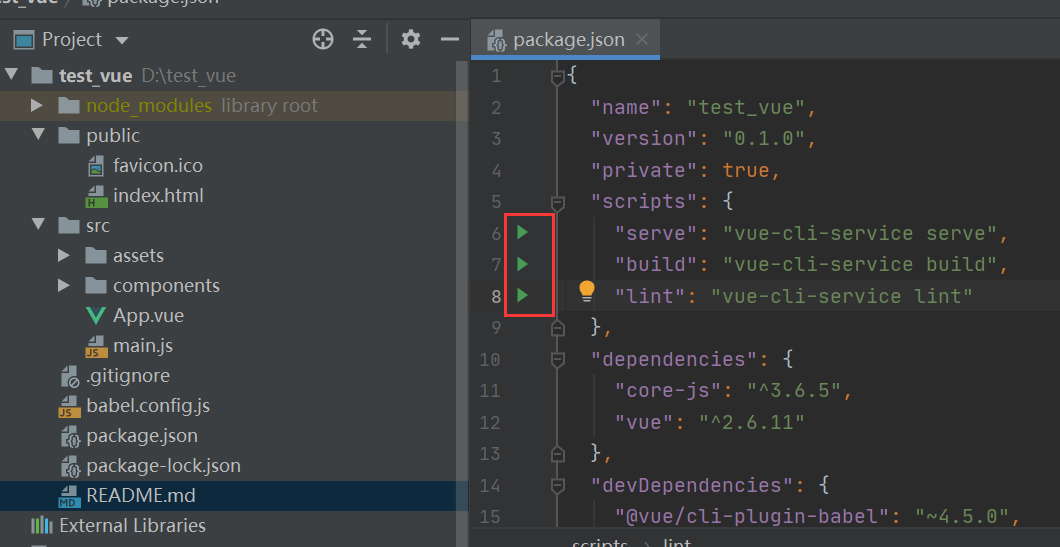
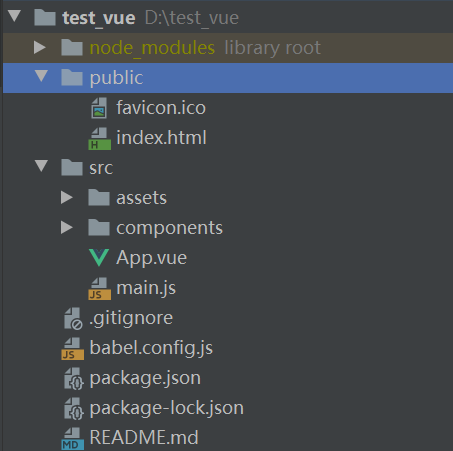
目录结构

nde_modules 安装依赖
src 源码目录
package.json 项目配置文件
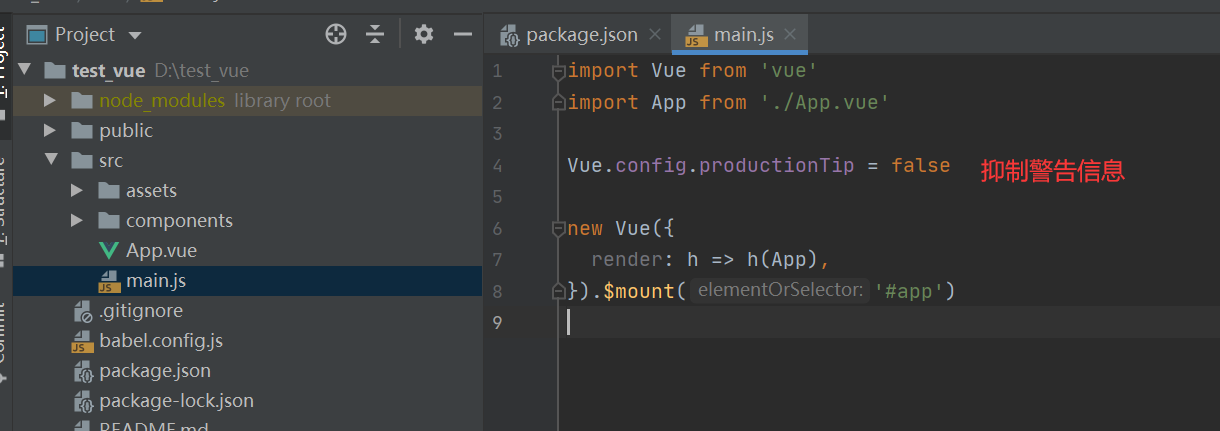
main.js 入口文件

WebPack
概述
用于ES6 语法重封装成通用的 ES5语法的打包工具
安装
npm install webpack -g npm install webpack-cli -g
使用
切换到项目目录中后命令 webpack 即可
可跟参数 --watch 保持跟踪改变会让进程保持监听
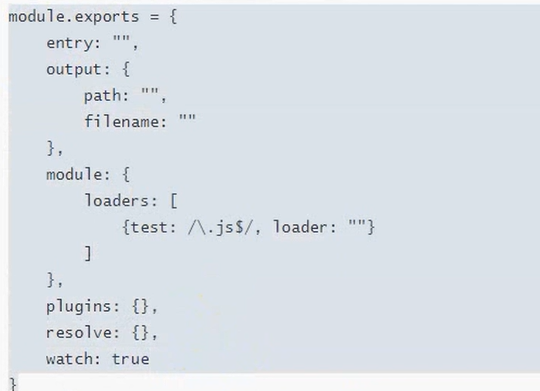
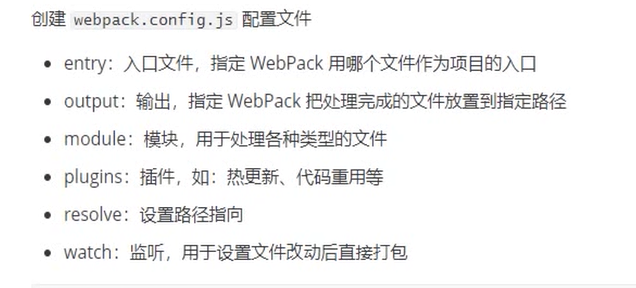
配置


如果使用 vue-cli 版本较新, 将不会创建 build 文件夹
如果要配置webpack 在项目根目录下创建vue.config.js 在里面进行需要的配置
vue-router
概述
vue 官方发布的路由管理器主要功能有 官方链接
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于 Vue.js 过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的 CSS class 的链接
- HTML5 历史模式或 hash 模式,在 IE9 中自动降级
- 自定义的滚动条行为
安装
进入项目目录后
npm install vue-router --save-dev
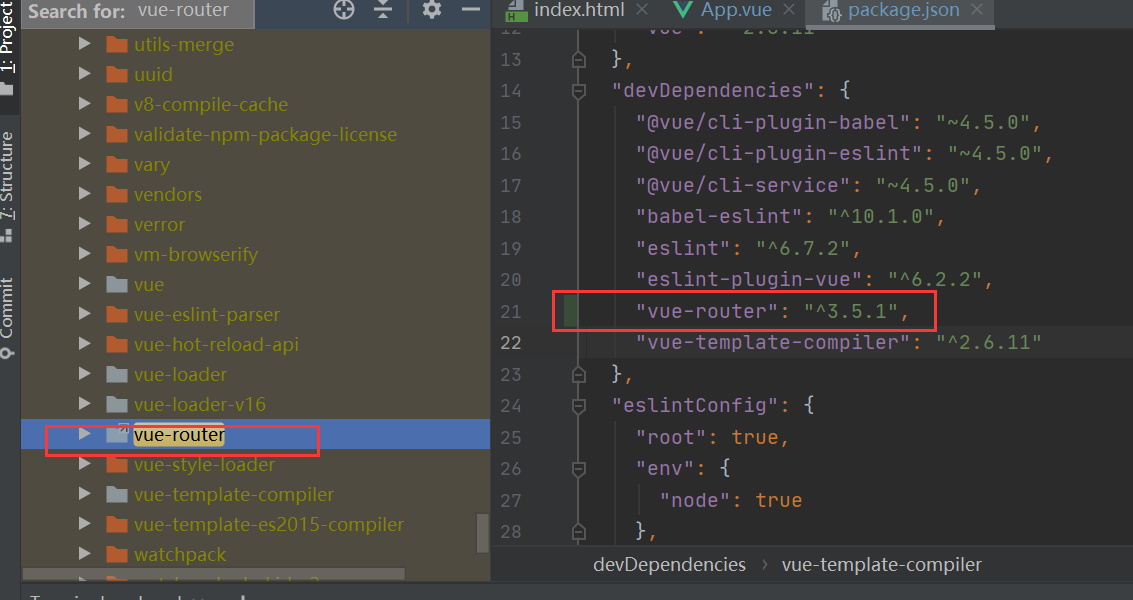
安装完成后可以看到配置文件里面的 dev 环境下多了 vue-router
以及依赖文件夹下也有了相关的文件包

路由配置使用
准备一个内容组件
作为要被跳转展示的页面
<template> <div>我是内容页</div> </template> <script> export default { name: "Content" } </script> <style scoped> </style>
创建文件定义路由
在 src 下创建 router 文件夹下创建 index.js

代码如下. 引入 VueRouter 新建实例并暴露
绑定相关组件作为路由的跳转内容
import Vue from 'vue' import VueRouter from "vue-router"; import Content from "@/components/Content"; Vue.use(VueRouter) export default new VueRouter({ routes: [{ // 路由跳转路径 path : "/content", // 路由名称 name : "Content", // 路由跳转组件 component: Content }] })
注册路由
在 main.js 里面的 Vue 实例中进行引用注册
import Vue from 'vue' import App from './App.vue' import VueRouter from 'vue-router' import router from './router' // 使用 Vue-Router Vue.use(VueRouter); Vue.config.productionTip = false new Vue({ router, render: h => h(App), }).$mount('#app')
使用路由
App.vue 中, router-link 标签作为跳转使用, router-view 标签进行跳转后的页面渲染
<template> <div id="app"> <img alt="Vue logo" src="./assets/logo.png"> <router-link to="/content">Go to content</router-link> <router-view></router-view> </div> </template> <script> export default { name: 'App' } </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
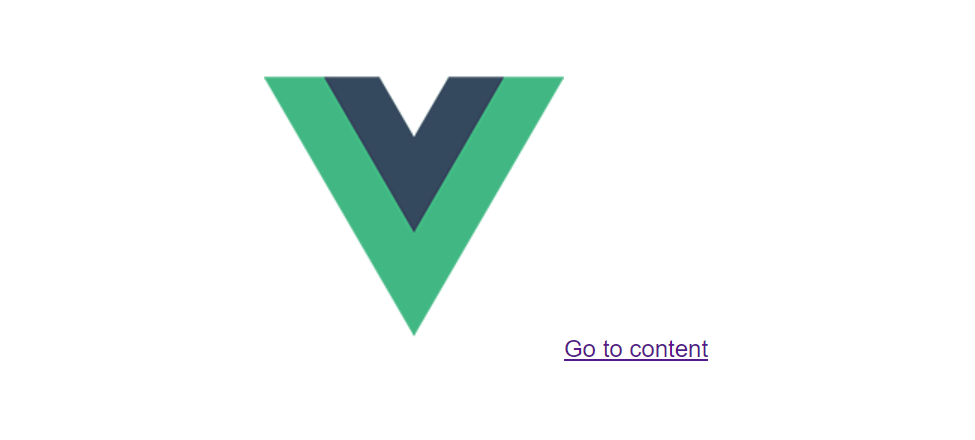
最终效果
跳转前

跳转后